
Difference Between Raster vs Vector
This article on Raster vs Vector will be one of the interesting articles. Have you people ever wondered why some of the images show aliasing on resizing, and some do not show any aliasing? Yes, the main difference is because of Raster images and Vector images. These are digital images divided into bitmap files and vector graphics. Raster vs Vector will include key differences of Raster, also known as Bitmap images and Vector images. We shall include points comparing both Raster and Vector. Raster images are pixel-based programs captured with a camera. Vector graphics are created with vector software such as CAD.
Before we begin with Raster and Vector’s key features, we need to know what Pixel means?
Pixel is a minute illumination on the display screen; it is a physical point in a picture. The majority of the picture seen on the display screens are raster images/ bitmap images. These images are made up of pixels referred to as Bitmap.
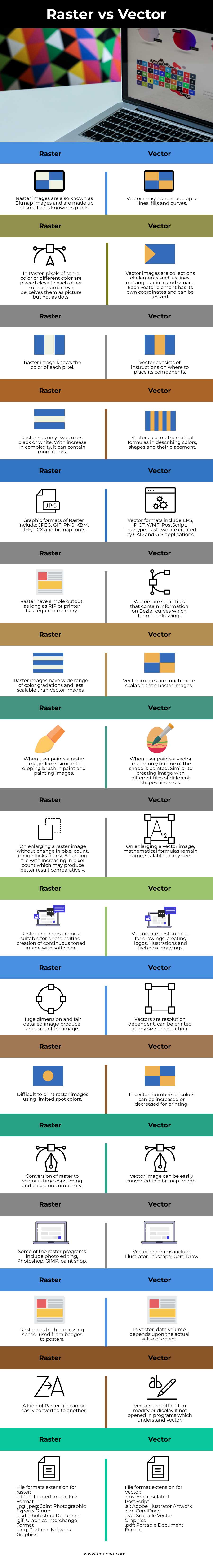
Head to Head Comparison between Raster vs Vector (Infographics)
Below are the top 17 comparisons between Raster vs Vector:
Key differences between Raster vs Vector
Let us discuss some key differences between Raster vs Vector in the following points:
- Both Raster and Vector have unique properties and suit different tasks.
- Both are pictured on the display screen but with different focus and composition
- Raster/ Bitmap images are made up of pixels, whereas Vector images are created with software and mathematical calculation.s
- Raster is easy to use but not much common and can be converted from bitmap to another format but cannot convert to vector.
- Vector images can be scalable, smooth, and usable.
- Raster images are made up of pixels in a grid; all these pixels come together to form an image on the display screen.
- Vector images are specialized files created using vector tools, appear in fewer formats.
- Vector images are made up of individual, scalable objects.
- Vector images are high-quality images as they are device-independent.
- Raster images are resolution-dependent, i.e. when we try to reduce the size of the raster image through resizing option, pixels are to be discarded.
- On increasing the raster image’s size, the software creates new pixels by estimating new pixels’ colour values based on surrounding pixels. This method is known as interpolation.
- Mathematical equations create vector images; one of them is Bezier curves instead of pixels.
- Vector images can be increased or decreased to any degree; lines will be sharp.
- When a vector image is converted to a bitmap image, a copy of the vector image will be saved; else, after converting to a raster, the image will lose its vector properties.
- This conversion will be useful for web applications.
Comparison Table of Raster vs Vector
The table below summarizes the comparisons between Raster vs Vector:
| Raster | Vector |
| Raster images are also known as Bitmap images and are made up of small dots known as pixels. | Vector images are made up of lines, fills, and curves. |
| In Raster, pixels of the same colour or different colour are placed close to each other so that the human eye perceives them as pictures but not as dots. | Vector images are collections of elements such as lines, rectangles, circles, and square. Each vector element has its own coordinates and can be resized. |
| Raster image knows the colour of each pixel. | The vector consists of instructions on where to place its components. |
| Raster has only two colours, black or white. With an increase in complexity, it can contain more colours. | Vectors use mathematical formulas in describing colours, shapes, and placement. |
| Graphic Raster formats include JPEG, GIF, PNG, XBM, TIFF, PCX, and bitmap fonts. | Vector formats include EPS, PICT, WMF, PostScript, TrueType. The last two are created by CAD and GIS applications. |
| Raster has simple output, as long as RIP or printer has required memory. | Vectors are small files that contain information on Bezier curves that form the drawing. |
| Raster images have a wide range of colour gradations and less scalable than Vector images. | Vector images are much more scalable than Raster images. |
| When the user paints a raster image, it looks similar to dipping brush in paint and painting images. | When the user paints a vector image, only the outline of the shape is painted. Similar to creating an image with different tiles of different shapes and sizes. |
| On enlarging a raster image without a change in pixel count, the image looks blurry. Enlarging file with increasing in pixel count, which may produce better results comparatively. | On enlarging a vector image, mathematical formulas remain the same, scalable to any size. |
| Raster programs are best suitable for photo editing, the creation of a continuous toned image with soft colour. | Vectors are best suitable for drawings, creating logos, illustrations, and technical drawings |
| A huge dimension and fair detailed image produce a large size of the image. | Vectors are resolution dependent, can be printed at any size or resolution. |
| Difficult to print raster images using limited spot colours. | In vector, the numbers of colours can be increased or decreased for printing. |
| The conversion of raster to vector is time-consuming and based on complexity. | A vector image can be easily converted to a bitmap image. |
| Some of the raster programs include photo editing, Photoshop, GIMP, paint shop. | Vector programs include Illustrator, Inkscape, CorelDraw. |
| Raster has high processing speed, used from badges to posters. | In vector, data volume depends upon the actual value of the object. |
| A kind of Raster file can be easily converted to another. | Vectors are difficult to modify or display if not opened in programs that understand vector. |
| File formats extension for raster:
.tif .tiff: Tagged Image File Format .jpg .jpeg: Joint Photographic Experts Group .psd: Photoshop Document .gif: Graphics Interchange Format .png: Portable Network Graphics |
File format extension for Vector:
.eps: Encapsulated PostScript .ai: Adobe Illustrator Artwork .cdr: CorelDraw .svg: Scalable Vector Graphics .pdf: Portable Document Format |
Conclusion
Vector images are advantageous but not suitable to produce realistic images. Hence, a vector has a cartoon-like appearance. A raster image is much larger than vector graphics. In comparison, both of the graphics have their own advantages and disadvantages. It depends on the user as to which images can be selected based on the purpose.
Recommended Articles
This is a guide to the top difference between Raster vs Vector. Here we also discuss the Raster vs Vector key differences with infographics and comparison table. You may also have a look at the following articles to learn more –