Updated June 12, 2023

Difference Between JavaScript and JScript
These days we see many new technologies popping up. Some of them come, stay and leave creating hypes superficially, while some arrive and change the way we imagine, improve and dominate the industry. In this context, we will discuss two technologies namely JavaScript vs JScript.
Through this JavaScript vs JScript topic, we will discuss the two technologies, namely JavaScript and JScript, but before that let us understand the basics of JavaScript vs JScript.
ECMAScript, what’s that?
With the origin of scripting language, web browser started implementing scripting engines within themselves. This resulted in confusion and hence ECMA international came up with an idea of standardizing scripting language. This resulted in the formation of ECMAScript, a standard for all the scripting languages like ActionScript, JScript, JavaScript, etc.
What exactly is JavaScript?
Well! It’s easy to learn a scripting language. The attributes and features of JavaScript are standard to ECMAScript. Also, JavaScript has additional features which do not belong to ECMAScript. JavaScript is used alongside HTML and CSS and together these technologies are considered to be the pillars of the World Wide Web. Using JavaScript we can actually make boring web pages highly interactive. JavaScript was initially used in client-side in web browsers. But now, they are made use of in server-side programming, word processing, and PDF software too. JavaScript first appeared in 1995.
What is JScript?
JScript is also a scripting language, much similar to JavaScript. It is a dialect of the popular ECMAScript standard reverse engineered by Microsoft. JScript is owned by Microsoft and used in one of the most popular web browser Microsoft’s Internet Explorer. JScript can also be called “Microsoft’s JavaScript”. Both JavaScript vs JScript are designed to make dynamic web pages and interactive content.
JScript was the first release in 1996 being supported by Internet Explorer 3.0. The current version of Internet Explorer 9 supports JScript 9.0, and that’s the most recent version.
JScript is hosted inside a Web-page displayed by Microsoft Internet Explorer. It is also hosted in classic ASP and Windows Scripts. It is also used for Automation.
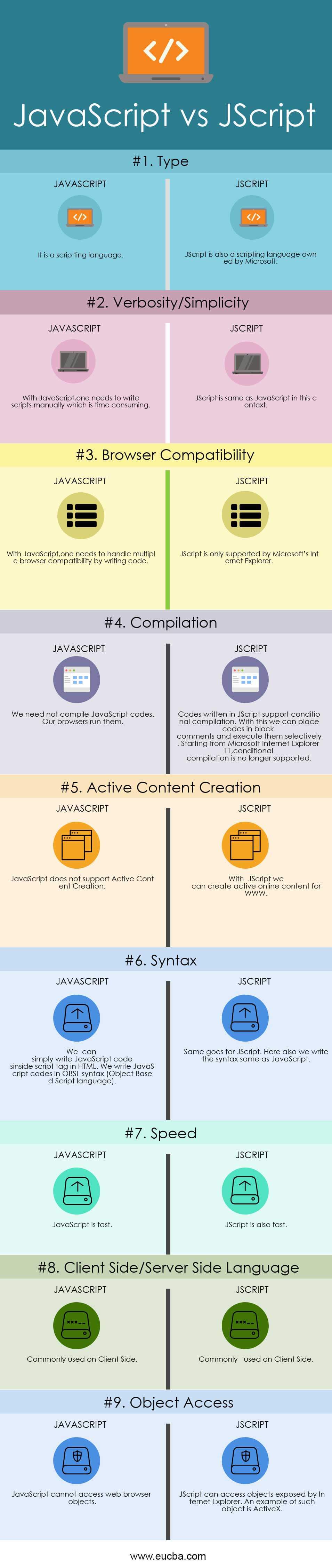
Head To Head Comparison Between JavaScript and JScript (Infographics)
Below is the top 9 difference between JavaScript and JScript
Examples between JavaScript and JScript
1. The below example shows a sample JavaScript script running which on a browser shows a text, and on clicking the text, we will see the color of the text changing.
