Updated March 15, 2023

Introduction to ASP.NET MVC Architecture
ASP.NET MVC Architecture provides a clean separation of concerns. The entire class and the objects are independent because it is easy to test them separately. The MVC Architecture helps to avoid complexity by separating the application into three units Model, View, and Controller. The MVC framework offers an exchange to ASP.NET Web Form pattern for developing MVC Based Web Applications.
Overview of ASP.NET MVC Architecture
In ASP.NET MVC Architecture, we have seen the high-level architectural flow of the MVC Framework.
Let’s see the execution flow of the MVC Application when there is a request from the client side.
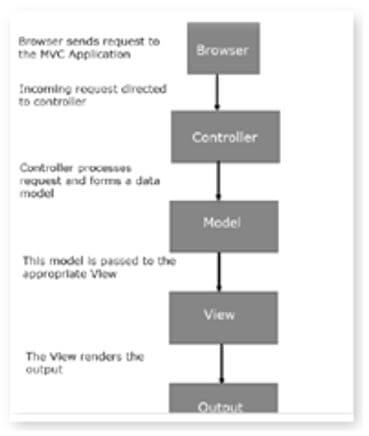
Let’s see the flow diagram of MVC Architecture:
Initially, the browser sends the request here browser means the client sends the request to the MVC Application. Then the Global.ascx retrieves the request and executes the routing based on the URL of the incoming request by using the RouteTable, RouteData, UrlRoutingModel, and the objects of MVCRouteHandler. Finally, routing operates calls to the appropriate controller and executes them using the IControllerFactory object and the MvcHandler Objects execute method.
The controller processes the data using the Model class and calls up desired methods using the ControllerActionInvoker object. Finally, the processed model passes to the View the User Interface part, which renders the concluding output.
ASP.NET MVC Architecture Pattern
The ASP.NET MVC Architecture Pattern is the MVC that logically separates the application into three components: Model, View, and Controller. Those three components develop to handle the specific development aspects of the application. The MVC Architecture is one of the essentially used industrial standard development frameworks for building extensible and scalable projects.
Let’s see each component:
- Model: The model component corresponds to the logically related data the user uses; it represents the data transferred between the controller and the View Components or any business logic related to data. Let’s see one example: the Customer Object retrieves the customer’s information from the database and manipulates, updating the data back to the database.
- View: It is the user interface part of the view mainly used for the UI of the application. Let’s see one example, the User View, which includes the components of UI, which includes the dropdowns, textboxes, checkboxes, and so on; finally, the user interacts with the form.
- Controller: It represents the process of entire business logic and requests coming forward, manipulates the data using the Model Components, and interacts with Views, which renders the concluding output. A controller is an interface between the Components of View and Model. Let’s see one example; assume the Customer Controller, which handles the entire interactions and input from the view of the customer, also updates the database using the Customer Model. Finally, the customer data is viewed by the same controller.
ASP.NET MVC Architecture Model
In ASP.NET MVC Architecture, a model is a class that contains the application’s business logic. The model class is also used to access the data from the database. The model class contains the properties of the class and does not contain the HTML codes, and does not directly handle input from the browser. Mainly models refer to objects used to implement the logical data for business applications. The controller’s process interacts with the model, takes the data, operates, and finally passes the data to the view. Let’s create one sample Model class.
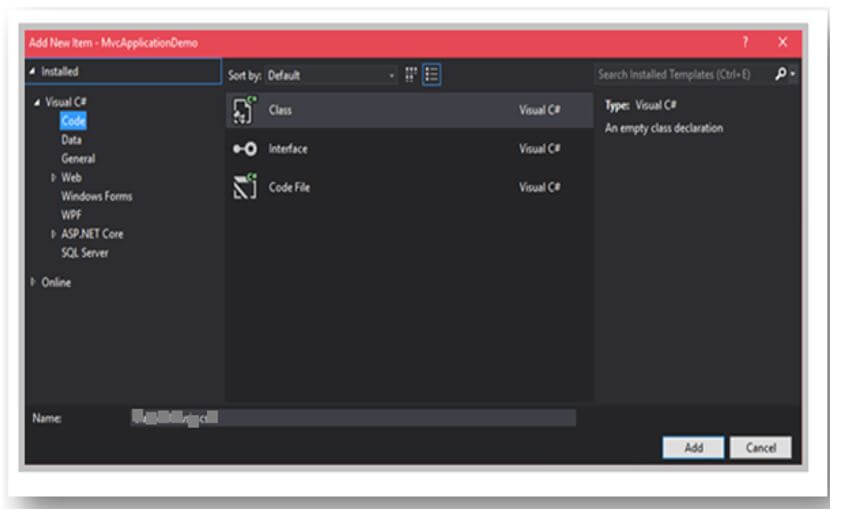
Add a new Model to the project; every model contains a getter and setter for their properties. For adding the new model, right-click on the Model Folder of the project and do the same as given below:
Model – Add – New Item – Select Class and add it.
