Updated April 4, 2023

Introduction to Angular Material Datepicker
Angular material also provides us one of the most used features that is a datepicker, it made this simple for the developers to use and style using the material library. Before it was very time-consuming and difficult to use date picker but by the use of a material library we can directly use it, with the use of simple directives provided by the material library. For this, we can use the predefined module provided by the material we just have to make the small configuration to make it work.
Also, users can able to put the data through the text box, or either they can choose the date from the date picker. Here we will see how we can implement this using the material library and what changes and imports we have to make in order to work this properly inside our angular application in detail.
Syntax
To use this, we will be going to use directives provided by the material library.
<mat-date-range-input>
<input matStartDate placeholder=" " formControlName="start">
<input matEndDate placeholder=" " formControlName="end">
</mat-date-range-input>As you can see in the above piece of syntax we have used ‘mat-date-range-input’ and ‘matStartDate’, ‘matEndDate’ to specify our start and end date.
How to Create and Use Datepicker in Angular Material?
As now we already know that how we can create a datepicker in material, for this we have to make changes to the import statement we have. This datepicker provide and let user to input the date inside the input file as well as they can choose the date from the datepicker as well if needed. But we create the datepicker to reduce the effort of the user and make the UI more iterative for the user.
Here we will see about the configuration which is needed to make use of material datepicker in order to make it work properly.
1. MatDatepickerModule
This module is required to import inside our application. This provides us a directive to use the datepicker and also we can create as many datepicker we want, we can even mention the start date and end date for our datepicker. Below are lines of code, we have to import inside our package, in order to use the datepicker, reference copy-paste the same import inside the root module or any child module in which you want to use it.
Example:
Code:
import {MatDatepickerModule} from '@angular/material/datepicker';2. input[matDatepicker]
This can be used to connect the input to the datepicker, we can export it as ‘matDatepickerInput’.
We have different properties of some of them are mentioned below:
- min
- max
- dateFilter
- dateChange
- dateInput
Below is the step to set up the angular material in the project:
1) First install the angular CLI which enables us to download the required packages and library for our project.
You can download it by typing the below command on your command to make sure you have already installed the node.
Example:
npm install -g @angular/cli)The above command will install the CLI globally in our system hence we can use it globally when required.
2) Now in this step we will try to create the new angular project from scratch, this project will not be a material project that we have to add later by installing the material dependency inside our project.
So just execute the below command on your Command Prompt and press enter see below:
Example:
ng new your project name
>> ng new my-first-projectThis command will create the project with the name my-first-project, you can create your project with any name mentioned.
3) Just to make sure try one command which is mentioned below to install all the required libraries into our project.
Example:
npm install4) Now you can test and run your project by typing the simple command which is mentioned below.
This is just to make sure that we are on the right track and our project has been created without any error or bugs inside it.
Example:
ng serve5) Go on the browser and try to run the application with the below URL.
Example:
http://localhps:4200
By default angular project runs on port 4200, you can change it as per your need if required.
6) Now everything is set we have our angular project now we will add the material library to our project just by running the below command on the command prompt.
Code:
ng add @angular/materialExample
1. module code:
import {NgModule} from '@angular/core';
import {MatDatepickerModule} from '@angular/material/datepicker';
@NgModule({
exports: [
MatDatepickerModule,
]
})
export class DemoDateMaterial {}2. index.html code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons&display=block" rel="stylesheet">
<title>date range picker angular material</title>
</head>
<body class="mat-app-background">
<date-range-picker-demo>Loading..</date-range-picker-demo>
<span class="version-info">Current build: 12.1.0</span>
</body>
</html>3. date.demo.component.ts code:
import {Component} from '@angular/core';
import {FormGroup, FormControl} from '@angular/forms';
/** @title Date range picker comparison ranges */
@Component({
selector: 'date-range-picker-demo',
templateUrl: 'date-range-picker-demo.html',
styleUrls: ['date-range-picker-demo.css'],
})
export class DateRangeDemo {
}4. HTML or template code:
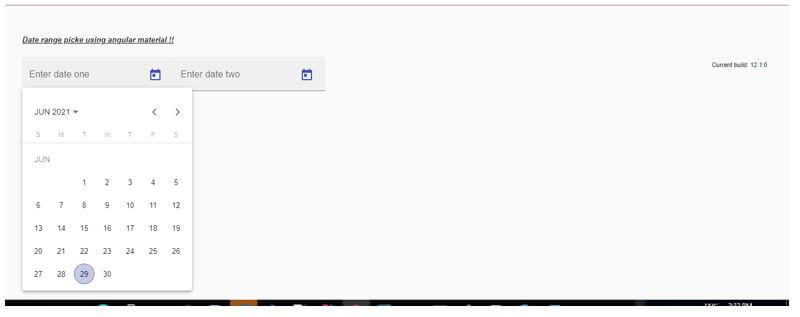
<h5><u><i>Date range picker using angular material !!</i></u></h5>
<mat-form-field appearance="fill">
<mat-label>Enter date one </mat-label>
<mat-date-range-input [rangePicker]="picker">
<input matStartDate placeholder="Start date">
<input matEndDate placeholder="End date">
</mat-date-range-input>
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-date-range-picker #picker></mat-date-range-picker>
</mat-form-field>
<mat-form-field appearance="fill">
<mat-label>Enter date two </mat-label>
<mat-date-range-input [rangePicker]="picker">
<input matStartDate placeholder="Start date">
<input matEndDate placeholder="End date">
</mat-date-range-input>
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-date-range-picker #picker></mat-date-range-picker>
</mat-form-field>Output:
Conclusion
By the use of this, we can easily create the datepicker in the angular application. Also, it is easy to read, handle and maintain as well, and readable by the developers with the very small amount of configuration needed to start with it. Styling is also done by default with a material library, so we do not need to work on that as well. But we can modify it if want.
Recommended Articles
We hope that this EDUCBA information on “Angular Material Datepicker” was beneficial to you. You can view EDUCBA’s recommended articles for more information.