Updated April 13, 2023
Definition of JavaScript Stack
JavaScript stack can be implemented easily by using the array data structure available in it. A stack is a basic data structure that allows us to store the data and retrieve it in Last In First Out (LIFO) or First In Last Out (FILO) order. This means the data which is inserted first into the stack can be removed at last or the data which is inserted at the last can be removed first. The data access to the stack is only accessible from one end of it. JavaScript stack will have two main methods, one is to insert the element into the stack and the second is to remove the element from the stack.
Methods to Implement Javascript Stack
Let’s implement the stack operation methods in JavaScript one by one in the below examples.
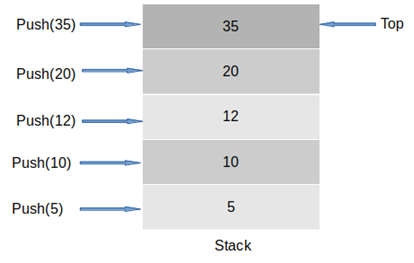
1. Push
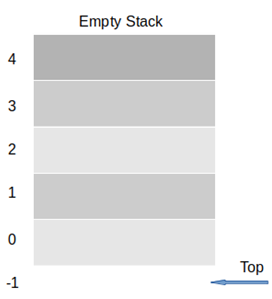
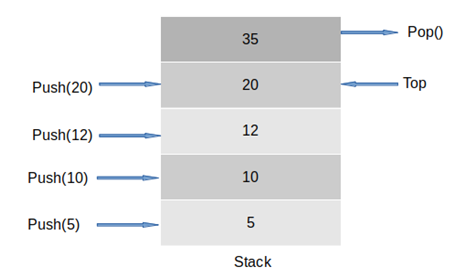
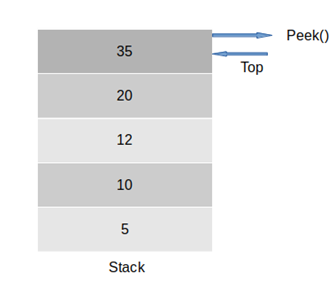
This method will insert the element into the stack. The element will be inserted on the top of the stack. As shown in the figure, the stack grows from one side of it. The top represents the value to which is stack is pointing currently. After every push operation, the top will be incremented by one. The top is also known as a stack pointer. When the stack is empty i.e. no elements are present in it the top will point to -1 in our case.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
JavaScript Stack
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2> JavaScript Stack </h2>
</div>
<div class = "resultText" >
</br>
<p id = "result1" > Stack Elements: </p>
</div>
</div>
<script type = "text/javascript">
class Stack {
constructor () {
this.stack = [];
this.top = -1;
}
push (value) {
this.top++;
console.log( "Inserting Element: " + value );
this.stack[ this.top ] = value;
}
printElements(id) {
let elements = "";
for(vari=0;i<=this.top;i++){
elements += this.stack[i] + " ";
}
document.getElementById(id).innerHTML += elements;
}
}
let myStack = new Stack();
myStack.push( 5 );
myStack.push( 10 );
myStack.push( 12);myStack.push( 20 );
myStack.push( 35 );
myStack.printElements("result1");
</script>
</body>
</html>Here, We have declared on class for implementing a stack. There are two main variables defined in the class, the stack is an array to store the data, and the top is to maintain the position of the last inserted element into the stack. One method is implemented to push the elements and another is implemented to display the stack elements.
Output: After push operations.
