Updated February 15, 2023
Introduction to AngularJS UI Bootstrap
AngularJS UI bootstrap repository contains a set of directives based on CSS and bootstrap; as a result, there is no dependency on the jquery bootstrap, which was required. Angular ui bootstrap requires angularjs version as 1.2; also, it is required bootstrap css version as 2.3. Every UI component in the smart UI for the angular suite is built from the angular ground up specifically.
What is AngularJS UI Bootstrap?
Angular UI bootstrap for data visualization and native UI for the angular components. Angular UI bootstrap contains localization and accessibility. Angular UI bootstrap contains the RTL support and navigation of the keyboard. We can install angular UI bootstrap easily by using npm and Angular CLI. Angular JS will detect the browser loaded more than once, and it will allow the first loaded script, which was bootstrapped, and it will report the warning to the browser console for the subsequent script. It will prevent strange results which were coming from the applications.
Setup AngularJS UI Bootstrap
- Setup of angularjs ui bootstrap is easy because UI bootstrap contains minimal dependencies. We have only required angular js and CSS while installing angular js UI bootstrap. From version 0.13.0, bootstrap will depend on ngAnimate for the animations and transitions.
- After including the ngAnimate in the dependency module for our application to enable the animation.
- It requires the CSS version as 3.x and higher. Below are the steps to set up angularjs UI bootstrap as follows.
- Below we are creating the project of angularjs UI bootstrap.
- For the setup of the angularjs UI bootstrap project, we need to install angular JS CLI in our system.
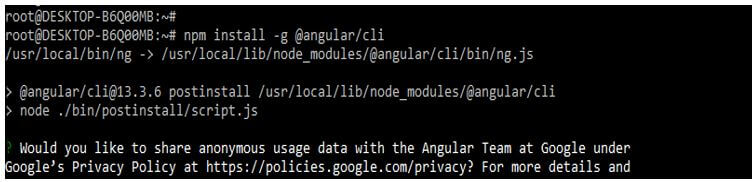
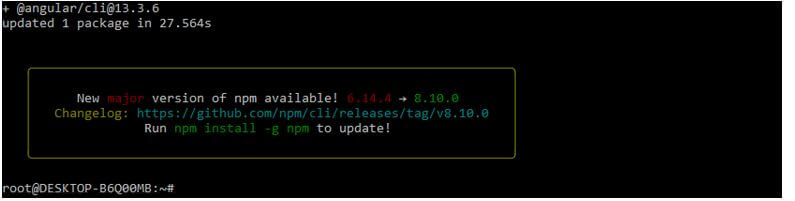
1. In the example below, we are installing angular JS CLI on the Ubuntu system. In the below example, we are installing angular CLI by using the npm command as follows.
Code:
npm install -g @angular/cliOutput:
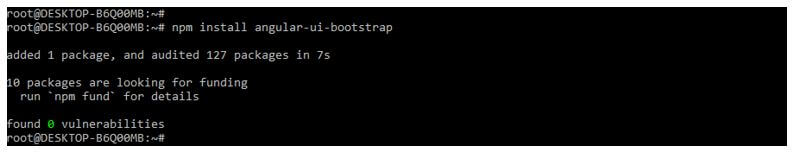
2. After installing the Angular CLI now, we are installing the angular UI bootstrap as follows. We are installing it by using the npm command. We can also install the same by using the bower command as follows.
Code:
npm install angular-ui-bootstrapOutput:
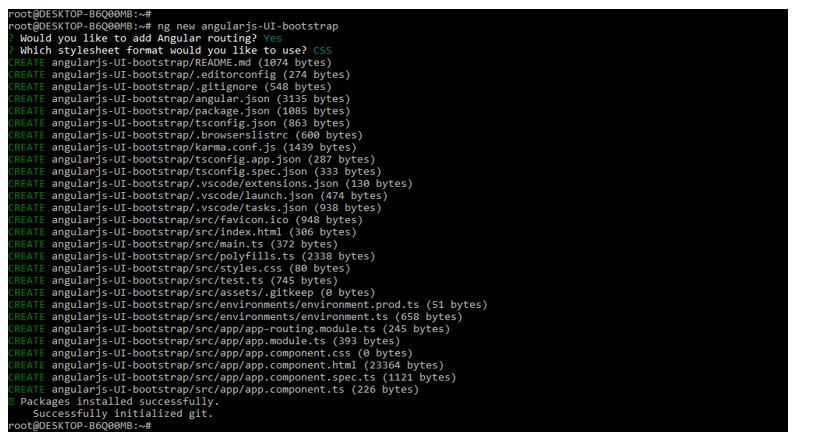
3. In the example below, we first created a new project named angularjs-UI-bootstrap; when creating the angularjs UI bootstrap project, we were using routing as yes, also we are using the format of style sheet as yes.
