Updated March 3, 2023

Differences Between Angular and Bootstrap
Frontend development has many frameworks these days. They help in making web development easier and also help in quality development. All these frameworks are improving day by day and, as a result, increasing the scalability of all applications. The two well-known frameworks are Angular and Bootstrap. AngularJS is usually used in single page application projects. It provides MVC architecture with data model binding. The amount of code that is to be written is less in Angular. Bootstrap, on the other hand, is fast and uses HTML, CSS, and JavaScript. It is open source and has a 12 column grid system. It has a facility of using controllers whenever required. Angular and Bootstrap both have their advantages and disadvantages. Let us have a look at the major difference between Angular and Bootstrap.
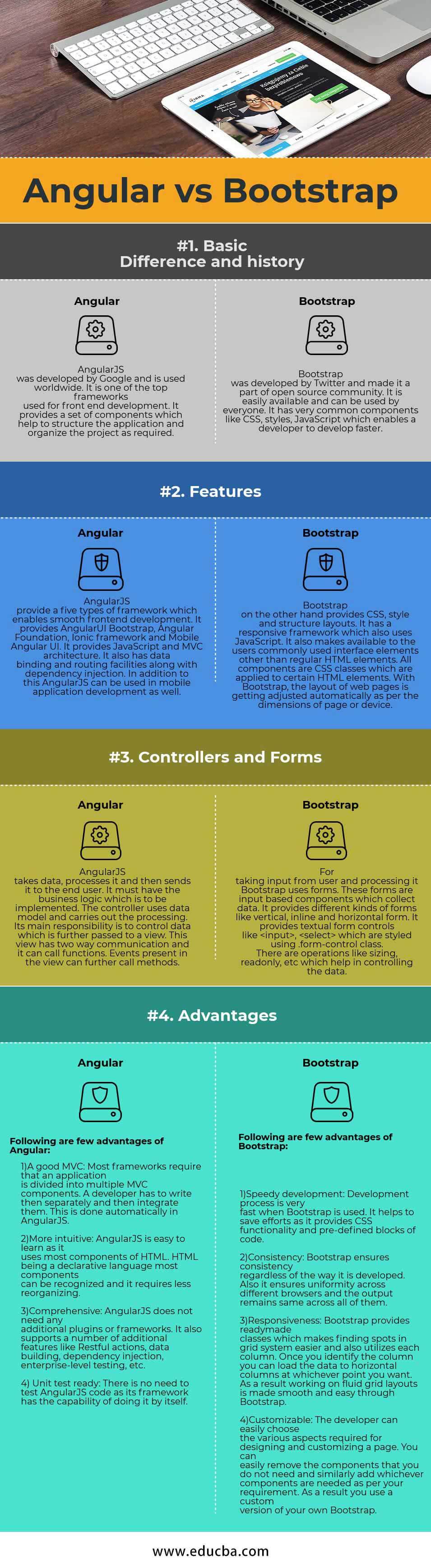
Head To Head Comparison Between Angular and Bootstrap (Infographics)
Below is the Top 4 Comparisons Between Angular vs Bootstrap
Key Differences Between Angular and Bootstrap
Though both are used for web page development, they have some significant differences between Angular vs Bootstrap are as follows:
- AngularJS is an in-depth, comprehensive framework developed by Google. IT provides you with everything that is required for front-end development. It manipulates the Data Object Model (DOM) by extending HTML and its directives. It has a two-way binding which changes the view when there is a change in data. Bootstrap, on the other hand, by initially started by Twitter as a style guide. It was designed for developers to have speedy development with all the precision and efficiency that is needed. It is open-source with complete HTML, CSS and JavaScript frameworks. It has a CSS processor with a 12 column grid system and pre-styled, ready to use UI components.
