
Difference Between Adobe XD vs Sketch
The following article provides an outline for Adobe XD vs Sketch. Using Sketch, we can get Expressive drawing and painting. Why is sketching useful?
- Planning
- Gets output through ideas
- Visualize how things will be
- Early ideas will help others to do new designs
Saul Greenberg et al. said, ” Sketches do not have to be pretty, beautiful, or even immediately understandable by others. However, you should be able to explain your sketches and ideas when anyone asks about them “, and Bill Buxton said, ” The fidelity of the sketch should reflect the depth of our thinking.”
Adobe XD is a lightweight vector graphics editor and prototyping tool introduced at Adobe MAX 2015 as Project Comet Adobe supported several available tools. Adobe is well knowingly for its interactive software design and tools.
Adobe XD is developed for all types of creators, such as UX/UI designers, interaction designers, experience designers, product designers, web designers, app designers, visual designers, entrepreneurs, and more. Adobe Experience Design (XD) has gained traction among UX designers and is being adopted rapidly. Adobe XD is an in-one cross-platform tool for designing and prototyping websites and mobile apps.
Adobe XD supports a list of attributes to design the app:
- Dark futuristic UI
- Techy typefaces
- Punchy colors
- Hard edges on buttons
- Small corner radius on input fields
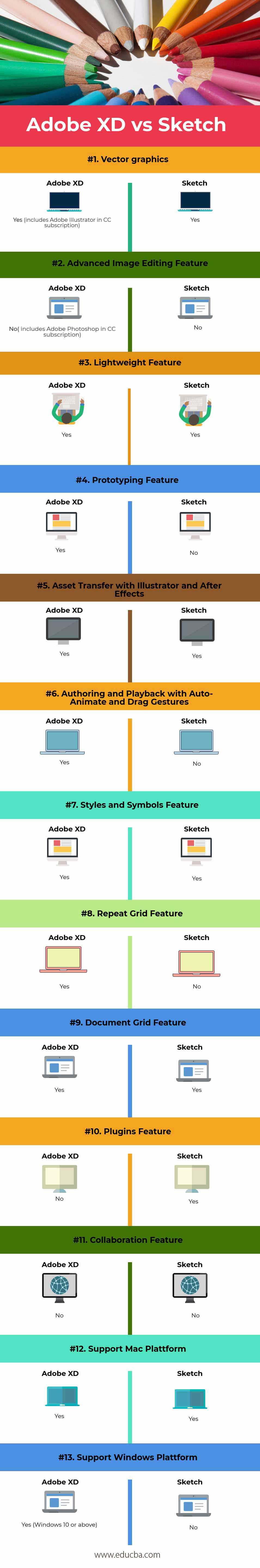
Head-to-Head Comparison Between Adobe XD vs Sketch (Infographics)
Below are the top 13 differences between Adobe XD vs Sketch:
Key Differences Between Adobe XD vs Sketch
Both are popular choices in the market; let us discuss some of the significant differences:
1. Adobe XD
Repeat Grid:
- Adobe XD is a tool that lets you create a group of objects, select an object or a group of objects and convert them to a Repeat Grid. e.g., the mobile contact list contains the image and a name.
Prototype with Adobe XD:
- Adobe XD brings equal participation with Photoshop, Illustrator, and After Effects. Continue the designing part of preferred applications, go with the assets into XD, and then use XD to create and share prototypes.
- XD supports SVG and bitmap files without any loss of fidelity. You can further enhance the assets in Adobe XD or use them to develop interactive prototypes.
- A user-centric proof of concept is built with the help of a sample prepared earlier to know the model of the product.
- A prototype is an ability to acquire the way to market an idea or concept to a customer’s expective requirements.
- It helps to understand the business logic behind a use case or workflow.
- Quickly demonstrates a task of the system.
- It can be helpful to identify the early stages of problems.
- Clients can explore and exchange their ideas with the end-user.
- Estimates development costs, timescale, skills, and potential resource requirements.
- It can be used to make a reference point for cross-functional teams.
- Reuse creative assets in XD Creative Cloud Libraries.
- Provide a mechanism to share design assets between various apps unsupported in Sketch.
2. Sketch
- A quick drawing that loosely captures the appearance or action of a place or situation. Sketches are often done in preparation for more significant, detailed works of art.
- The depth sort algorithm is a very old technique used by Sketch as it is a very slow process for real-time graphical representation. But it is ideal for our necessity where speed is not considerable.
- Sketch supports multiple techniques for editing geometry. Some exploit paper and pencil editing techniques by recognizing editing gestures composed of strokes.
- Sketch recognizes editing gestures composed of strokes for paper and pencil editing techniques and uses multiple methods for geometry editing specification.
- Sketch renders them with non-photorealistic rendering techniques designed to help viewers see what they want to see.
- Artistic drawing extensively using a sketch. It supports a three-dimensional view, including the length, width, a *height of an object.
- Sketch delivers clear and direct correspondence to a user by initiating the mapping between gestural input and modeling functions. And also, it has no rules and standards for artistic drawing preparations.
- Roles of sketches in design processes are expected to lay the foundation for design education in effectively using sketches and computer tools to support sketch-based design.
- Transmits technical information clearly and accurately by making many specialized symbols and conventions.
- Sketch also acts as a form of communication in industrial design and product design environments.
- Sketching straight lines straight and curved lines are commonly used for sketching. Straight lines can be divided into horizontal, vertical, and oblique (sloping) lines. A standard approach to the freehand drawing of horizontal lines is from left to right for the right-handed and right to left for the left-handed. The freehand drawing of evenly spaced horizontal lines requires a fair deal of skill.
- Procedural sketching is also used when dealing with an object that requires a detailed specification of all the details because of its size and complexity.
- The easiest way to present the shape of an object is with a spatial drawing, as this makes it possible also to give complex details or knots.
Adobe XD vs Sketch Comparison Table
Below is the topmost comparison between Adobe XD vs Sketch:
| Basis of Comparison |
Adobe XD |
Sketch |
| Vector graphics | Yes (includes Adobe Illustrator in CC subscription) | yes |
| The advanced image editing feature | No (includes Adobe Photoshop in CC subscription) | No |
| Lightweight feature | Yes | Yes |
| Prototyping feature | Yes | No |
| Asset transfer with Illustrator and after effects | Yes | Yes |
| Authoring and playback with auto-animate and drag gestures | Yes | No |
| Styles and symbols feature | Yes | Yes |
| Repeat grid feature | Yes | No |
| Document grid feature | Yes | Yes |
| Plugins feature | No | Yes |
| Collaboration feature | No | No |
| Support mac platform | Yes | Yes |
| Support windows platform | Yes (Windows 10 or above) | No |
Conclusion
Although both Adobe XD vs Sketch is good software, they are neither lightweight nor featured for this type of job. The art and science of prototyping are observed across different industries. Considerable attention in the product development research environment is prototyping. A prototype is an active and valuable tool in recent times that can help the designing team handle the work effectively and identify the aspects of the requirement.
Recommended Articles
This is a guide to Adobe XD vs Sketch. Here we discuss Adobe XD vs Sketch key differences with infographics and comparison table. You may also have a look at the following articles to learn more –