Updated April 4, 2023

Definition of Angular Material File Upload
In Angular material, we can also upload files using its different components to create our own file upload component. Also material also provides us one module which can be used to upload single or multiple files. For this, we have to install this dependency inside our angular application by following simple steps through the command prompt. File upload is useful when we want users to upload their documents in order to keep or verify them for instance in case we have an employee and we want to verify the document of the employee. In such a case, we can use the material file upload module to implement this functionality in one o. If we try to implement our own it will take some time and also we are required to write so much code in order to work it, so by using the material file upload module we do not have to write so much code, it will take care of by material. we can simply install and use it. In the coming section of the tutorial, we will have closer look at the internal working and step-by-step implementation for better clarity and understanding.
Syntax:
As we already know that, we can use material file upload module in order to create file upload functionality inside our application, let’s have a closer look at the syntax for it see below;
<mat-file-upload-queue
[fileAlias]="''"
[httpUrl]="URL">
<mat-file-upload*ngFor=""></mat-file-upload>
</mat-file-upload-queue>As you can see in the above syntax we are trying to create the file upload using ‘mat-file-upload-queue’ and ‘mat-file-upload’ tags which will be provided by the file upload module of material design. We can directly use these tags to upload our file or multiple files if any.
How file upload works in Angular material?
In order to use the material file upload we have to install the external dependency for this. It does not come up with material default dependency we have to install this explicitly by executing some command. In this tutorial, we will have closer look at the steps need to install the material file upload but before this, we will see what are the main component of it in detail; Let’s get started
1) MatFileUploadModule: We have to import this package inside our root module file or any of the child module files in which we want to create the file upload. For reference please have look at the below code which needs to be placed in the root module.ts file of the application;
e.g. :
import { MatFileUploadModule } from 'angular-material-fileupload';2) mat-file-upload-queue : We have this tag to upload multiple files. inside this tag, we can use the file-upload tag. It also provides us some more property which is as follows:
a) fileAlias : this property can be used to give name to our file, act as the alias of the file.
b) httpUrl : this is an URL where we want to post our multipart data.
3) we can also create an drag and drop file upload by using different property of this file upload module that we have installed.
Now we will see the steps required to setup file upload as well as material inside your angular application. We will see from scratch hoe we can do this, follow the below sets mentioned, and at the end you will have the required dependency in place let’s get started ;
1) first step is to install the global cli, to make our work easy. Follow below steps to install it
e.g. :
npm install -g @angular/clinow it can used from anywhere of our system through command prompt.
2) Second step is to install the angular project , that is cerate angular project by executing below command;
e.g. :
ng new your project name
>> ng new my-first-projectyou can provide any of the in place of ‘my-first-project’
3) now just install the dependency if not, it will create a new folder inside your angular application named as ‘node-module’
e.g. :
npm install4) everything setup, now we can run our application in order to see the changes, at first it comes up with default angular page.
e.g. :
ng serve5) To see the application run this on localhost with port 4200 that is the default port of angular application. We can change it whenever we want.
e.g. :
http://localhps:42006) Now time to add the angular material dependency to the angular project by using below command;
e.g. :
ng add @angular/material7) Now we can install the file-upload module provided by material design inside our application in order to use the file upload component inside our application let’s get started;
e.g. :
npm i angular-material-fileuploadexecute this command and start using its component inside the application.
Example
1) index.html code:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
<my-file>loading..</my-file>2) demo-file.compoenent.ts code :
import { Input, Component, ViewChild } from '@angular/core';
import { HttpClient, HttpEventType, HttpHeaders, HttpParams } from '@angular/common/http';
import { MatFileUploadQueue } from 'angular-material-fileupload';
@Component({
selector: 'my-file',
templateUrl: './demo-file.compoenent.html',
styleUrls: ['./demo-file.compoenent.css']
})
export class DemoFileComponent {
@ViewChild(MatFileUploadQueue) queue: MatFileUploadQueue;
public uploadEvent($event: any) {
console.log(JSON.stringify($event));
}
}3) demo-file.compoenent.html code:
<h3><u><i>File upload using Angular Material </i></u></h3>
<br>
<label for="singleFile"> Upload file </label><br/><br/>
<input id="singleFile" type="file" [fileUploadInputFor]= "fileUploadQueue"/>
<br>
<mat-file-upload-queue #fileUploadQueue
[fileAlias]="'file'"
[httpUrl]="'http://localhost:8180/jax-rs-jersey-application-sample'">
<mat-file-upload [file]="file" [id]="i" *ngFor="let file of fileUploadQueue.files; let i = index"></mat-file-upload>
</mat-file-upload-queue>4) module.ts code:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
// import compoenent
import { DemoFileComponent } from './demo-file.compoenent';
import { MatFileUploadModule } from 'angular-material-fileupload';
@NgModule({
imports: [ BrowserModule, FormsModule,
MatFileUploadModule ],
declarations: [ DemoFileComponent ],
bootstrap: [ DemoFileComponent ]
})
export class DemoModule { }Output:
Before file upload :
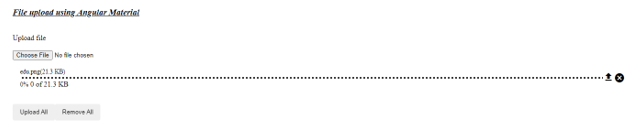
After file upload:
Conclusion
File upload is easy to create with the use of a file-upload module, else we need to write so many lines of code. to implement this properly please follow the above steps mentioned in the article. It is easy to handle, understandable, and maintainable by the developers as well.
Recommended Articles
This is a guide to Angular Material File Upload. Here we discuss the definition, syntax, How file upload works in Angular material? examples with code implementation. You may also have a look at the following articles to learn more –