Code:
ng new angularjs-UI-bootstrapOutput:
4. Now, we install the below packages that were used at the time of developing the application. This package is used to import the module into our application. We are installing these packages by using the npm command as follows.
Code:
npm install @angular/material –saveOutput:
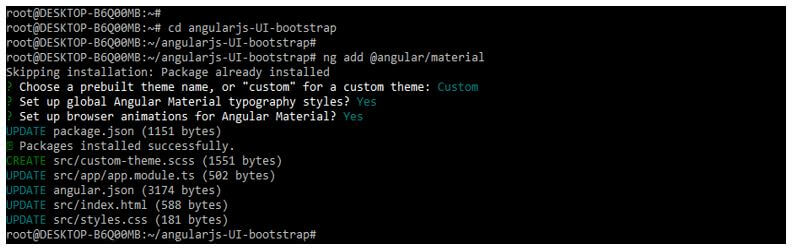
5. Below, we are adding the library to our project. We are using the ng add command to add the library to the project. Also, we are setting the style of global angularjs UI typography as yes. Finally, we define angular material browser animations as yes as follows.
Code:
cd angularjs-UI-bootstrap/
ng add @angular/materialOutput:
6. Now, we are importing the module. We are importing this module into the app.module.ts file as follows. In the below example, we have imported the UI bootstrap module.
Code:
angular.module (angularJSUI, ['ui.bootstrap']);Output:
7. After importing the module in this step, we add the icon everywhere by creating a tag and giving it two classes. One class contains a glyphicon, and the other is for the glyphicon, which was specific, which we wanted to use.
Code:
<i class = "glyphicon glyphicon-fire"> </i>Output:
AngularJS UI Bootstrap Models
- Using the ng-repeat directive, the alert directive in angularjs is generated from the dynamic and static modal data. The callback function is fired when we close the alert.
- Dismiss on the timeout parameter will take the number of milliseconds that specify the timeout duration after closing the alert. Finally, the template url is used to add the ability to override the template used in the component.
Code:
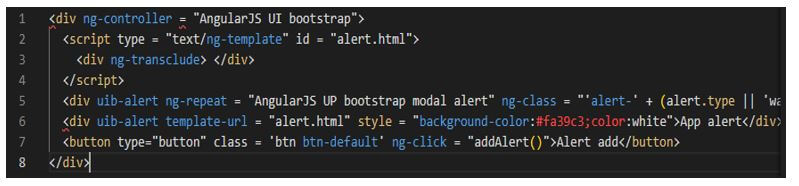
<div ng-controller = "AngularJS UI bootstrap">
<script type = "text/ng-template" id = "alert.html">
<div ng-transclude> </div>
</script>
<div uib-alert ng-repeat = "AngularJS UP bootstrap modal alert" ng-class = "'alert-' + (alert.type || 'warning')" } </div>
<div uib-alert template-url = "alert.html" style = "background-color:#fa39c3;color:white">App alert</div>
<button type="button" class = 'btn btn-default' ng-click = "addAlert ()">Alert add</button>
</div>Output:
- By using the buttons directive, we can make the group of buttons that behave like a checkbox set, or it also behaves like a set of radio buttons.
- We can use the ng-model in the angularjs UI directive, where we set the status of buttons. Below is the example of the ng-model using buttons as follows.
