Updated March 16, 2023

Overview of ASP.NET Server Controls
Before jumping onto ASP.Net Server Controls, let us revise what controls are. Controls are small blocks of code that can be used on a web page to perform the task they are intended to. For example, you want the user to input a password, use a Password Control. It comes pre-packed with its own styles and validations.
In a similar fashion, ASP.Net Server Controls are controls that are run on the server. They are simply HTML-like tags that are understood by the server. As soon as the server encounters any such tag, it knows what to display, how to display, and what activities and events to trigger. Of course, as a developer, you can overwrite the default styling, events, and actions.
Features of ASP.NET Server Controls
Below are mentioned the features:
- Automatic State Management – The values of controls are retained across round trips to the server.
- Simple Object Value Access – Accessing the object value is fairly simple through controls rather than the conventional method of using Request object.
- Events – The controls react to events in the server-side code, which helps in handling specific user actions in a structured manner.
- Complexity Simplified – Complex user interfaces are created with simple controls that are pre-configured to perform the most common actions.
- Write Once Render Anywhere – The web pages created through controls are optimized for rendering on any type of device or browser. The layout and mark-up in the output are automatically created based on the capabilities of the browser.
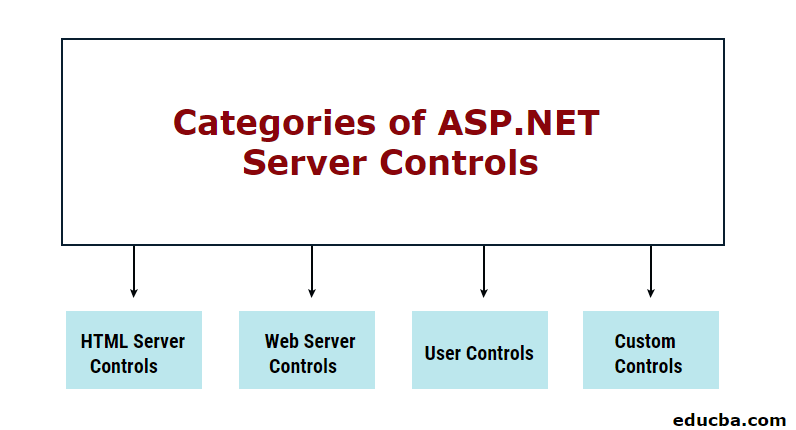
Categories of ASP.NET Server Controls
The ASP.Net page framework has support for numerous controls. ASP.NET Server Controls are broadly categorized into 4 categories:
1. HTML Server Controls
The HTML Server Controls are HTML attributes that are instructed to be processed at the server-side. This essentially means that the control has the same output and properties as their corresponding traditional HTML attributes, but with additional compute capabilities for events to be processed at the server-side.
To summarise, traditional HTML tags enhanced to be processed at the server-side are termed as HTML Server Controls.
An example of an HTML Server Control
- Traditional HTML tag
<input id=”hw_text” type="text" value="Hello World" />
- HTML Server Control
<input id=”hw_text” type="text" value="Hello World" runat=”server” />
Now you may be wondering how a runat=” server” attribute can transform a traditional HTML tag into an HTML Server Control? Well, ASP.Net treats all HTML elements as plain text. The run at attribute indicates that the element should be treated as a control thereby making it programmable at the server. The elements with this attribute are also accessible by the server-side scripts.
When the ASP.Net code compiles, the elements with runat=” server” attribute are also compiled into the assembly. And for those elements which do not have this attribute, they are added to the assembly as generic HTML controls.
Advantages of HTML Server Controls
HTML Server Controls provide the following advantages:
- The controls map one to one with their corresponding HTML tags.
- Most controls have an OnServer event trigger for the most common event of the control. For example, buttons have an OnServerClick The developer simply needs to write his code in the trigger functions.
- All HTML Server Controls derive from the Web.UI.HtmlControl base class. Thus, they inherit all the basic HTML Control features and methods.
- The mark-up of the controls is similar to native HTML tags, thereby making them easy to use and understand.
- The controls are grouped together in the Visual Studio Toolbox making them easy to use in your application.
2. Web Server Controls
Web Server Controls are similar to HTML Server Controls in terms of the output generated. However, Web Server Controls are standardized ASP tags. They are also compiled at the server-side and require a similar runat=” server” attribute.
An example of a Web Server Control
- Web Server Control
<asp:textbox id=”hw_text” text="Hello World" runat=”server” /> HTML Server Control
<input id=”hw_text” type="text" value="Hello World" runat=”server” />
Advantages of Web Server Controls
Web Server Controls provide the following advantages:
- The controls map (mostly, but not always) to their corresponding HTML elements. This makes it easier for developers to automatically generate a user interface.
