Updated March 14, 2023

Introduction to JavaScript Math Functions
The JavaScript Math is a built-in object that provides properties and methods for mathematical constants and functions to execute mathematical operations. It is not a function object, not a constructor. You can call the Math as an object without creating it because the properties and methods of Math are static.
JavaScript Math Functions
The Math functions consist of methods and properties. Following is the list of methods used with the Math object:
1. Math.round()
This method provides the value of the given number to a rounded integer. It can be written as:
Math.round(x), where x is a number.
2. Math.pow()
It provides the value of x to the power of y. It can be written as:
Math.pow(x, y), where x is a base number and y is an exponent to the given base.
3. Math.sqrt()
It gives the square root of a given integer. It can be written as:
Math.sqrt(x), where x is a number.
4. Math.abs()
It provides the absolute i.e. positive value of a number. It can be written as:
Math.abs(x); where x is a number.
5. Math.ceil()
It gives a smaller number, which is greater or equal to the given integer. It can be written as:
Math.ceil(x); where x is a number
6. Math.floor()
It gives a larger number, which is lesser or equal to the given integer. It can be written as:
Math.floor(x); where x is a number.
7. Math.sin()
It provides a sine of the given number. It can be written as:
Math.sin(x); where x is a number.
8. Math.cos()
It provides cosine of the given number. It can be written as:
Math.cos(x); where x is a number
9. Math.min() and Math.max()
The min() method is used to display the lowest value of the given arguments. It can be written as:
Math.min(val1, val2………valn); where val1, val2………valn are numbers.
The max() method is used to display the highest value of the given arguments. It can be written as:
Math.max(val1, val2………valn); where val1, val2………valn are numbers.
10. Math.random()
It provides a random number between 0 and 1. It can be written as:
Math.random();
11. Math.acos()
It provides an arccosine of an integer. It can be written as:
Math.acos(x); where x is a number.
12. Math.asin()
It provides arcsine of an integer. It can be written as:
Math.asin(x); where x is a number.
Examples
Let us see few examples for the above some methods of JavaScript Math Functions:
Math.abs()
Code:
<!DOCTYPE html>
<html>
<body>
<p id="abs_demo"></p>
<script>
document.getElementById("abs_demo").innerHTML = Math.abs(-5.6);
</script>
</body>
</html>Output:
Math.ceil()
Code:
<!DOCTYPE html>
<html>
<body>
<p id="ceil_demo"></p>
<script>
document.getElementById("ceil_demo").innerHTML = Math.ceil(7.8);
</script>
</body>
</html>Output:
Math.floor()
Code:
<!DOCTYPE html>
<html>
<body>
<p id="floor_demo"></p>
<script>
document.getElementById("floor_demo").innerHTML = Math.floor(5.8);
</script>
</body>
</html>Output:
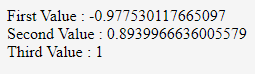
Math.sin()
Code:
<html>
<body>
<script type = "text/javascript">
var value = Math.sin( 4.5 );
document.write("First Value : " + value );
var value = Math.sin( 90 );
document.write("<br />Second Value : " + value );
var value = Math.sin( Math.PI/2 );
document.write("<br />Third Value : " + value );
</script>
</body>
</html>Output:
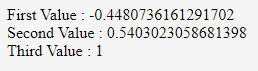
Math.cos()
Code:
<html>
<body>
<script type = "text/javascript">
var value = Math.cos(90);
document.write("First Value : " + value );
var value = Math.cos(-1);
document.write("<br />Second Value : " + value );
var value = Math.cos(2*Math.PI);
document.write("<br />Third Value : " + value );
</script>
</body>
</html>Output:
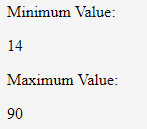
Math.min() and Math.max()
Code:
<!DOCTYPE html>
<html>
<body>