Code:
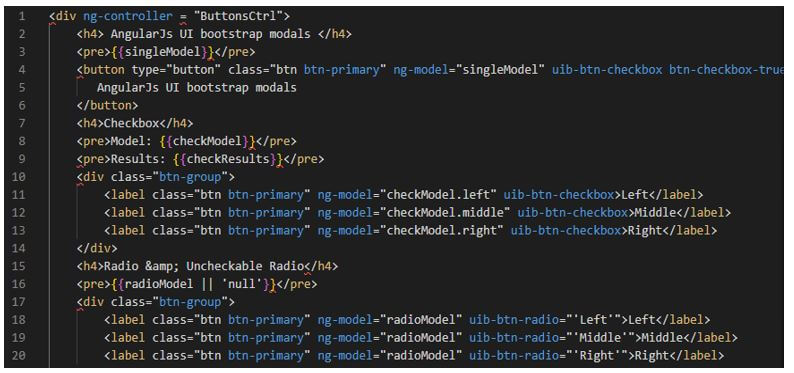
<div ng-controller = "ButtonsCtrl">
<h4> AngularJS UI bootstrap modals </h4>
<pre>{{singleModel}}</pre>
<button type="button" class="btn btn-primary" ng-model="singleModel" uib-btn-checkbox btn-checkbox-true="1" btn-checkbox-false="0">
AngularJs UI bootstrap modals
</button>
<h4>Checkbox</h4>
<pre> Model : {{checkModel}} </pre>
<pre> Results : {{checkResults}} </pre>
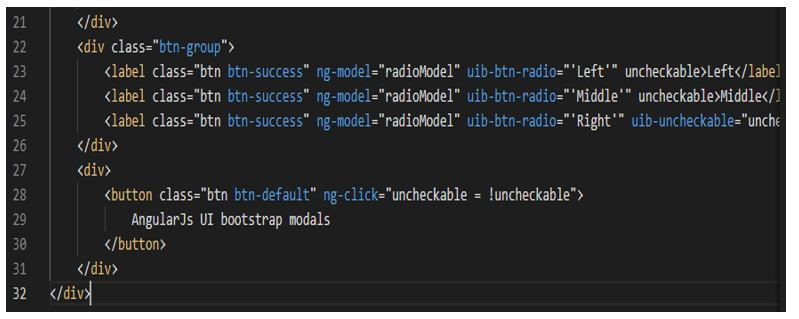
<div class = "btn-group">
……
</div>
<div>
<button class="btn btn-default" ng-click="uncheckable = !uncheckable">
AngularJs UI bootstrap modals
</button>
</div>
</div>Output:
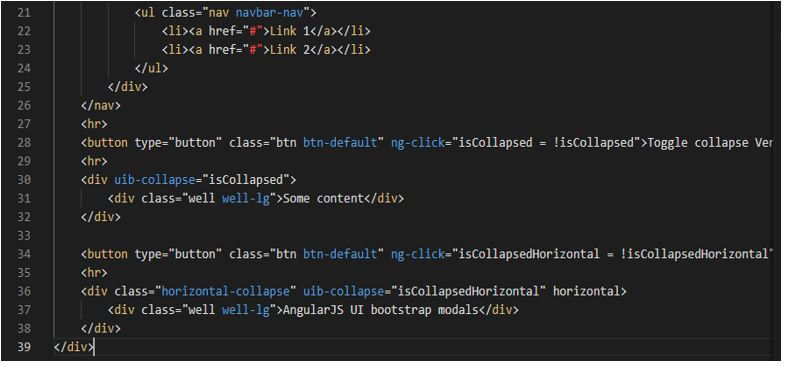
- The collapse modal provides a simple way to hide and show the element with the CSS transition.
- Collapsed is an optional expression that was called after the element is finished collapsing. Collapsing is also an optional expression that is called before beginning the elements.
- An expanded is an optional expression that is called after the element finishes the expanding. Expanding is an optional expression that is called before expanding the elements.
Code:
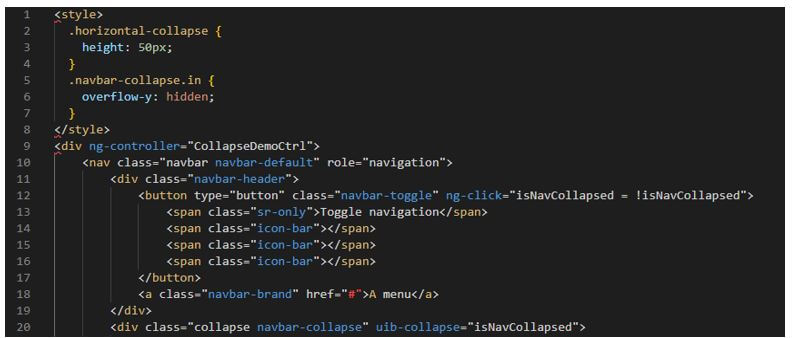
<style>
.horizontal-collapse {
Height : 50px;
}
.navbar-collapse.in {
overflow-y : hidden;
}
</style>
<div ng-controller = "CollapseDemoCtrl">
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
…..
<div class="well well-lg">AngularJS UI bootstrap modals</div>
</div>Output:
Conclusion
Angular UI bootstrap for data visualization and native UI for the angular components. The repository contains a set of directives based on CSS and bootstrap; as a result, there is no dependency on jquery bootstrap, which was required.
Recommended Articles
This is a guide to AngularJS UI Bootstrap. Here we discuss the introduction and setup of AngularJS UI bootstrap and models. You may also have a look at the following articles to learn more –