Updated March 28, 2023
Introduction to HTML Geolocation
Up till now, we had seen many features getting designed using HTML. One of the latest and advanced features included in HTML is geolocation. HTML geolocation is most useful for detecting user location on a map. So this feature gets designed in HTML to identify the exact position of the user on the map. This position of the user can be identified by using attributes called latitude and longitude of specific user position. This can retrieve information only when the user allows it to access the location. This HTML feature mostly used for local business purpose, for finding restaurants, or choosing the location on the map.
Syntax
Here is the syntax for HTML geolocation is as follows: One can use location API, which will use global navigator object, which is as shown below:
var locat = navigator.geolocation;Into the above syntax navigator. Geolocation responsible for the user browser to get access to their location information; one access is defined. The browser can provide the best functionality that is present over there on the device, so one can easily access this data.
This data can be accessed efficiently by using different ways like getCurrentPosition to know the current position of user or device, watchPosition, which is helpful whenever the position of the device is getting changed and one more way like clearWatch, which helps to clear all calls in geolocation functionality.
This functionality works on some interfaces those are as follows:
- Geolocation: It’s of one the most important API of the main class, which includes some methods that help to obtain user’s current location, watch for changes in their position, etc.
- GeolocationPosition: This is used to define the position of the user. Whenever a success call gets identified in one of the geolocation, then it will coordinate with its object instance.
- Geolocation coordinates: This helps to identify coordinates for the user position.
- GeolocationPositionErrror: This interface is called for the unsuccessful call is return into the methods which are included in the geolocation.
- Geolocation: This is useful when a geolocation object instance is called in geolocation. So it’s possible to access all other functionality from here.
Methods of geolocation+63
There are total 3 methods used in HTML geolocation for defining position with geolocation interface; those are as follows:
- getCurrentPosition(): This basic method in HTML geolocation helps to detect the current geographic location of either device or the user and its return data on the map. This method works on different parameters like success, error, options.
- watchPosition(): Whenever the user wants to check position after device location changed, this is called within coding to check changed device position. This method invokes error call back functions like Unknown random errors. Users are not allowing to share location if given location information is not available and the given requested location is timed out.
- clearWatch(): one may be able to cancel previous watchPosition() call as well as it will cancel ongoing watchPosition call by using this method of HTML geolocation
Example of HTML Geolocation
Here are the Examples of HTML Geolocation
Example #1
In the first example, we are going to see whether our browser will support or not for this geolocation feature; here is the code for it as mentioned below:
HTML code:
<!DOCTYPE html>
<html>
<head>
<title>HTML Geolocation</title>
</head>
<body>
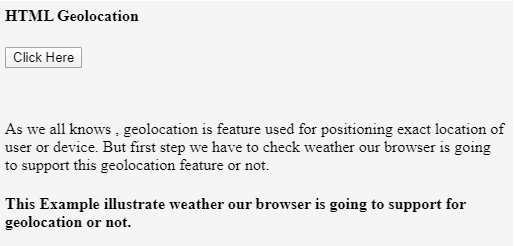
<h4>HTML Geolocation</h4>
<button onclick="getlocation()">Click Here</button>
<br>
<br>
<br>
<p>As we all know, geolocation is the feature used for positioning the exact location of the user or device. But the first step we have to check whether our browser is going to support this geolocation feature or not. </p>
