Updated March 10, 2023
Introduction to ASP.NET Razor
ASP.NET Razor is not at all a programming language. It is a markup language, which is server-side. It provides us to embed server-side code into the web pages using languages like VB.NET and C#. We can use it anywhere to produce an HTML output. Razor allows us to write server-side code with the help of Visual Basics and C# plus HTML. Razor View has a .vbhtml file extension if it is Visual Basic, and if it is C#, it has syntax as a .cshtml file extension. In this topic, we are going to learn about ASP.NET Razor.
Therefore, we will have a template file, a mix of literal text, and some parts of the code. We will get the output when this combines with data or some particular model.
Keywords of ASP.NET RAZOR
Certain keywords in ASP.NET Razor need to be avoided in user code, resulting in unexpected behavior in a certain scenario. Below are some Keywords that are reserved in context with a razor view.
- page
- using
- namespace
- inject
- section
- inherits
- model
- addTagHelper
- removeTagHelper
Syntax
With the Razor syntax’s help, we can start with the ‘@’ sign and begin with C# Code. Then, the razor will parse automatically switch to parsing the statement.
@foreach (var item in Model) {
<tr>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
</td>
<td>
@item.Name
</td>
<td>
@String.Format("{0,g}", item.JoiningDate)
</td>
</tr>
}However, we can start with HTML when we finish with the foreach statement. Razor parser will automatically switch between C# code and HTML and back to C# code when needed. The Razor version is much easier to read and write.
Main Razor Syntax Rules for C#
- A very important part of razor that is code blocks must be enclosed in @{.. .. .. } curly braces.
- Code Statements must end with a semicolon.
- Variable and function, which are the inline expression, will start with @.
- Strings are enclosed with quotation marks.
- One more important thing is C# CODE is case-sensitive. So be careful while writing.
- Var keyword is used when we need to declare variables.
- C# Files have extension .cshtml
Main Razor Syntax Rules for VB
- Razor code block must be enclosed in @Code… End Code
- Visual basics code is not case sensitive as c#.
- Strings are always enclosed with the quotation marks
- Variables and functions that are inline expressions must start with @
- Using Dim keyword variables needs to be declared.
- It has .vbhtml as an extension for VB Files.
How Does it Work?
It is easy to learn if we are beginners and makes us more productive. Razor syntax uses much-simplified syntax. There are two kinds of content in the Razor web pages, which are described as HTML that are 1.HTML content and 2.Razor Code.
Before sending the HTML Page to the browser, it will first run the Razor code when the server reads the page. Then, the code, executed on the server, can perform the task. However, that cannot be done in the browser. In the case of accessing a server database, it’s the same. Before it sends to the browser, the server code can actively HTML content simultaneously. As we see from the browser side, there is no difference in html generated by the server code and static HTML content.
Example of ASP.NET Razor
Let us create a view with a razor.
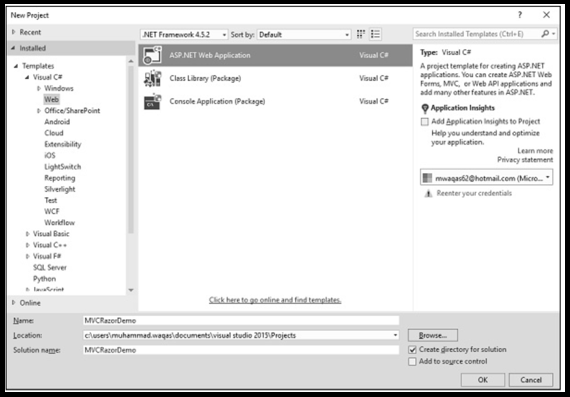
Step 1: Create a new ASP.NET MVC Entity project first. Provide the name and click on ok.
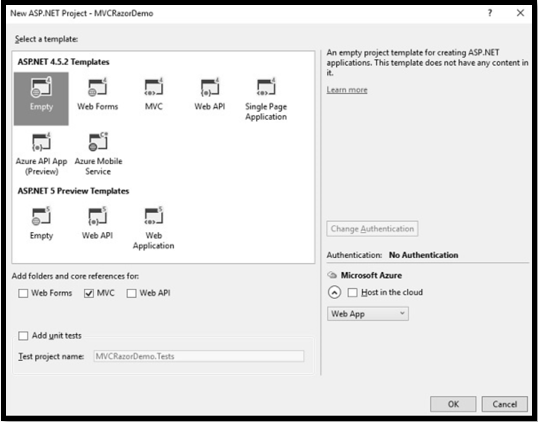
Step 2: Select the MVC from the checkbox and click on the empty template. After clicking OK, it will create a simple MVC project with minimum predefined content.
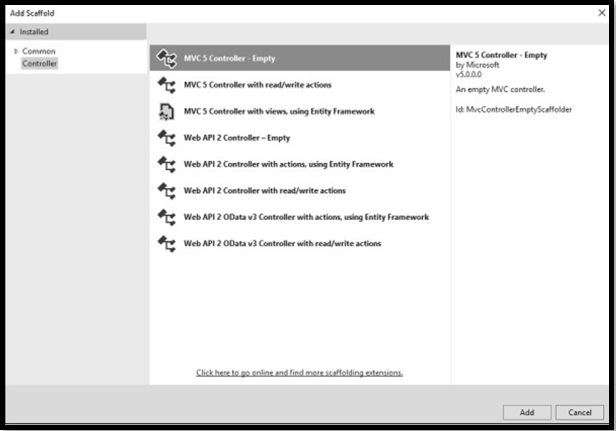
Step3: Now, we need to add the HomeController as we have started with an empty application and don’t have any of the controllers. So to add the controller, right-click on the controller folder from the solution explorer and select add controller. This will display below the dialog box.