- Bootstrap has various components, utilities, and migration facilities. The components include alerts, forms, pagination, navbars, tooltips, etc. It also provides utilities like borders, colors, sizing options, spacing options, etc. With all these at hand, development is easy and fast. AngularJS, on the other hand, has directives, reusable components, localization and testability as its main features. The directives help you create your HTML syntax specific to your application. Reusability allows you to reuse components and allows you to hide complex structures and their behavior. This helps in keeping an eye on an application, and it looks separately. Also, the code created in AngularJS is unit test ready and does not require separate testing.
Angular vs Bootstrap Comparison Table
Following is the Comparison Table between Angular vs Bootstrap:
| Basis of Comparison | Angular | Bootstrap |
| Basic Difference and history | AngularJS was developed by Google and is used worldwide. It is one of the top frameworks used for front-end development. It provides a set of components that help to structure the application and organize the project as required. | Bootstrap was developed by Twitter and made it a part of an open-source community. It is easily available and can be used by everyone. It has very common components like CSS, styles, JavaScript, which enables a developer to develop faster. |
| Features | AngularJS provides five types of a framework which enable smooth frontend development. It provides AngularUI Bootstrap, Angular Foundation, Ionic framework and Mobile Angular UI. It provides JavaScript and MVC architecture. It also has data binding and routing facilities along with dependency injection. In addition to this, AngularJS can be used in mobile application development as well. | Bootstrap, on the other hand, provides CSS, style and structure layouts. It has a responsive framework that also uses JavaScript. It also makes available to the users commonly used interface elements other than regular HTML elements. All components are CSS classes that are applied to certain HTML elements. With Bootstrap, the layout of web pages is getting adjusted automatically as per the dimensions of the page or device. |
| Controllers and Forms | AngularJS takes data, processes it and then sends it to the end-user. It must have the business logic, which is to be implemented. The controller uses a data model and carries out the processing. Its main responsibility is to control data that is further passed to a view. This view has two-way communication, and it can call functions. Events present in the view can further call methods. | For taking input from a user and processing it, Bootstrap uses forms. These forms are input-based components that collect data. It provides different kinds of forms like vertical, inline and horizontal form. It provides textual form controls like <input>, <select> which are styled using .form-control class. There are operations like sizing, read-only, etc., which help in controlling the data. |
| Advantages | Following are a few advantages of Angular: 1) A good MVC: Most frameworks require that an application is divided into multiple MVC components. A developer has to write them separately and then integrate them. This is done automatically in AngularJS. 2)More intuitive: AngularJS is easy to learn as it uses most components of HTML. HTML is a declarative language; most components can be recognized, and it requires less reorganizing. 3) Comprehensive: AngularJS does not need any additional plugins or frameworks. It also supports a number of additional features like Restful actions, data building, dependency injection, enterprise-level testing, etc. 4) Unit test ready: There is no need to test the AngularJS code as its framework has the capability of doing it by itself. |
Following are a few advantages of Bootstrap: 1) Speedy development: The development process is very fast when Bootstrap is used. It helps to save efforts as it provides CSS functionality and pre-defined blocks of code. 2)Consistency: Bootstrap ensures consistency regardless of the way it is developed. Also, it ensures uniformity across different browsers, and the output remains the same across all of them. 3)Responsiveness: Bootstrap provides ready-made classes which make finding spots in a grid system easier and also utilizes each column. Once you identify the column, you can load the data to horizontal columns at whichever point you want. As a result, working on fluid grid layouts is made smooth and easy through Bootstrap. 4)Customizable: The developer can easily choose the various aspects required for designing and customizing a page. You can easily remove the components that you do not need and similarly add whichever components are needed as per your requirement. As a result, you use a custom version of your own Bootstrap. |
Conclusion
Both frameworks are useful in front-end development. One provides speed and ease of getting all components while the other have controllers and localization, which help in creating single web pages with its minute details.
Recommended Article
This has been a useful guide to the Difference between Angular and Bootstrap here; we have discussed their Meaning, Head to Head Comparison, Key difference, and Conclusion. You may also look at the following article to learn more –