The default code will be as given below:
Code:
CustomerDetails.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcApplicationDemo.Models
{
public class CustomerDetails
{
}
}Here, we can include any number of properties and methods in the model.
Let’s create a few properties and methods as follows:
Code:
CustomerDetails.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcApplicationDemo.Models
{
public class CustomerDetails
{
public int Customer_ID { get; set; }
public string Customer_FirstName { get; set; }
public string Customer_LastName { get; set; }
public string Customer_Gender { get; set; }
public int Customer_Age { get; set; }
public string Customer_Address { get; set; }
}
}ASP.NET MVC Architecture Diagram Examples
The architectural pattern has been available for a long time in the Software Engineering process. MVC Architecture provides a clean separation of concerns. The entire class and the objects are independent because it is easy to test them separately. The MVC Architecture helps to avoid complexity by separating the application into three units Model, View, and Controller. The MVC framework offers an exchange to ASP.NET Web Form pattern for developing MVC Based Web Applications. Let’s see a few MVC architecture support,
The ASP.NET MVC Architecture Pattern is the MVC that logically separates the application into three components: Model, View, and Controller. Those three components develop to handle the specific development aspects of the application.
The model represents the data the shape of the data. Model Component corresponds to the logically related data the user uses; it represents the data transferred between the controller and the View Components or any business logic related to data. The class defines the model, and the objects of the model store the data received from the database.
The view is the User Interface role, the User View, which includes the UI components, dropdowns, text boxes, checkboxes, and so on; finally, the user interacts with the form. The view is an easy way to communicate with Controller and the Model. It displays the data to the user and also allows modifying it.
Controller mainly used for request handler. It handles the user requests; the user raises the HTTP request that the controller handles. The controller handles the requests and finally responds with results. It represents the process of entire business logic and requests coming forward, manipulates the data using the Model Components, and interacts with Views, which renders the concluding output. A controller is an interface between the Components of View and Model.
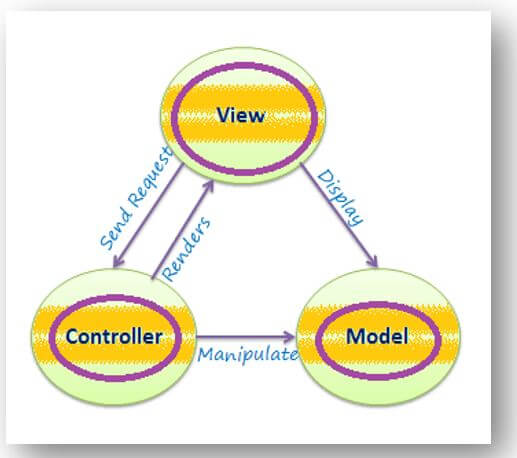
Let’s see the following diagram for MVC Architecture, the interactions between the Model-View-Controller:
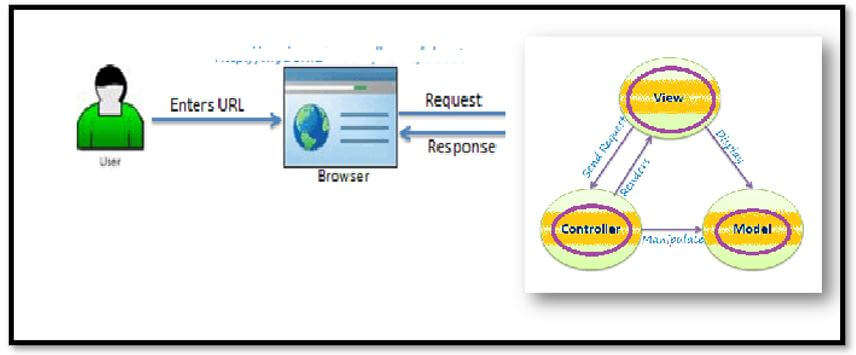
The below diagram explains the user flow request, the requested Flow of MVC Architecture:
The above diagram explains that the user enters their request in the URL in the browser, goes to the web server, and then travels the route to the controller. Finally, the controller executes the desired view and models for the request, creating the corresponding responses back to the browser.
Conclusion
In this article, we have seen the MVC architectural pattern of MVC. The MVC architecture is extensible, testable, and securable. Moreover, MVC Architecture helps to avoid complexity by separating the application into three units Model, View, and Controller.
Recommended Articles
We hope that this EDUCBA information on “ASP.NET MVC Architecture” was beneficial to you. You can view EDUCBA’s recommended articles for more information.