
Introduction to Java AWT Controls
Java AWT controls are the controls that are used to design graphical user interfaces or web applications. To make an effective GUI, Java provides java.awt package that supports various AWT controls like Label, Button, CheckBox, CheckBox Group, List, Text Field, Text Area, Choice, Canvas, Image, Scrollbar, Dialog, File Dialog, etc that creates or draw various components on web and manage the GUI based application.
Structure of the Java AWT Controls
The structure of the AWT is quite simple and it is used extensively in programs. Every AWT inherits controls from the Container Class.
Container Class
It represents objects in graphical representation and it is an abstract class in the GUI interface.
The following are the list of commonly used UI elements in the GUI or commonly known as Graphical User Interface.
1. Label
A label is a user for placing text inside the container. A label is used only for inputting text. The label does not imply that the text can be altered or it can be used as a button which can be further worked upon.
Syntax:
Label n=new Label("Name:",Label.CENTER);2. Button
This command generates a button in the User Interface. Clicking on the button would move the command to another page or another web server which is used to show several other outputs in the user interface page.
Syntax:
a1=new Button("submit");
a2=new Button("cancel");3. Checkbox
There can be a certain question and the checkbox is used to determine the true or false nature of the question being asked. If the checkbox is ticked then it means that the said question is true which if it is unchecked it means that the said question is false. It is basically a true or false state in Java programming language.
Syntax:
Checkbox checkbox1 = new Checkbox("Hello World");4. Checkbox Group
As the name implies the checkbox group is a set of checkboxes that are being used in the programming language. There are many checkboxes that are being used and hence the group of checkboxes is known as the checkbox group.
Syntax:
CheckboxGroup cb = new CheckboxGroup();
Checkbox checkBox1 = new Checkbox("Hello", cb, true);
checkBox1.setBounds (100,100, 50,50);5. List
The list gives a scrolling list of items for the user. The scrolling list of items is also being set by the user. The user sets the scrolling list of items such as Fruits, Vegetables, some questionnaire or other facts.
Syntax:
List l1=new List(4);
l1.setBounds(100,100, 75,75);6. Text Field
A text field is used for the editing of a particular line of text which can be used within the programming concept.
Syntax:
na=new TextField(20);7. Text Area
A text area is used for the editing of multiple lines of text. The only difference between the Text field and Text area is that Text Field is used for editing a single line of text within the user interface while a Text Area is used for editing multiple lines of text.
Syntax:
TextArea area=new TextArea("Welcome to the universe");
area.setBounds(10,30, 300,300);8. Choice
A choice, as the name implies, shows the various options and the choice that is selected is shown in the top menu bar of the screen.
Syntax:
Choice c=new Choice();
c.setBounds(100,100, 75,75);
c.add("Subject 1");
c.add("Subject 2");
c.add("Subject 3");
c.add("Subject 4");
c.add("Subject 5");9. Canvas
In the canvas space, there can be an input being given by the user or the user can draw something on the Canvas space being given.
Syntax:
f.add(new MyCanvas());
f.setLayout(null);
f.setSize(400, 400);
f.setVisible(true);10. Image
There can be a single image or multiple images within a UI. There can be a button being associated with an image and when it is clicked it can produce some functionality.
Syntax:
Image i=t.getImage("pic2.gif");11. Scroll Bar
The scroll bar like a normal one is used to scroll or move from a varied range of values. The user selects one value from those range of values.
Syntax:
Scrollbar s=new Scrollbar();
s.setBounds(100,100, 50,100);12. Dialog
The dialog is used to take some form of input from the user and produce it in a sequential manner.
Syntax:
d = new Dialog(f , "Hello World", true);13. File Dialog
From a file dialog, a user can select a file which he/she wishes to use.
Syntax:
FileDialog(Dialog parent)AWT Theory and Explanation
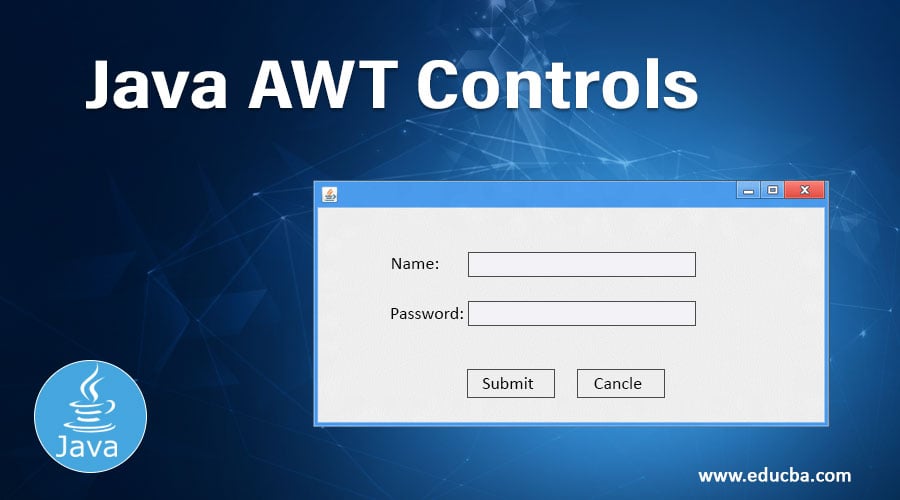
The login page can be created using all the Java AWT controls and in the User Interface in which the user is asked to enter the name as well as the password in a sequential manner. This code can be punched into an SQL table and the name and passwords of the respective persons can be stored in a very healthy manner.
The entire output of the Java code is a login page that has been created using Java AWT controls. The user can cancel the entry of a particular name and password by clicking on the cancel button in the User Interface. Also, the name and password can be connected to an SQL table where all the names of the respective people are stored along with their passwords. The submit button is used to ensure that the name and passwords are submitted and they are stored successfully in an excel sheet. Further, the Excel sheet can be called and there can be SQL queries that are used to fetch data from the Excel sheet.
Conclusion
There are a lot of AWT controls being used in the program which is shown. In this article, also all the Java AWT controls are listed down sequentially which are generally being used in the Java programming language. There are also buttons used in the program such as Submit and Cancel each of which has separate functionalities. The size of the screen is also shared which gives us an idea as to how big or small the screen is going to look. In this article, we see the various functionalities of Java AWT controls and their usage in specific areas.
Recommended Articles
This is a guide to Java AWT Controls. Here we discuss the structure of the java AWT controls along with a list of UI elements inherits from the container class in GUI. You may also look at the following articles to learn more –


