Updated April 10, 2023

Introduction to Partial View in MVC
Partial View is a special type of view, which will, allows us to view a portion of view content. This is used to encapsulate the reusable view Logic and it is a great means to simplify the complexity of views. This can be used on multiple views when we want a similar type of view Logic.Partial View helps to reduce the duplication of code. The file extension for partial view depends on two things that is view engine and the programming language. Supposeif we are using a Razor view engine and we are using C# programing language, then the file extension for the partial view is “cshtml”.If the programming language is Visual Basics the extension will be“.vbhtml”.
File Extension for Partial View:
| Language | Razor View | ASPX View |
| C# | .cshtml | .ascx |
| Visual Basics | .vbhtml | .ascx |
How to Create Partial View in MVC?
Let us take an example and create one Partial view:
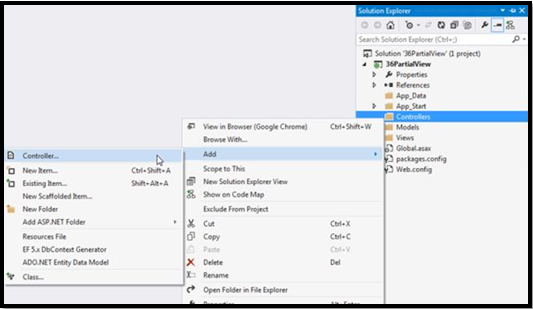
Step 1: First, we need to create an MVC Project that is from an empty template. Now right-click on the “Controllers” and now select “Add” >> “Controller”.
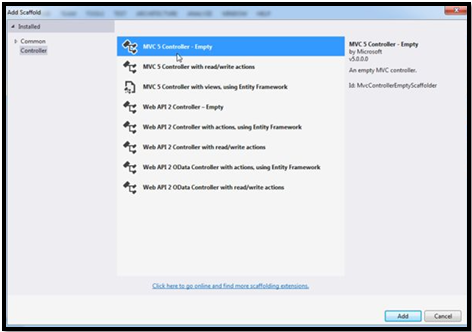
Step 2: To add anempty controller we need to select “MVC 5 Controller – Empty” as shown in the below snippet. Now add it by clicking on “Add”.
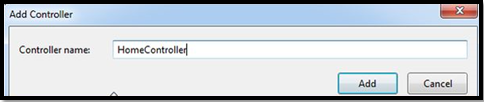
Step 3: Give a proper name to the controller as given below in the image.
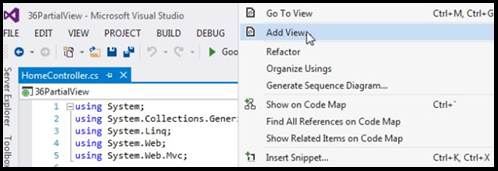
Step 4: Now create a view by right clicking on “Index” and selecting the “Add View” option.
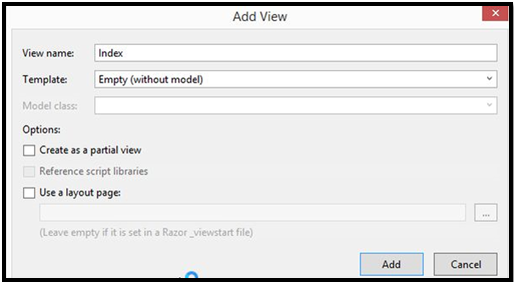
Step 5: Now give the proper name to the view and select “Empty (Without model)” as the template. Click on the “Add” button.
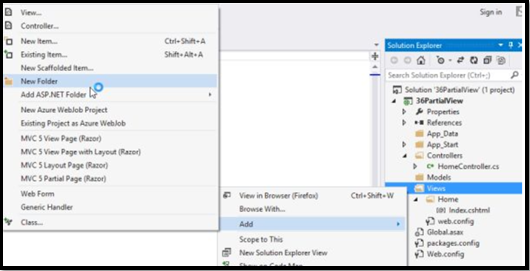
Step 6: Right-click on “Views” and select on the “Add” and “New Folder”.
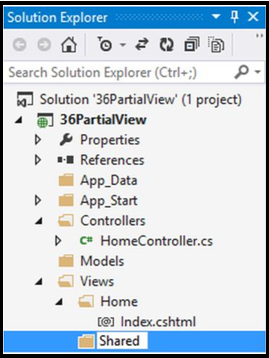
Step 7: Name the Folder as Shared, which will create it under the View.
