Updated April 5, 2023

Introduction to Angular material sidenav
Angular material also provides us navbar, which is nothing but collapsible side content. This type of site content can be used to show the menu of an application or different types of features available to the application. This type of sidebar is often known as a navbar, and with the help of material, we can easily implement this. Otherwise, a developer has to make so many changes to the HTML, CSS, and code as well to maintain this. But material makes it easy for us to use and design with default designing and styling. We will make a few configurations inside the angular application after adding the material library then it is ready to use. In the coming section, we will see in detail how it works and use this inside our application in detail.
Syntax
We have to make use of directives in order to create our navbar using the material library, let’s take a look at the basic syntax which will create a basic navbar for us, let’s get started to see below;
<mat-sidenav-container >
<mat-sidenav mode="side" opened>Text !!</mat-sidenav>
<mat-sidenav-content>Text two !!</mat-sidenav-content>
</mat-sidenav-container>As you can see in the above example we are using ‘mat-sidenav-container’, ‘mat-sidenav’ and ‘mat-sidenav-content’ this will be required to create our side navbar on the full screen. In the coming section of the tutorial, we will see practice examples to see its functionality in detail and also what these different types of directives do in detail for better understanding.
How to create sidenav in Angular material?
Let’s take a look at the different types of directives we have and configuration, let’s get started;
1) MatSidenavModule: This is the main class that contains the required directive to create our navbar in the material. This has to be imported inside the root module or any child module in which you want to use this. For reference please copy the below code to your root module ;
e.g. :
import {MatSidenavModule} from '@angular/material/sidenav';2) <mat-sidenav-container>: This is the parent we can say for content and sidenav, it acts as a structure for both of them.
3) <mat-sidenav-content>: Inside this tag, our main content will be present which we want to show a part of the navbar.
4) <mat-sidenav>: This directive or tag will add the navbar for us, in short create the navbar a basic one.
Below we have made use of all three tags in order to use this;
<mat-sidenav-container class="example-container">
<mat-sidenav mode="side" opened>Navbar </mat-sidenav>
<mat-sidenav-content> Main </mat-sidenav-content>
</mat-sidenav-container>Now let’s get started with the steps that need to be taken in order to step up our angular material project initially for beginners see below;
1) First install the angular CLI which enables us to download the required packages and library for our project. You can download it by typing the below command on your command make sure you have already installed node see below;
e.g. :
npm install -g @angular/cli) The above command will install the CLI globally in our system hence we can use it globally when required.
2) Now in this step we will try to create the new angular project from scratch, this project will not be a material project that we have to add later by installing the material dependency inside our project. so just execute the below command on your command Promat and press enter see below;
syntax:
ng new your project namee.g. :
ng new my-first-projectThis command will create the project with the name my-first-project, you can create your project with any name mentioned.
3) Just to make sure try one command which is mentioned below to install all the required library into our project,
e.g. :
npm install4) Now you can test and run your project by typing the simple command which is mentioned below. This is just to make sure that we are on the right track and our project has been created without any errors or bugs inside it.
e.g. :
ng serve5) go on browser and try to run the application with the below URL :
e.g. :
http://localhps:4200By default angular project runs on port 4200, you can change it as per your need if required.
