
Introduction on Blending Modes in Illustrator
Blending modes are useful for changing the objects’ colour by adding blending effects and colors to the chosen objects. Blending modes works depending on the position of the object on the layer or group. We will discuss in detail all the available blending modes in Adobe Illustrator. Before that, it would be easy to remember a few terminologies while trying to understand the various blending modes:
- The original color of the selected object of all the group is known as the Blend Color.
- The Base Color refers to the colors lying underneath the artwork book.
- The color resulted after applying the blend is known as the Resulting Color.
Applying Blending Modes in Illustrator
To apply Blending Modes is not difficult; let’s understand this by following the below steps.
Step 1: The first thing to do is to go to the Windows menu and select transparency.
Step 2: Here, you have noticed a small window popped out, as shown below. This is where you will apply most of your blend modes.
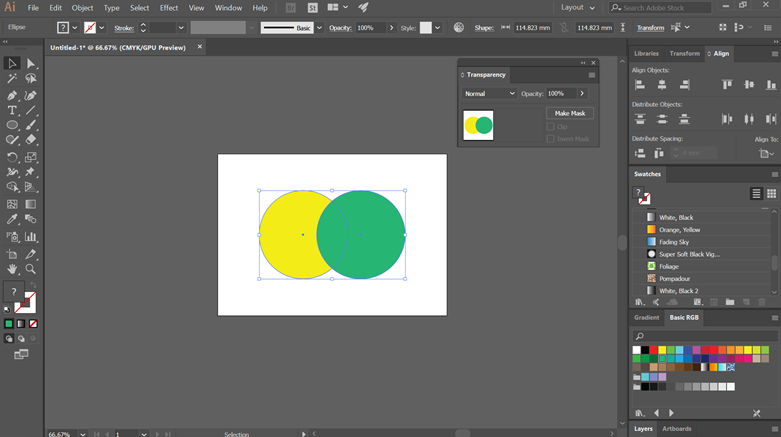
Step 3: Using the shape tool, create two circles and place them as shown in the below image.
Step 4: Now, we will apply all the blend modes offered in the transparency mode on the created circle shapes and see the results.
Step 5: The default mode is normal. It does not do anything and just keeps the base color the same as you picked it.
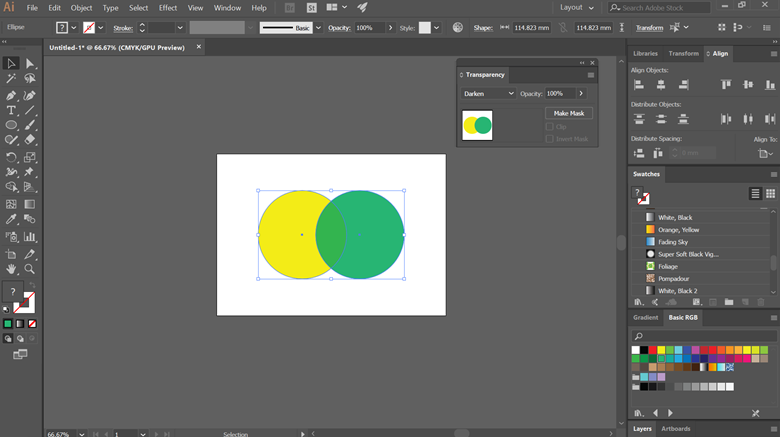
Step 6: When applying to darken, you will notice the overlapping part of the shapes become darker. It chooses the base or the blend color based on the levels of darkness. The lighter parts than the blend color are changed, and the areas that are darker remain the same.
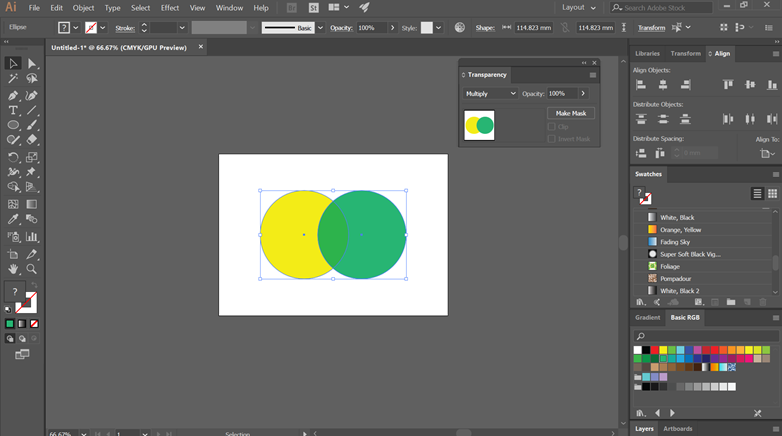
Step 7: It multiplies the blend color with the base color, forming a darker resulting color. If you multiply a color with black, it creates black and multiplying with white leaves; the color remains the same.