2. isEmpty()
This method will check if the stack is empty and will return true or false. When the stack does not contain any element then the Top will be pointing to -1 i.e., not any element. To check for the stack if it is empty, we can use this pointer. Whenever the Top will be pointing nowhere or to -1 then we can say the stack is empty. We will implement this method in the same way.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
JavaScript Stack
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2> JavaScript Stack </h2>
</div>
<p id = "result1" > Stack Elements: </p>
<p id = "result2" >isEmpty(): </p>
</div>
<script type = "text/javascript">
class Stack {
constructor () {
this.stack = [];
this.top = -1;
}
push (value) {
this.top++;
console.log( "Inserting Element: " + value );
this.stack[ this.top ] = value;
}
printElements(id) {
let elements = "";
for(vari=0;i<=this.top;i++){
elements += this.stack[i] + " ";
}
console.log( elements );
document.getElementById(id).innerHTML += elements;
}
isEmpty(){
return this.top === -1;
}
}
let myStack = new Stack();
myStack.push( 5 );
myStack.push( 10 );
myStack.push( 12);
myStack.push( 20 );
myStack.push( 35 );
myStack.printElements("result1");
document.getElementById("result2").innerHTML += myStack.isEmpty();
</script>
</body>
</html>Output:
3. size
This method will return the size of the stack i.e. how many elements are present in the stack. As the Top variable holds the index at which the last element is stored, we can use this pointer to find out the size of the stack. As the indexing of array is from 0 we can add 1 to the Top and find out the size of the stack.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
JavaScript Stack
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2> JavaScript Stack </h2>
</div>
<p id = "result1" > Stack Elements: </p>
<p id = "result2" >isEmpty(): </p>
<p id = "result3" >size(): </p>
</div>
<script type = "text/javascript">
class Stack {
constructor () {
this.stack = [];
this.top = -1;
}
push (value) {
this.top++;
console.log( "Inserting Element: " + value );
this.stack[ this.top ] = value;
}
printElements(id) {
let elements = "";
for(vari=0;i<=this.top;i++){
elements += this.stack[i] + " ";
}
console.log( elements );
document.getElementById(id).innerHTML += elements;
}
isEmpty(){
return this.top === -1;
}
size() {
return this.top + 1;
}
}
let myStack = new Stack();
myStack.push( 5 );
myStack.push( 10 );
myStack.push( 12);
myStack.push( 20 );
myStack.push( 35 );
myStack.printElements("result1");
document.getElementById("result2").innerHTML += myStack.isEmpty();
document.getElementById("result3").innerHTML += myStack.size();
</script>
</body>
</html>Output:
4. pop
This method will remove the element from the stack. The removed element will be the top element from the stack. As the Top is pointing to the last element, the pop() operation will remove the element at this position. The Top will be decremented by 1 and will point to the element below the previous element.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
JavaScript Stack
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2> JavaScript Stack </h2>
</div>
<p id = "result1" > Stack Elements: </p>
<p id = "result2" >pop(): </p>
<p id = "result3" > Stack Elements after pop(): </p>
</div>
<script type = "text/javascript">
class Stack {
constructor () {
this.stack = [];
this.top = -1;
}
push (value) {
this.top++;
console.log( "Inserting Element: " + value );
this.stack[ this.top ] = value;
}
printElements(id) {
let elements = "";
for(vari=0;i<=this.top;i++){
elements += this.stack[i] + " ";
}
console.log( elements );
document.getElementById(id).innerHTML += elements;
}
isEmpty(){
return this.top === -1;