Minimum Value: <p id="min_demo"></p>
Maximum Value: <p id="max_demo"></p>
<script>
document.getElementById("min_demo").innerHTML =
Math.min(40, 87, 55, 25, 78, 14);
document.getElementById("max_demo").innerHTML =
Math.max(50, 90, 55, 25, 78, 14);
</script>
</body>
</html>Output:
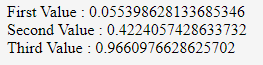
Math.random()
Code:
<html>
<body>
<script type = "text/javascript">
var value = Math.random( );
document.write("First Value : " + value );
var value = Math.random( );
document.write("<br />Second Value : " + value );
var value = Math.random( );
document.write("<br />Third Value : " + value );
</script>
</body>
</html>Output:
Math.acos()
Code:
<html>
<body>
<script type = "text/javascript">
var value1 = Math.acos(-1);
document.write("First Value : " + value1 );
var value2 = Math.acos(null);
document.write("<br />Second Value : " + value2 );
var value3 = Math.acos(30);
document.write("<br />Third Value : " + value3 );
var value4 = Math.acos("string");
document.write("<br />Fourth Value : " + value4 );
</script>
</body>
</html>Output:
Math.asin()
Code:
<html>
<body>
<script type = "text/javascript">
var value1 = Math.asin(-1);
document.write("First Value : " + value1 );
var value2 = Math.asin(null);
document.write("<br />Second Value : " + value2 );
var value3 = Math.asin(30);
document.write("<br />Third Value : " + value3 );
var value4 = Math.asin("string");
document.write("<br />Fourth Value : " + value4 );
</script>
</body>
</html>Output:
List of properties used with Math object
Here is the list of properties used with Math object.
1. E- It specifies Euler’s number.
Code:
<html>
<body>
<script type = "text/javascript">
var value_demo = Math.E
document.write("The Value is :" + value_demo);
</script>
</body>
</html>Output:
2. PI- It provides PI value.
Code:
<html>
<body>
<script type = "text/javascript">
var value_demo = Math.PI
document.write("The Value is :" + value_demo);
</script>
</body>
</html>Output:
3. SQRT2- It specifies the square root of 2.
Code:
<html>
<body>
<script type = "text/javascript">
var value_demo = Math.SQRT2
document.write("The Value is :" + value_demo);
</script>
</body>
</html>Output:
4. SQRT1_2- It specifies the square root of 1/2.
Code:
<html>
<body>
<script type = "text/javascript">
var value_demo = Math.SQRT1_2
document.write("The Value is :" + value_demo);
</script>
</body>
</html>Output:
5. LN2- It specifies the natural logarithm of 2.
Examples of LN2-
<html>
<body>
<script type = "text/javascript">
var value_demo = Math.LN2
document.write("The Value is :" + value_demo);
</script>
</body>
</html>Output:
6. LN10- It specifies the natural logarithm of 10.
Code:
<html>
<body>
<script type = "text/javascript">
var value_demo = Math.LN10
document.write("The Value is :" + value_demo);
</script>
</body>
</html>Output:
7. LOG2E – It specifies the BASE 2 logarithm of E.
Code:
<html>
<body>
<script type = "text/javascript">
var value_demo = Math.LOG2E
document.write("The Value is :" + value_demo);
</script>
</body>
</html>Output:
8. LOG10E- It specifies the BASE 10 logarithm of E.
Code:
<html>
<body>
<script type = "text/javascript">
var value_demo = Math.LOG10E
document.write("The Value is :" + value_demo);
</script>
</body>
</html>Output:
Conclusion
As we discussed, you cannot consider the Math object as the constructor. It provides built-in properties and methods for performing mathematical tasks on numbers. To make use of the Math object, extend the Math object directly instead of using the prototype.
Recommended Articles
This has been a guide to JavaScript Math Functions. Here we discuss the basic concept, methods, and properties of the Math Functions with their corresponding examples. You can also go through our other suggested articles to learn more –