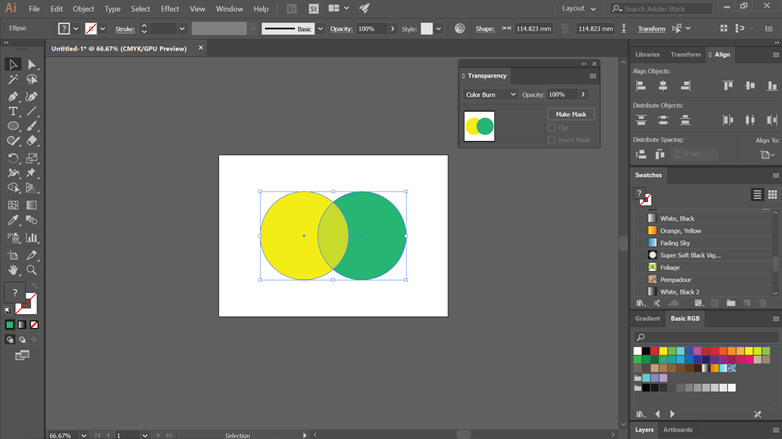
Step 8: Colour burn darkens the overlapping areas to reflect the color of the blend. Also, if you blend using the color white, it will make no changes.
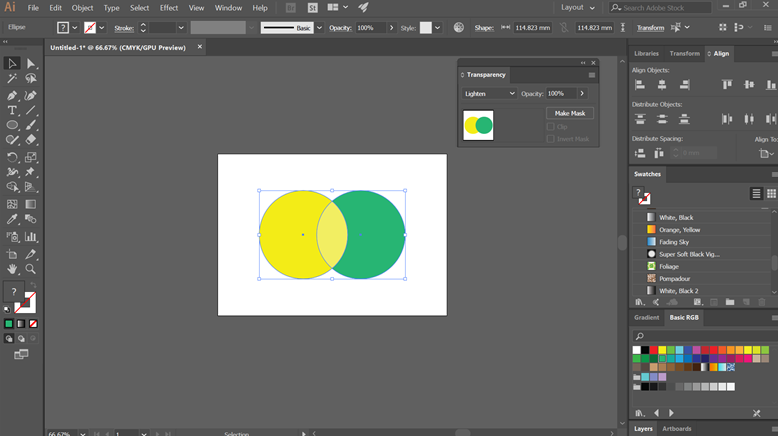
Step 9: Lighten selects the lighter color either from the base or the blend color. If an area is darker than the blend color, it will get replaced, and the areas that are lighter than the blend color will remain the same.
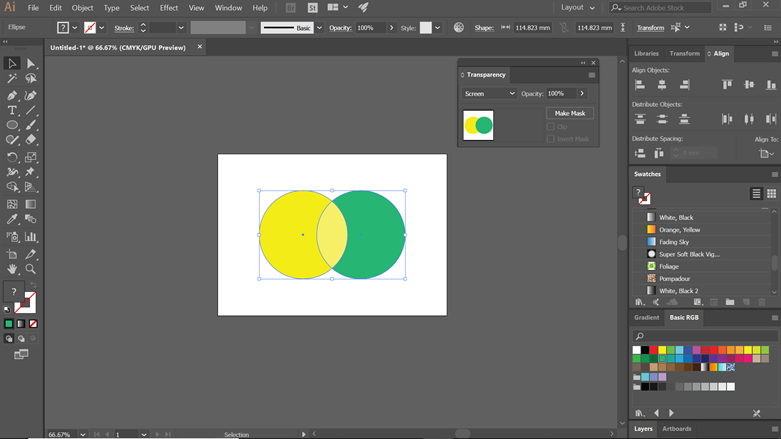
Step 10: Screen increases the inverse of the blend and base colors. This produces a lighter color on the overlapping areas. If your screen is the black color, you will find no changes, while screening with white will create white color.
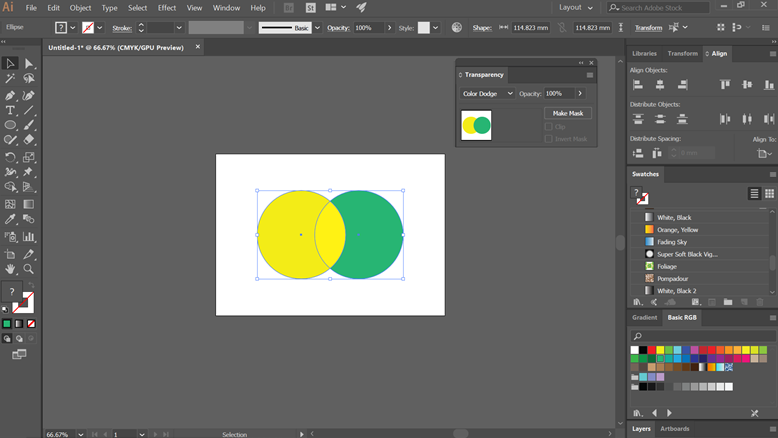
Step 11: Colour dodge increases the brightness of the base color based on the blend color. This again has no effect when you blend with black.
