Updated September 14, 2023

Difference Between Adobe Muse and Dreamweaver
Adobe is the only name that pops up when you think of designing or coding. Adobe Muse can be categorized under the desktop web designing software provided by Adobe. It is gaining popularity with those who have less or no knowledge of coding websites. It is a perfect choice for visual-minded designers. You can create a perfectly responsive website without even opening the coding page. Adobe Dreamweaver is a professional website designing software, best for those who have extensive knowledge of coding languages like HTML, CSS, etc. It also has visual editors, but its core is designing through coding. It is a tool preferred by experienced coders. In this topic, we will learn about Adobe Muse vs Dreamweaver.
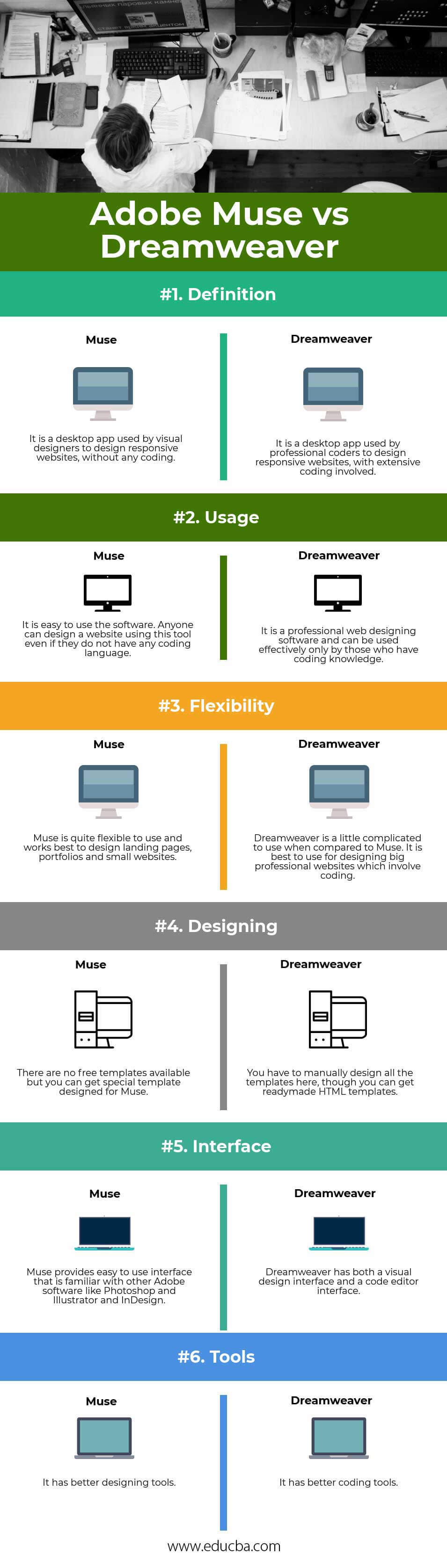
Head To Head Comparison Between Adobe Muse and Dreamweaver (Infographics)
Below is the top 6 difference between Adobe Muse vs Dreamweaver
Key Differences Between Adobe Muse and Dreamweaver
Both are website designing tools created by the Adobe Creative Suite but have many differences. Both the software are not direct competitors, but they are used for more or less the same purpose with different functionality.
- As discussed above, both Adobe Muse vs Dreamweaver is web designing tools. Still, Muse is software for visual designers with little or no knowledge of coding languages like HTML, CSS, PHP, JavaScript, etc. At the same time, Dreamweaver is a more advanced and professional software used by coders and developers to design big websites with extensive coding involved.
- You can design a responsive website in Muse even if you do not have any coding experience. But when it comes to Dreamweaver, you cannot design web pages if you do not have deep and extensive knowledge of different coding languages.
- It is an easy-to-use software with a familiar interface like other Adobe software. The principles of working on Muse are the same as Photoshop. If you know how to work in Photoshop, you can master Muse quickly. While Dreamweaver interface is more similar to other Adobe coding software. Even the minimum usage of the tool may require knowledge of HTML and CSS.
- Muse supports plugins and widget installation, which enhances the tool’s functionality. You can simply design landing pages, portfolios, small websites, etc. by drag and drop. While for Dreamweaver, you have to write coding language quotes for designing. It also supports LESS and Sass pre-processors.
- Muse is useful for both coders and non-coders. You need not have coding language knowledge to work on Muse. Dreamweaver is useful only for professional coders. You cannot do anything with this tool if you do not have coding language knowledge.
Adobe Muse vs Dreamweaver Comparison Table
Below is the topmost comparison:
| Basis of Comparison |
Adobe Muse |
Dreamweaver |
| Definition | It is a desktop app visual designers use to design responsive websites without coding. | It is a desktop app professional coders use to design responsive websites, with extensive coding involved. |
| Usage | It is easy to use the software. Anyone can design a website using this tool, even if they do not have any coding language. | It is a professional web designing software and can be used effectively only by those who have coding knowledge. |
| Flexibility | Muse is quite flexible and works best to design landing pages, portfolios, and small websites. | Dreamweaver is a little complicated to use when compared to Muse. It is best to use it for designing big professional websites that involve coding. |
| Designing | No free templates are available, but you can get a special template designed for Muse. | You must manually design all the templates here, though you can get ready-made HTML templates. |
| Interface | Muse provides an easy-to-use interface that is familiar with other Adobe software like Photoshop, Illustrator, and InDesign. | Dreamweaver has both a visual design interface and a code editor interface.
|
| Tools | It has better design tools. | It has better coding tools. |
Conclusion
Both Adobe Muse vs Dreamweaver is Adobe desktop software used to design responsive websites. The major difference between Adobe Muse vs Dreamweaver is the coding part. If you are a professional coder with good knowledge of all the coding languages and want to design big heavy websites, then you should probably choose Dreamweaver. But if you are a Visual designer who likes to give shape to your imagination and quickly wants to design websites without any coding, Muse is the best option.
Adobe Muse can be a good choice if you are looking to design and publish a small responsive website quickly. You get readymade elements and a full mechanism of tools to design or change web pages. When we say it is a perfect choice for a visual-minded designer, it offers the features of drag and drops designing elements to match your vision.
Large custom-made responsive websites can be created using Dreamweaver, with advanced scripting and coding in different languages like JavaScript, PHP, etc. Though the software offers some WYSIWYG elements (what you see is what you get), if you plan to design a website using Dreamweaver, you need as much knowledge as possible of the coding languages.
Recommended Articles
This has guided the top difference between Adobe Muse and Dreamweaver. Here we also discuss the key differences between infographics and comparison tables. You may also have a look at the following articles to learn more –