}
size() {
return this.top + 1;
}
pop() {
if(this.isEmpty()){
return "Stack is Empty";
} else {
varval = this.stack[this.top];
this.top --;
return val;
}
}
}
let myStack = new Stack();
myStack.push( 5 );
myStack.push( 10 );
myStack.push( 12);
myStack.push( 20 );
myStack.push( 35 );
myStack.printElements("result1");
document.getElementById("result2").innerHTML += myStack.pop();
myStack.printElements("result3");
</script>
</body>
</html>Output:
5. peek
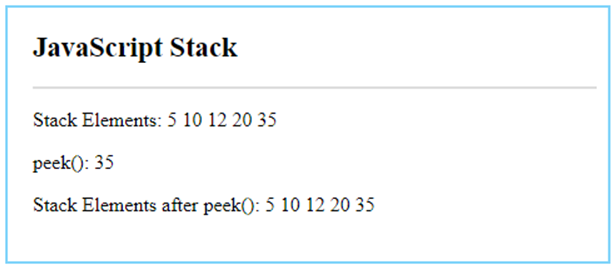
This method will return the element at the top of the stack. This method will not remove the element. This operation is different from the pop operation as pop operation removes the top element but peek operation will only return the top element, it will not remove it or decrement the pointer. This method is useful when we want to check only the last inserted element but don’t want to remove it.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
JavaScript Stack
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2> JavaScript Stack </h2>
</div>
<p id = "result1" > Stack Elements: </p>
<p id = "result2" >peek(): </p>
<p id = "result3" > Stack Elements after peek(): </p>
</div>
<script type = "text/javascript">
class Stack {
constructor () {
this.stack = [];
this.top = -1;
}
push (value) {
this.top++;
console.log( "Inserting Element: " + value );
this.stack[ this.top ] = value;
}
printElements(id) {
let elements = "";
for(vari=0;i<=this.top;i++){
elements += this.stack[i] + " ";
}
console.log( elements );
document.getElementById(id).innerHTML += elements;
}
isEmpty(){
return this.top === -1;
}
size() {
return this.top + 1;
}
pop() {
if(this.isEmpty()){
return "Stack is Empty";
} else {
varval = this.stack[this.top];
this.top --;
return val;
}
}
peek() {
if(this.isEmpty()){
return "Stack is Empty";
} else {
varval = this.stack[this.top];
return val;
}
}
}
let myStack = new Stack();
myStack.push( 5 );
myStack.push( 10 );
myStack.push( 12);
myStack.push( 20 );
myStack.push( 35 );
myStack.printElements("result1");
document.getElementById("result2").innerHTML += myStack.peek();
myStack.printElements("result3");
</script>
</body>
</html>Output:
6. clear
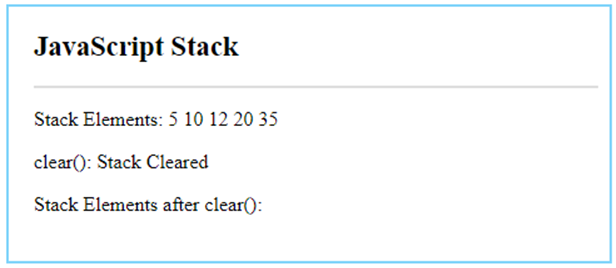
This method will clear all the elements in the stack. This method will reset the stack pointer i.e Top to -1 and all the elements from the stack will be cleared out. isEmpty() method should return true after this operation.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
JavaScript Stack
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2>JavaScript Stack </h2>
</div>
<p id = "result1" > Stack Elements: </p>
<p id = "result2" >clear(): </p>
<p id = "result3" > Stack Elements after clear(): </p>
</div>
<script type = "text/javascript">
class Stack {
constructor () {
this.stack = [];
this.top = -1;
}
push (value) {
this.top++;
console.log( "Inserting Element: " + value );
this.stack[ this.top ] = value;
}
printElements(id) {
let elements = "";
for(vari=0;i<=this.top;i++){
elements += this.stack[i] + " ";
}
console.log( elements );
document.getElementById(id).innerHTML += elements;
}
clear() {
this.top=-1;
return "Stack Cleared";
}
}
let myStack = new Stack();
myStack.push( 5 );
myStack.push( 10 );
myStack.push( 12);
myStack.push( 20 );
myStack.push( 35 );
myStack.printElements("result1");
document.getElementById("result2").innerHTML += myStack.clear();
myStack.printElements("result3");
</script>
</body>
</html>Output:
Recommended Articles
This is a guide to JavaScript Stack. Here we also discuss the definition and Javascript stack methods along with different examples and their code implementation. You may also have a look at the following articles to learn more –