6) Now everything is set we have our angular project now we will add the material library to our project just by running the below command on the command prompt;
e.g. :
ng add @angular/materialExamples
Below are the different examples of Angular material sidenav
Example #1 – Basic navbar
HTML code:
<h5><u><i>Demo for sidenav bar in angular material !!</i></u></h5>
<br/>
<mat-sidenav-container class="example-container" >
<mat-sidenav mode="side" opened>I am Sidenav bar .. </mat-sidenav>
<mat-sidenav-content>content goes here ...</mat-sidenav-content>
</mat-sidenav-container>component.ts code:
import {Component} from '@angular/core';
@Component({
selector: 'sidenav-demo',
templateUrl: 'sidenav-demo.html',
styleUrls: ['sidenav-demo.css'],
})
export class NavBarDemo {
}Module code:
import {NgModule} from '@angular/core';
import {MatSidenavModule} from '@angular/material/sidenav';
@NgModule({
exports: [
MatSidenavModule,
]
})
export class DemoNavBarMaterial {}index.html code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons&display=block" rel="stylesheet">
<title>Demo basic navbar</title>
</head>
<body class="mat-app-background">
<sidenav-demo>Loading..</sidenav-demo>
<span class="version-info">Current build: 12.1.0</span>
</body>
</html>CCS file code:
.example-container {
position: absolute;
top: 100px;
bottom: 0;
left: 0;
right: 0;
background: rgb(155, 184, 26);
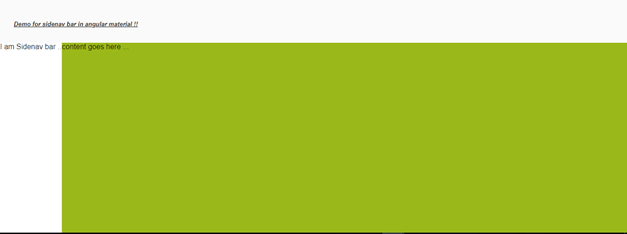
}Output :
Example #2
Drawbar navbar using angular material it will work and show navbar on click of a button:
HTML code:
<h5><u><i>Demo navbar !!</i></u></h5>
<mat-drawer-container class="example-container" autosize>
<mat-drawer #drawer class="example-sidenav" mode="side">
<p>I am navbar !!</p>
</mat-drawer>
<div class="example-sidenav-content">
<button type="button" mat-button color="primary" (click)="drawer.toggle()">
click me!!
</button>
</div>
</mat-drawer-container>component.ts code:
import {Component} from '@angular/core';
@Component({
selector: 'sidenav-demo',
templateUrl: 'sidenav-demo.html',
styleUrls: ['sidenav-demo.css'],
})
export class NavBarDemo {
}Module code:
import {NgModule} from '@angular/core';
import {MatSidenavModule} from '@angular/material/sidenav';
@NgModule({
exports: [
MatSidenavModule,
]
})
export class DemoNavBarMaterial {}index.html code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons&display=block" rel="stylesheet">
<title>Demo basic navbar</title>
</head>
<body class="mat-app-background">
<sidenav-demo>Loading..</sidenav-demo>
<span class="version-info">Current build: 12.1.0</span>
</body>
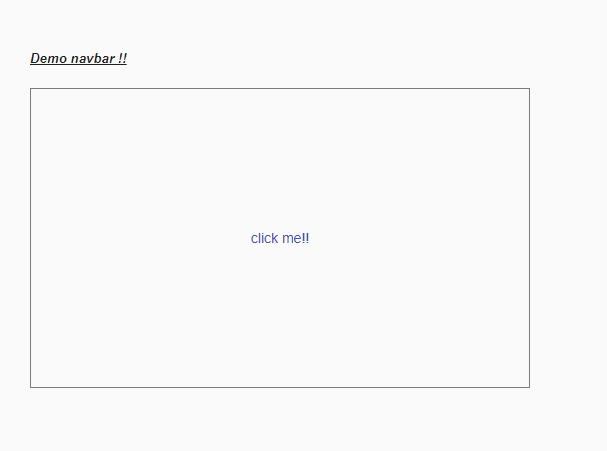
</html>Output :
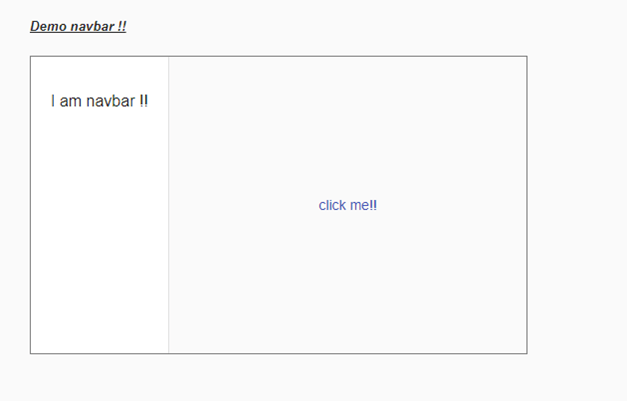
After button click :
Conclusion
As we have already seen how to create our own navbar using the angular material library, all the steps are mentioned in the article, it is easy to use and maintain with little code changes to the existing application. which makes it readable to the developers as well.
Recommended Articles
We hope that this EDUCBA information on “Angular material sidenav” was beneficial to you. You can view EDUCBA’s recommended articles for more information.