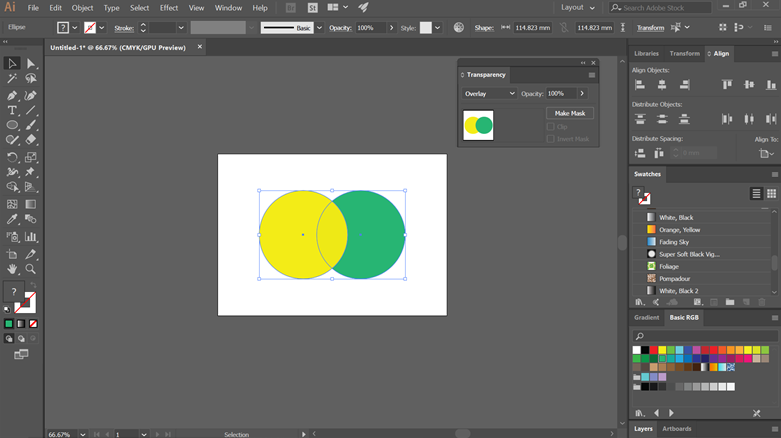
Step 12: Depending on the color of the base, it multiplies or screens the colors. The current artwork is overlaid by colors or patterns while retaining the highlights and shadows of the base. It mixes the blend color to reflect the lightness or darkness of the source color.
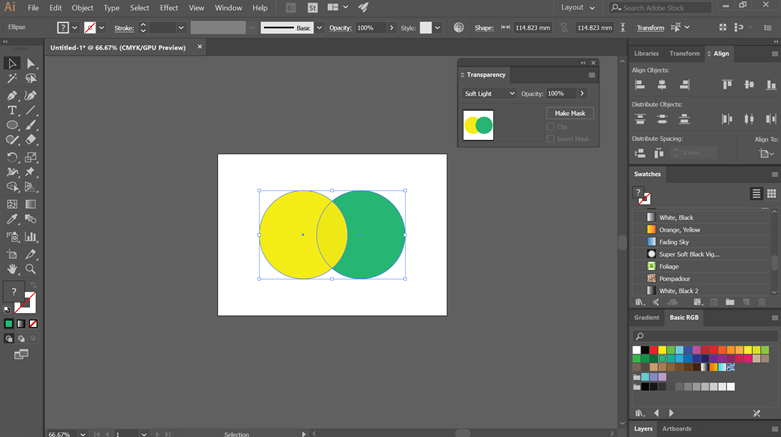
Step 13: Darkens or lightens the colors, depending on the blend color. It creates an effect similar to the diffuse spotlight for your artwork. It can darken or lighten the colors based on the blend color. If the blend color is lighter, then the artwork gets bright, and if it’s darker, the artwork becomes dark.
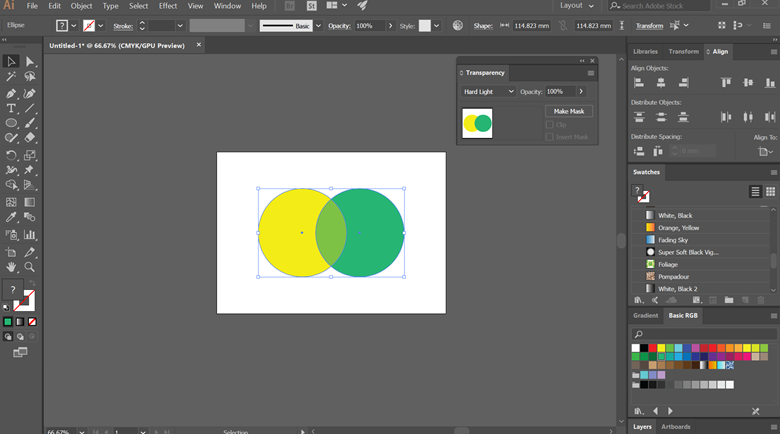
Step 14: Hard light creates a harsh spotlight effect on your work, as seen in the below image. Depending on the color of the blend, it amplifies or screens the colors. If the blend color is light, the screen color will look bright, and if it’s dark, then the artwork will become dark. This technique is effective for adding highlights or shadows to your artwork.