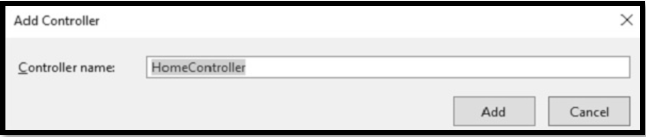
Step4: After selecting MVC Controller -empty option, click on add, and add controller dialog will appear. Set name as HomeController and click on the add button.
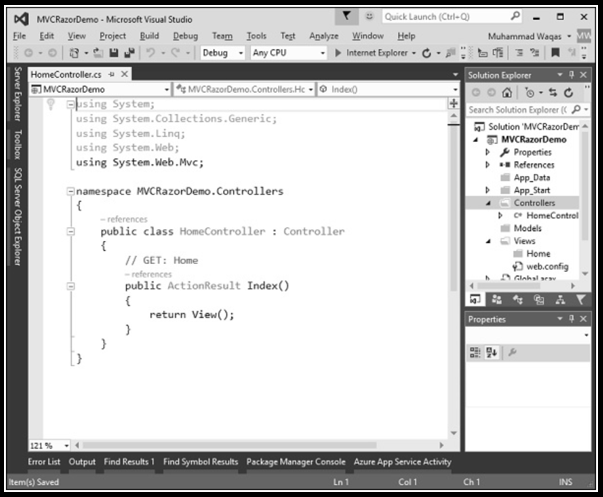
Step6: we can see a new ‘HomeController.cs’, a new c# file in the controller folder.
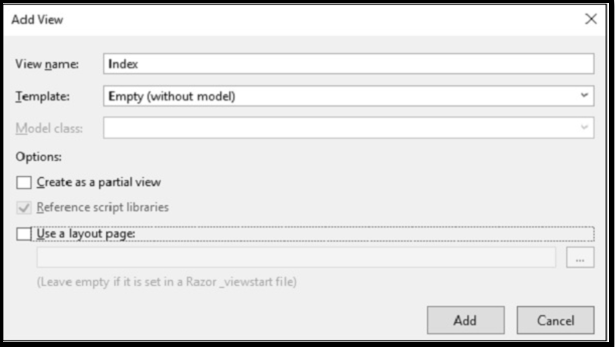
Step 7: select add view after we right-click on the index action. Now select empty from the template dropdown and click on the add button. Now visual studio will create an index.cshtml file, which is inside the view/Home folder.
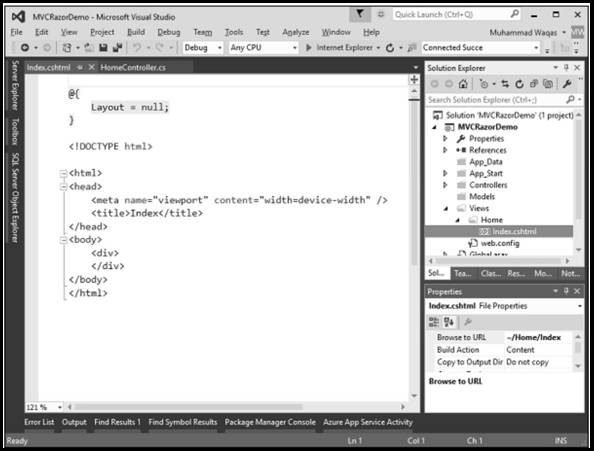
Step8: we can see on the top of the file explicitly set the layout property to null.
Note: Razor view will have a CSHTML extension if we build our application with HTML help. If we are using Visual basics, then the extension will be VBHTML.
We can see the blank page when we run this application as we have created a view from an empty template.
Step 9: Now, we will add some C# code. First, we have to write C# code inside a razor view. Then, we need to type the ‘@’ symbol so that parser will do its action on the code.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
@for (int index = 10; index < 18; index++){
<div>@index </div>
}
</div>
</body>
</html>Using for loop, we specify ‘@i’ inside the curly braces that are important to tell the razor to put the value of i.
Output:
Example for VB:
<!—This is a Single statement block –>
@Code dim myMessage = “Greetings from us” End Code
<!– Inline expression or variable –>
<p>Have a Good Day EduCba Users : @myMessage</p>
<!Multi-statement block>
@Code
dim Courses = “EduCba Team Welcome You!”
dim weekDay = DateTime.Now.DayOfWeek
dim CoursesMessage = Courses
End Code
<p>All the Courses are available Here. @CoursesMessage</p>
Output:
Conclusion
First, many think that a razor is another way to generate HTML. However, the example clearly shows how we can embed C# or Visual basics in the template and get the HTML output. Also, the razor is more simple than the Markup syntax.
Recommended Articles
This is a guide to ASP.NET Razor. Here we discuss the Keywords of ASP.NET Razor and how it works, along with the examples. You may also have a look at the following articles to learn more –