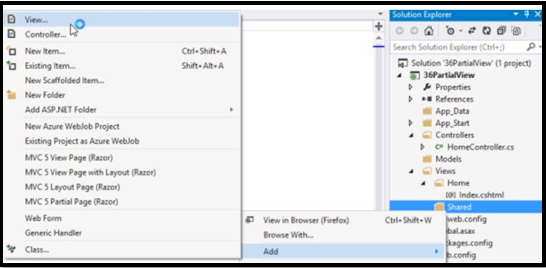
Step 8: Now right-click on the created Folder “Shared” and select the Add option and the View.
Step 9: Name the view “Layout” and select template as a “Empty (Without Model)”.
Step 10: Now we can design our layout, as we want in “Layout.cshtml”.
We can create content area, header, side bar and footer, as we want for an application in the “Layout.cshtml”.
So we have created a Simple ASP.NET MVC Application using empty template and by adding Home Controller with layout action.
Code:
public class HomeController : Controller
{
//GET: Home
Public ActionResultLayout()
{
Return view ();
}
}When we add View for the Layout action method (layout.cshtml) default code will be automatically generated. Below is the code for the same.
Code:
@{
ViewBag.Title = "layout";
}
<h2>Layout</h2>Now we want to print “Welcome to EDUCBA” in many of the pages.so we will be creating Partial view to say “Welcome to EDUCBA”.
Right click on the View\Home Folder and then select Add and then View. A dialog box will appear as below.
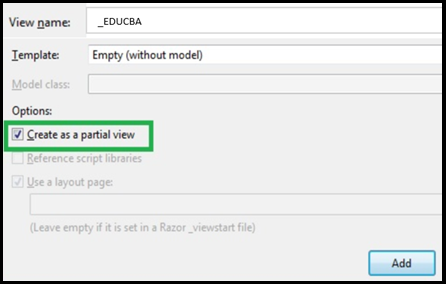
Now we will give EDUCBA as a partial name, however by the naming convention all the partial view must be stating from underscore. The partial name will be _EDUCBA. Select the “Create as a Partial View” and click on add button.
We are going to add the below content code now in the partial view (_EDUCBA)
<h2> Hello Students </h2>
<div> Welcome to EDUCBA for new learnings </div>This content we want to use in various pages and in layout view.
How we can Include the Partial View in our Layout View?
Let us see how we can include the partial view in our layout view. We can use the @Html.Partial which is an HTML Helper that we can for including the partial view content.
Below is code where we can pass the partial view name to @Html.Partial method.
Code:
@{
ViewBag.Title = "Layout";
}
<h2>Index</h2>
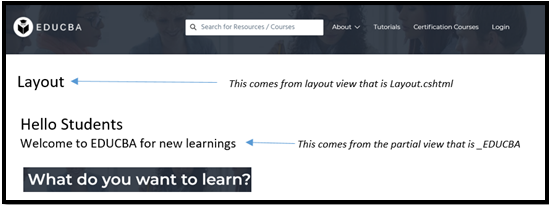
@Html.Partial("_EDUCBA")Output:
When we can Use the Partial View?
Partial view can be used when there are large views are available. We can effectively break up these large views into small components with the help of partial view. This can also reduce the complexity and duplicity of view. In addition to this,it allow the view to reuse. Suppose we have a complex page of an application and it contains several different logical pieces.so we can divide it into smaller components and work on it as a partial view individually. The view of the page will also be much simpler now. The page will now contains structure of overall page and will calls to render the partial view.
Let us discuss the difference between view and PartialView point by point.
There is not as such a difference between the view and Partial View. The difference is more about in terms of their usage rather than technical things.
| View | Partial View |
| Layout Page is available in View | The partial view will not be having the layout page |
| View is used as a full page of the application. | Partial views doesn’t represent full pages. They are inserted into other views. |
| Before any view is rendered _viewstart is rendered | We cannot place any of the code for the partial view within the _viewStart.cshtmlpage. This view will not check for the _viewstart.cshtml |
| The view can have HTML tags like HTML, head, title, body, meta, etc. | It does not contain any of the markup because it renders within the view |
| The view is mostly heavier than a partial view | Partial view is mostly more lightweight |
Conclusion
So here, we can conclude that how partial view is important.as we can use this wherever we want to add in the different pages. This will be reducing the code duplicity and helps in more ease of code. Therefore, we do not need to write the code for every time.
Recommended Article
This is a guide to the Partial View in MVC. Here we discuss the Introduction to Partial View in MVC and its examples as well as Code Implementation. You can also go through our other suggested articles to learn more-