Updated February 27, 2023
Difference Between Bitmap vs Vector
Have you people ever wondered why some of the images show aliasing on resizing and some do not show any aliasing? Yes, the main difference is because of Bitmap images and Vector images. These are digital images divided into bitmap files and vector graphics. Bitmap vs Vector will include key differences of Bitmap, also known as Raster images and Vector images. We shall include points comparing both Bitmap and Vector. Raster images are pixel-based programs captured with a camera. Vector graphics are created with vector software’s such as CAD.
So before we begin with key features of Bitmap and Vector, we need to know what Pixel means?
Pixel is a minute illumination on display screen, it is a physical point in a picture. Majority of the picture seen on display screen are raster images or bitmap images. These images are made up of pixels referred as Bitmap.
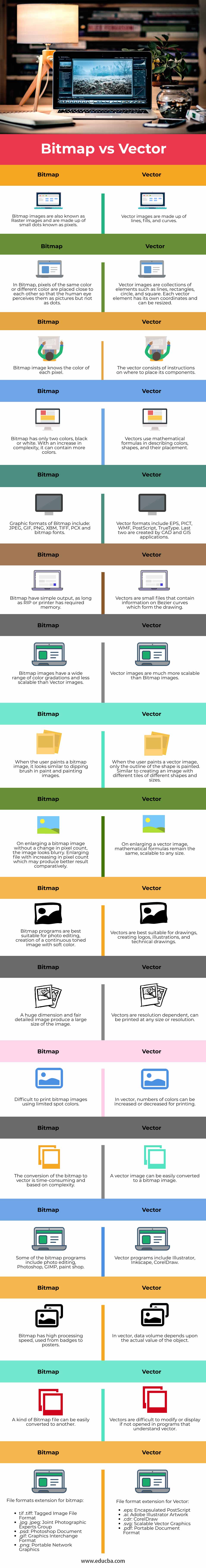
Head to Head Comparison between Bitmap vs Vector (Infographics)
Below are the top 17 comparisons between Bitmap vs Vector:
Key differences between Bitmap vs Vector
Let us discuss some key differences between Bitmap vs Vector in the following points:
- Both Bitmap and Vector have unique properties and suit different tasks.
- Both are pictured on the display screen but with different focus and composition.
- Bitmap or Raster images are made up of pixels whereas Vector images are created with software and mathematical calculations.
- Bitmap are easy to use but not much common and can be converted from bitmap to another format but cannot convert to vector.
- Vector images can be scalable, smooth, and usable.
- Bitmap images are made up of pixels in the grid, all these pixels come together to form an image on the display screen.
- Vector images are specialized files created using vector tools, appear in less formats.
- Vector images are made up of individual scalable objects
- Vector images are high quality images as they are device independent.
- Bitmap images are resolution dependent i.e when we try to reduce the size of a bitmap image through resize option, pixels are to be discarded.
- On the increasing the size of the bitmap image, the software creates new pixels by estimating the color values of new pixels based on surrounding pixels. This method is known as interpolation.
- Vector images are created by mathematical equations, one of them is Bezier curves instead of pixels.
- Vector images can be increased or decreased to any degree; lines will be sharp.
- When a vector image is converted to a bitmap image, a copy of a vector image is to be saved else after converting to a bitmap, the image will lose its vector properties.
- This conversion will be useful for web applications.
Comparison Table of Bitmap vs Vector
The table below summarizes the comparisons between Bitmap vs Vector:
| Bitmap | Vector |
| Bitmap images are also known as Raster images and are made up of small dots known as pixels. | Vector images are made up of lines, fills, and curves. |
| In Bitmap, pixels of the same color or different color are placed close to each other so that the human eye perceives them as pictures but not as dots. | Vector images are collections of elements such as lines, rectangles, circle, and square. Each vector element has its own coordinates and can be resized. |
| Bitmap image knows the color of each pixel. | The vector consists of instructions on where to place its components. |
| Bitmap has only two colors, black or white. With an increase in complexity, it can contain more colors. | Vectors use mathematical formulas in describing colors, shapes, and their placement. |
| Graphic formats of Bitmap include: JPEG, GIF, PNG, XBM, TIFF, PCX and bitmap fonts. | Vector formats include EPS, PICT, WMF, PostScript, TrueType. Last two are created by CAD and GIS applications. |
| Bitmap have simple output, as long as RIP or printer has required memory. | Vectors are small files that contain information on Bezier curves which form the drawing. |
| Bitmap images have a wide range of color gradations and less scalable than Vector images. | Vector images are much more scalable than Bitmap images. |
| When the user paints a bitmap image, it looks similar to dipping brush in paint and painting images. | When the user paints a vector image, only the outline of the shape is painted. Similar to creating an image with different tiles of different shapes and sizes. |
| On enlarging a bitmap image without a change in pixel count, the image looks blurry. Enlarging file with increasing in pixel count which may produce better result comparatively. | On enlarging a vector image, mathematical formulas remain the same, scalable to any size. |
| Bitmap programs are best suitable for photo editing, creation of a continuous toned image with soft color. | Vectors are best suitable for drawings, creating logos, illustrations, and technical drawings. |
| A huge dimension and fair detailed image produce a large size of the image. | Vectors are resolution dependent, can be printed at any size or resolution. |
| Difficult to print bitmap images using limited spot colors. | In vector, numbers of colors can be increased or decreased for printing. |
| The conversion of the bitmap to vector is time-consuming and based on complexity. | A vector image can be easily converted to a bitmap image. |
| Some of the bitmap programs include photo editing, Photoshop, GIMP, paint shop. | Vector programs include Illustrator, Inkscape, CorelDraw. |
| Bitmap has high processing speed, used from badges to posters. | In vector, data volume depends upon the actual value of the object. |
| A kind of Bitmap file can be easily converted to another. | Vectors are difficult to modify or display if not opened in programs that understand vector. |
File formats extension for bitmap:
|
File format extension for Vector:
|
Conclusion
There is still more to explore on these two types of images. For now, let us summarize based on the key features we have seen. Comparatively, Vector images are advantageous but not suitable to produce realistic images. Hence, the vector has a cartoon like appearance. Bitmap image is much larger than vector graphics. In comparison, both of the graphics have their own advantages and disadvantages. It depends on the user as to which images can be selected based on the purpose.
Recommended Articles
This is a guide to Bitmap vs Vector. Here we also discuss the Bitmap vs Vector key differences with infographics, and comparison table. You may also have a look at the following articles to learn more –