- Since the controls are pre-packed with interactive HTML elements, the process of creating web forms becomes less prone to errors and is more consistent.
- All Web Server Controls derive from Web.UI.WebControls.WebControl base class. Thus, they inherit all the basic Web Control features and methods.
Categories of Web Server Controls
Web Server Controls are divided into four categories:
a. Basic Web Controls
Basic Web Controls are the ones similar to HTML Server Controls. They provide the same functionality with additional methods, events, and properties, which the developers can leverage to write their own code.
Examples of Basic Web ASP.NET Server Controls:
- Button Control
<asp:Button id="submitBtn" text="Submit" OnClick="submitForm" runat="server"/> HyperLink Control
<asp:HyperLink id="link1" NavigateURL="www.google.com" Text="Go to Google" Target="window" runat="server"/> Label Control
<asp:Label id="headerLabel" Text="Welcome to EduCBA" runat="server"/>
b. Validation Controls
Validation Controls in ASP.Net are used to validate the inputs by the user. These controls can perform pre-defined as well as custom validations. Depending on the browser compatibility, the validations are performed either on the client-side or server-side. This decision is automatically performed by the controls. Client-side validation is performed in the client browser i.e. before a postback call is triggered to the server. Server-side validation is performed after the form has been submitted to the server.
Validation Controls are not standalone controls. Rather they are associated with other controls in the web page or web form. More than one validation control can be associated with each control to be validated. The validation is performed when the user submits the page or the form.
Examples of Validation Controls:
- Required Field Validator
<asp:TextBox id="tb_name" runat="server"/><asp:RequiredFieldValidator id="RFV_tb" ControlToValidate="tb_name" ErrorMessage="This field is required!" runat="server"/> Compare Validator
<asp:TextBox id="tb_pwd" TextMode=”Password” runat="server"/><asp:TextBox id="tb_re_pwd" TextMode=”Password” runat="server"/><asp:CompareValidator id="CV_pwd" ControlToValidate="tb_re_pwd" ControlToCompare="tb_pwd" Type=”String” runat="server"/>
c. List Controls
List Controls are special controls that generate pre-formatted list layouts. These controls bind to the collections and display the collected data in rows of a customized or templated format. For this reason, List Controls only bind to collections that implement IEnumerable, ICollection, or IListSource interfaces. The data to be bound to the List Controls are defined by DataSource and DataMember properties.
<script runat="server">Public void Page_Load(){ count_rptr.DataSource = new String[] {"Uno","Due","Tre"}; count_rptr.DataBind();}</script><html> <body> <asp:repeater id=count_rptr runat="server"> <itemtemplate><%# Container.DataItem %><br></itemtemplate> </asp:repeater> </body></html>
The above code will output Uno, Due, Tre, as a list spanning three lines.
d. Rich Controls
Rich Web Controls are complex HTML controls that are intended to provide a rich user experience. These are task-specific controls. Unlike the simple web form native HTML controls, the Rich Controls perform a complex task. This can be a woven suite of several simple HTML controls or a more enhanced layout. Examples of Rich Controls are Calendar Control, XML Control, AdRotator Control, etc.
The Calendar Control is responsible for showing a date-picker element that the user can very conveniently use to select a date.
The XML Control generates an XML layout for the given data. XML layout is a tag-controlled layout in which data is enclosed within tags. These tags serve as the keys while the data within serve as the values.
The AdRotator control is responsible for displaying an advertisement banner on the web page.
3. User Controls
ASP.Net also facilitates the developer to create their own bundle of built-in controls which can be reused. This greatly helps developers when they want to reuse the interface of the current web page in another one. ASP.Net allows us to convert our WebForms into User Controls. To achieve this, ASP.Net saves the Web Forms with .ascx extension. These .ascx files can be used multiple times within a single Web Form.
Steps to create your own User Control:
- Remove any <html>, <body>, <head>, and <form>
- Change the @Page directive to @Control
- [Optional] Include a className attribute with the @Control directive to strongly type your directive with the class.
- Save the control with .ascx
4. Custom Controls
In addition to the extensive suite of built-in controls, ASP.Net also allows you to define your own Custom Control. A Custom Control is either of the three:
- A combination of two or more built-in controls.
- An extension to a built-in control.
- An entirely new code that functions as a specific control.
Recommended Articles
This is a guide to ASP.NET Server Controls. Here we discuss features and the different categories of ASP.NET Server Controls along with the advantages and examples. You may also look at the following articles to learn more –