JavaScript
<html>
<body>
<p onclick="myFunction(this, 'red')">Click to change color.</p>
<script> function myFunction(element,colour) { element.style.color = colour; } </script>
</body>
</html>
2. The below example shows a way of creating a text file using ActiveX object using object accessing feature of JScript on Microsoft’s Internet Explorer.
JScript
var textfile
// create an object which enables to create a textfile
var dispFileSystem = new ActiveXObject("Scripting.FileS ystemObject");
// provide access to the text file "C: \\ text.dat" textfile = dispFileSystem.OpenTextFile("C: \\
text.dat",2,true);
// first line of the text file textfile.Write("First Column \ t Second Column \ n");
// second line of the text file textfile.Write("20 \ t30 \ n");
// close the text file textfile.Close();
3. The below example shows how JavaScript can be scripted so that running it on a web browser shows a button. On clicking the button, we are able to see date and time.
JavaScript
<html>
<body>
<h1>My First JavaScript</h1>
<button type="button" onclick="document.getElementById('demo').innerHTML = Date()"> Click me to display Date and Time.</button>
<p id="demo"></p>
</body>
</html>
4. The below example shows how JScript can be used for WSH creating an OK/Cancel dialog box.
JavaScript
var mbOKCancel = 1; // Declare variable.
var mbInformation = 64; var mbCancel = 2;
var Text = "Test sample"; var Title = "Born's Windows Script Host sample";
var WshShell = WScript.CreateObject("WScript.Shell");
var intDoIt = WshShell.Popup(Text, 0, Title, mbOKCancel + mbInformation);
if (intDoIt == mbCancel)
{
WScript.Quit();
}
WScript.Echo("Sample executed");
Like we discussed earlier, for both the above examples, JavaScript executes in any browser. But JScript executes on Microsoft Internet Explorer.
Both JavaScript vs JScript are similar in the context of Scripting. The only advantage of JScript is its object accessing feature using Microsoft’s browser support.
JavaScript vs JScript Comparison Table
Below is the topmost comparison:
| The basis of comparison | Javascript | JScript |
| Type | It is a scripting language. | JScript is also a scripting language owned by Microsoft. |
| Verbosity/Simplicity | With JavaScript, one needs to write scripts manually which is time-consuming. | JScript is the same as JavaScript in this context |
| Browser Compatibility | With JavaScript, one needs to handle multiple browser compatibility by writing code. | JScript is only supported by Microsoft’s Internet Explorer. |
| Compilation | We need not compile JavaScript codes. Our browsers run them. | Codes are written in JScript support conditional compilation. With this, we can place codes in block comments and execute them selectively. Starting from Microsoft Internet Explorer 11, conditional compilation is no longer supported |
| Active Content Creation | We can simply write JavaScript codes inside the script tag in HTML. We write JavaScript codes in OBSL syntax (Object Based Script language). | Same goes for JScript. Here also we write the syntax same as JavaScript. |
| Speed | JavaScript is fast. | JScript is also fast. |
| Client Side/Server Side Language | Commonly used on Client Side. | Commonly used on Client Side. |
| Object Access | JavaScript cannot access web browser objects. | JScript can access objects exposed by Internet Explorer. An example of such an object is ActiveX. |
Conclusion
Summing up the entire thing, JavaScript is a scripting language developed by Netscape Communications. It was designed for developing client applications initially but later on support for server-side coding was also introduced. There are several frameworks that are built upon JavaScript like JQuery, Angular.js, ReactJS, and Meteor.js to name a few.
Again, in the case of JScript, it can be used and implemented in JavaScript code as well. JScript is used only in Microsoft Internet Explorer while JavaScript can be executed in any other browsers, for example, Google Chrome, Safari, Firefox, etc.
As per organizational requirements in today’s world, the need for software developers having expertise in JavaScript is considerably more. The demand for JScript is limited to Internet Explorer according to statistics; therefore JScript is not that popular against the huge demand for JavaScript.
Recommended Articles
This is a guide to the top difference between JavaScript and JScript. Here we also discuss the key differences with infographics, and comparison table. You may also have a look at the following JavaScript vs JScript articles to learn more –