Updated June 15, 2023

Introduction to CSS Border Padding
Padding is defined as space between the HTML contents and its borders. In general, padding will create some extra spaces within the HTML elements we can mention the padding in pixels and percentage format values in the document. CSS Border Padding value should be the length, percentages, or some inherit the values with the parent HTML elements. Using a percentage set of values in the documents contains some box alignments to the front-end codes.
Syntax
The basic syntax of the padding and borders are below.
CSS Border:
<html>
<head>
<style>
.sample
{
border-style; ;
border-style; ;
---------------
}
</style>
</head>
</html>CSS Padding:
<html>
<head>
<style>
.sample
{
border:
padding:
}
----------some style tag codes-------
</style>
</head>
</html>The above two codes are the basic syntax of the CSS borders and paddings used in the HTML documents. We can mention and specify the different sets of styles in <style> tag based on the user requirements. If we need additional content with animations like images, videos, etc., it will add its own style attributes with predefined colors or styles, widths, heights, etc.
How does Border Padding work in CSS?
Padding contains some CSS styles with properties that can be used to control the lists in HTML tags and elements more sophisticatedly. We can set our customized values with different user requirements boxes containing four sides so that CSS padding will use all four sides of the HTML elements. Some CSS Border Padding properties like padding-top, padding-bottom, padding-left, and padding-right are some of the properties that must be used for the web pages’ customized purposes. Each property has a different set of features with alignments, and their values will differ and be the same when the customized users. We can set the images in padding to set the buffer set of values between the images and the HTML contents using some HTML editors to edit the contents, even though some CSS style alterations for the user requirements. We can add the images selectively for all sides of the padding styles.
In Borders, we can set the borders for all the sides, mainly on the top, left, right, and bottom sides. We can set the borders in HTML tables for storing and retrieving the data in the back-end SQL and non-SQL databases. Even though some clob and blob data will be more spaces and sizes to take from the front end to the back end, then the borders will use to separate the view contents that are border type of styles like dotted-line, dashed, etc. It will help segregate the data in front-end views. Users will identify which data, like images, videos, and HTML content values, are in the back end of the databases.
The border is also a shorthand property; it sets the HTML contents’ width, height, colors, and styles. We know shorthand properties omit the sub-values and reassign them to the initial values. Mainly for images we use in HTML documents, the border set of images will not accept the user-defined or customized values; we will specify it as none. Like something in outlines concepts in CSS, however, we also have some similarities between the systems and borders. The border property is accepted one or more values in the style tag based on the requirement we have to add the border values in the web pages with the help of their attributes.
Mainly HTML table has a border to align the data segregated. When we apply the borders in CSS styles with the HTML tables, it can apply the actual table of the HTML. It will not mention the table cells individually. We can use the classes in both HTML and CSS. The actual benefits of these classes are well-known. By setting borders within style tags, specific tags can be called upon using the associated classes. CSS style classes to set all the styles in one place. Apart from that, each HTML element will be added to the codes.
Examples of CSS Border Padding
Examples of the following are given below:
Example #1
Code:
<html>
<head>
<style>
.sample{
background: green;
color: red;
margin: 53px;
padding: 19px;
position: relative;
}
.sample:before {
border: 7px solid green;
content: "Hi Users";
position: absolute;
top: -49px;
bottom: -14px;
left: -19px;
right: -18px;
}
</style>
</head>
<div class="sample">
Welcome to my domain
</div>
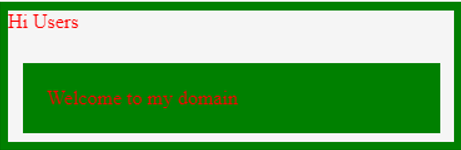
</html>Output:
Example #2
Code:
<html>
<head>
<style>
.sample { background-color:green;border-collapse:collapse; }
.sample th { background-color:green;color:red;width:55%; }
.sample td, .sample th { padding:7px;border:3px solid blue; }
</style>
</head>
<table class="sample">
<tr>
<th>Welcome</th><th>Users</th>
</tr>
<tr>
<td>Mobile Numbers</td><td>ID/td>
</tr>
<tr>
<td>Name</td><td>City</td>
</tr>
</table>
</html>Output:
Example #3
Code:
<html>
<head>
<style>
.sample {
border: 3px solid green;
border-radius: 6px;
padding: 7px;
width: 253px;
}
</style>
</head>
<div class="sample">
<img src="download.jpg" alt="download" style="width:253px">
</div>
</html>Output:
Above three examples, we have used both borders and paddings in the style tag elements. The first example is the basic example of borders and paddings on the web page we have created and declared both sets of borders and paddings value in CSS styles. The second example will use the HTML table with CSS style alignments for using both borders and paddings on the web page; it will align the table values for storing and retrieving from the database. Final Example will use the image in the web page with the help of both alignments.
Conclusion
The above concepts explain the usage of CSS paddings and border styles in web pages. It must cover various backgrounds, like width, height, and styles.specifications dimensions in web browsers, the layouts of the HTML page are fraught with hassles and caveats.
Recommended Articles
We hope that this EDUCBA information on “CSS Border Padding” was beneficial to you. You can view EDUCBA’s recommended articles for more information.