Updated June 29, 2023
Definition of Angular Material Design
It is nothing but the UI library components or elements in our application. It will help to design our application in styles and shapes. The angular design material will make our application or website more consistent and responsive. It will also combine successful designs and classic principles with technology and innovation. Google was developed in the year of 2014.
Overview of Angular Material Design
- We can create responsive and faster websites. It will be inspired by the Google material design.
- It will attract the user and access the elements and components not present in the application.
- The design of angular material is inbuilt and responsive.
- It will contain the standard CSS.
- The new version of component UI, buttons, checkboxes, and text fields, is used for design concepts of angular material.
- It contains specialized features like a toolbar, cards, speed dial, etc.
- It contains a cross-platform browser and is used to create web components.
- The website which was created is compatible with PC and mobile devices.
- As we can say that it is very flat and minimal. It will design by considering the fact it was easier to add any CSS rules than to overwrite the existing CSS rules.
- It provides a good library for UI widgets. It will allow users who have advanced capabilities to interact with the application.
- The layout is a container element used for specifying the direction of the layout.
- As we know that it contains the UI component library for the angular developers.
- It provides the modern component of UI, which works across mobile and web applications.
How to Use Angular Material Design?
- Angular Material facilitates the process of development by using components of reusability. The style is nothing but the specification of the unified system, which is visual, interaction design, and motion.
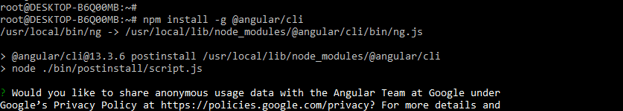
- We need to install the Angular CLI in our system. We can install the angular CLI by using the npm command.
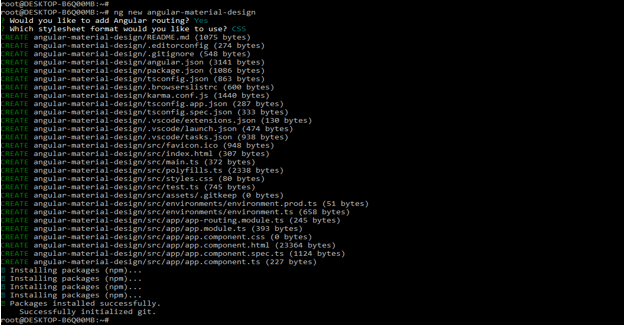
npm install -g @angular/cli- In this step, we are creating the workspace for our angular project. We are creating a workspace named angular-material-design.
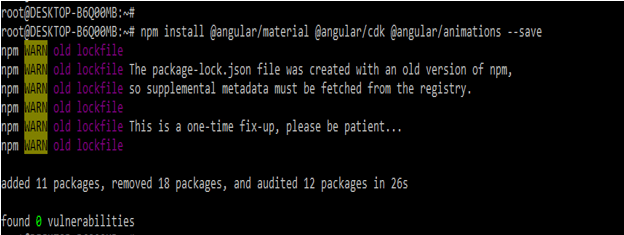
ng new angular-material-design3. In this step, we are installing the angular CDK; angular animations and angular material are as follows.
npm install @angular/material –save- In this step, we are adding the configuration as follows.
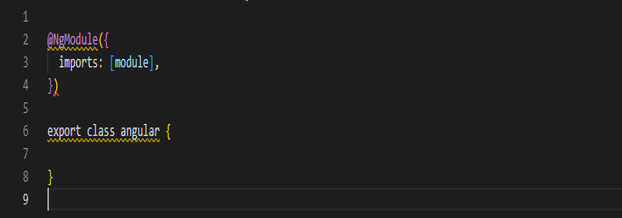
Code:
@NgModule ({
imports: [module],
})
export class angular {
}5. After adding the configuration in this step, we import the angular material component as follows.
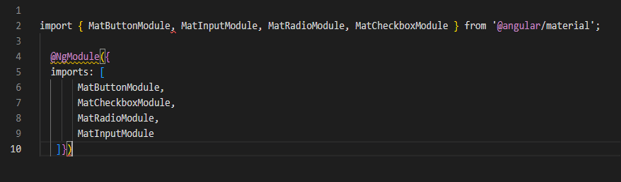
Code:
import { MatButtonModule, MatInputModule, MatCheckboxModule , MatRadioModule } from '@angular/material';
@NgModule({
imports: [
MatButtonModule,
MatCheckboxModule,
MatRadioModule,
MatInputModule
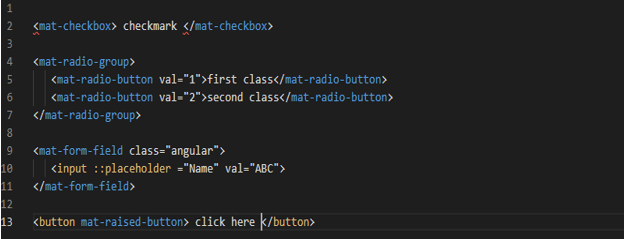
] } )6. After adding the angular material component in this step,, we implement examples.
Angular Material Design Tools
Angular material includes a stunning and well-designed component based on the Google material design specification. Below are the tools as follows.
1. lite vs angular material
- It is hard to say which better tool is for designing angular material design or angular material.
- By using angular material, we can implement many web applications.
2. AirPair (Material design with AngularJS)
- We can say that material design is a comprehensive guide to motion and interactive devices.
- Material design is the design language of Google which works across the device factors.
3. Codepen (Starter app)
- This starter application was used to use our own purposes and use.
- By using Codepen, we will get the result quicker. The below example shows Codepen is as follows.
4. Change flex value
- This UI contains questions and answers which designers answered.
- This tool is useful when our application requires questions and answers from external sources.
5. Popups, modules, and navigation using angular material
- This is the source where we can find the topic information.
- This tool is very helpful when we find information regarding a specific topic.
6. Fuse admin theme
- The fuse is an exceptional material of the AngularJS design template, which was used for including the functionality in our project.
- We can include the specified functionality using this tool.
7. Design code and prototyping
- This is the tool that Google maintained.
- We can design AngularJS code by using these tools.
8. Angular material package (atmosphere)
- This tool is an excellent angular package that the developer used.
- This tool package will include the material angular as a package.
9. Material dashboard
- This tool is used to design our project UI. Using this tool, we can design a great dashboard for our project.
- We can also add features and amazing designs by using this tool.
10. Metrica Material admin dashboard
- This tool is the same work as a material dashboard. It is an amazing angular material design dashboard specifically created for AngularJS.
11. Material design admin template and landing
- A team created this very beautiful dashboard to develop applications in AngularJS and Bootstrap.
- This tool was also used on the functional landing page.
12. Angular template bootstrap with AngularJS
- Developers used this tool for AngularJS, as well as for Angular UI and Bootstrap 3.
- This tool is very useful in AngularJS.
13. Building app with angular material slide share
- As we know, angular is a good web template for apps with many features.
- We can use all the AngularJS features by using this tool.
14. Teradata covalent (UI platform)
- Developers found the Teradata Covalent platform a good platform for designing web apps.
- This tool is developed for creating web and professional apps in AngularJS.
Conclusion
Angular material contains a built-in design that is responsive so that at the time of website creation, using angular material design will design own as per the size provided to the device. We can create classes so the website will fit per screen size.
Recommended Articles
We hope that this EDUCBA information on “Angular Material Design” was beneficial to you. You can view EDUCBA’s recommended articles for more information.