<h4> This Example illustrates whether our browser is going to support for geolocation or not.</h4>
<div id="geolocation1"></div>
<script>
var x= document.getElementById("geolocation1");
function getlocation() {
if(navigator.geolocation){
alert("My browser is going to support Geolocation feature")
}
else
{
alert("Oops! My browser is not going to support Geolocation feature")
}
}
</script>
</body>
</html>Output:
Example #2
In this example, we are going to show the exact location with the HTML geolocation feature, so it will show the exact position on the map with attribute value for latitude and longitude is as follows:
HTML code:
<!DOCTYPE html>
<html>
<body>
<h4>HTML Geolocation Latitude and Longitude Value</h4>
<p>Example showing Geolocation , It will give values for the latitude and longitude after clicking below button</p>
<button onclick="getLocation()">Click Here</button>
<p id="geolocation"></p>
<script>
var x = document.getElementById("geolocation");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showgeolocPosition);
} else {
x.innerHTML = "This code is not supported in geolocation for your browser";
}
}
function showgeolocPosition(position) {
x.innerHTML = "Latitude Attribute Value: " + position.coords.latitude +
"<br>Longitude Attribute Value: " + position.coords.longitude;
}
</script>
</body>
</html>Output:
After clicking on the button, the output will be as shown below
Example #3
In this example, we are going to show the exact location with the HTML geolocation feature, so it will show the exact position on the map with attribute value for latitude and longitude is as follows:
HTML code:
<!DOCTYPE html>
<html>
<head>
<title>Geolocation</title>
</head>
<style>
#mapdemo{
width: 500px;
height: 500px;
margin-left: 200px;
}
</style>
<body>
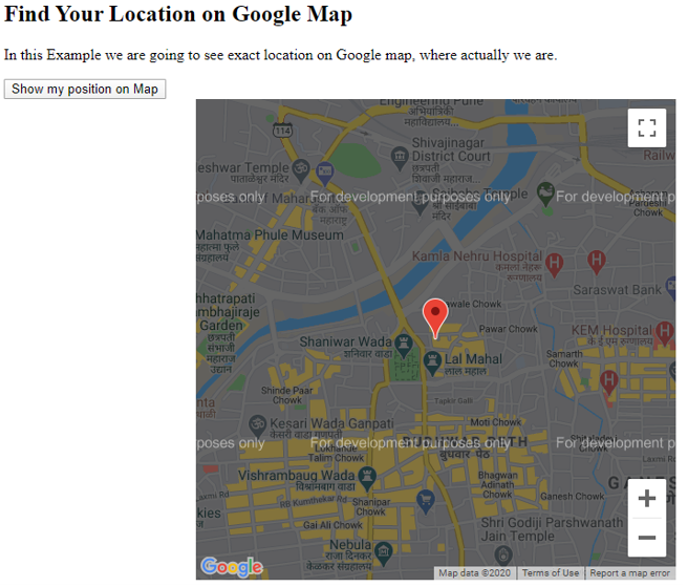
<h2>Find Your Location on Google Map</h2>
<p>In this Example we are going to see exact location on Google map, where actually we are.</p>
<button onclick="getlocation();"> Show my position on Map </button>
<div id="mapdemo">
</div>
<script src="https://maps.google.com/maps/api/js?sensor=false">
</script>
<script type="text/javascript">
function getlocation(){
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPos, showErr);
}
else{
alert("Sorry! your Browser does not support Geolocation API")
}
}
// Current Poistion on Google Map
function showPos(position){
latt = position.coords.latitude;
long = position.coords.longitude;
var lattlong = new google.maps.LatLng(latt, long);
var myOptions = {
center: lattlong,
zoom: 15,
mapTypeControl: true,
navigationControlOptions: {style:google.maps.NavigationControlStyle.SMALL}
}
var maps = new google.maps.Map(document.getElementById("mapdemo"), myOptions);
var markers =
new google.maps.Marker({position:lattlong, map:maps, title:"Your position on map!"});
}
function showErr(error) {
switch(error.code){
case error.PERMISSION_DENIED:
alert("User or Device not allow to accept your request for Geolocation.");
break;
case error.POSITION_UNAVAILABLE:
alert("USer or Device exact location information is currently unavailable.");
break;
case error.TIMEOUT:
alert("Requested request is getting time out .");
break;
case error.UNKNOWN_ERROR:
alert("Something unknown error is accrued.");
break;
}
} </script>
</body>
</html>Output:
Conclusion
From all the above information, we came to know that HTML geolocation is a feature that is used to identify either device or user location on a map.
It uses latitude and longitude attributes to identify the exact position of the user.
This feature works on different methods like getCurrentPosition, watchPosition, and clearWatch.
Recommended Articles
This is a guide to HTML Geolocation. Here we discuss the methods and examples of geolocation along with the HTML codes and outputs. You may also have a look at the following articles to learn more –