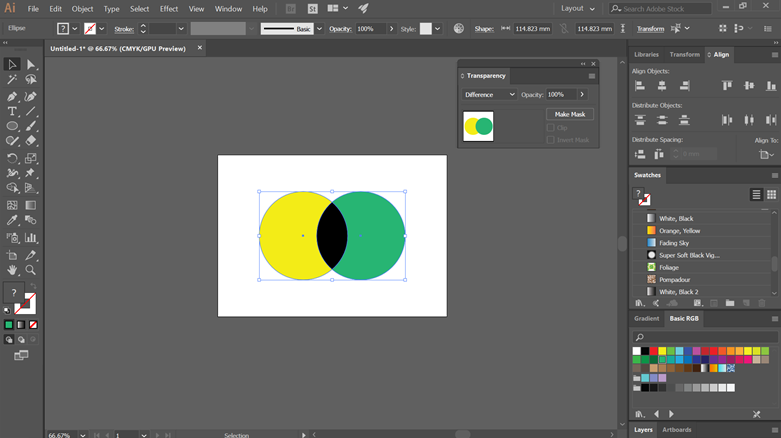
Step 15: Either the blend color or the base color gets subtracted from each other, relying upon which has a higher brightness level. However, while blending with white, it reverses the base color and blending with black has no change.
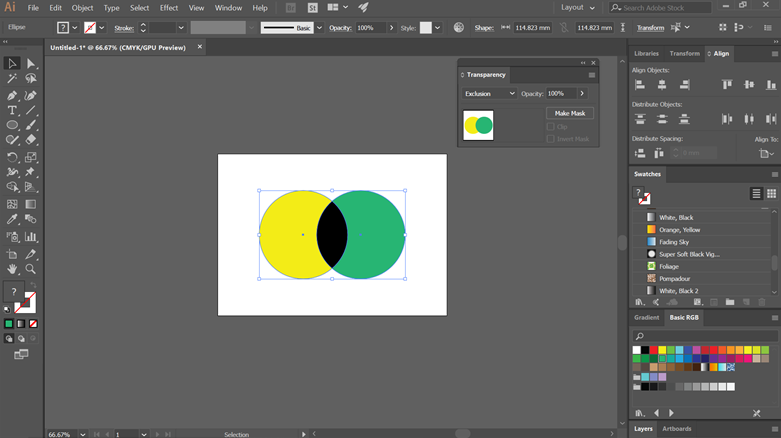
Step 16: Exclusion generates an effect identical to the difference mode; however, the effect has low contrast. While blending the color white, the base color gets reversed. And while blending black, you will observe no changes at all.
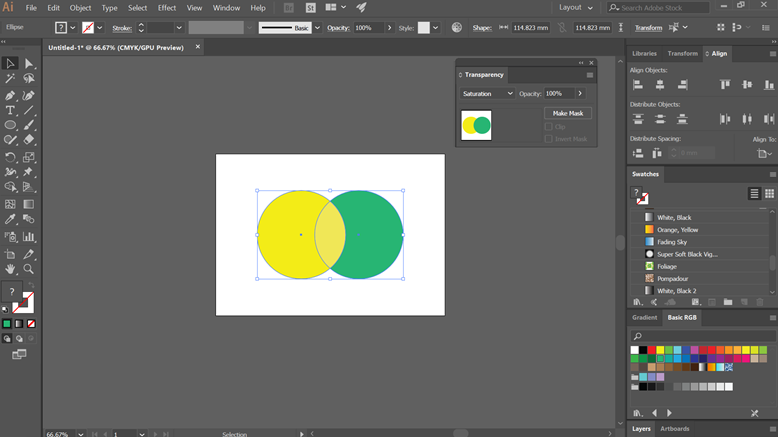
Step 17: Luminance and saturation of the base color are taken into account while creating a resulting color. Also, the blend color, it takes the hue value as well.
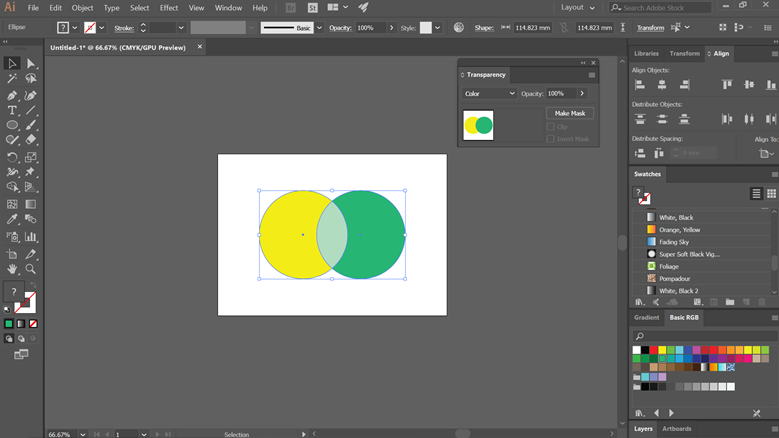
Step 18: Considers the luminance and hue of the base color for making the resulting color. It also takes the saturation of the blend color for it.
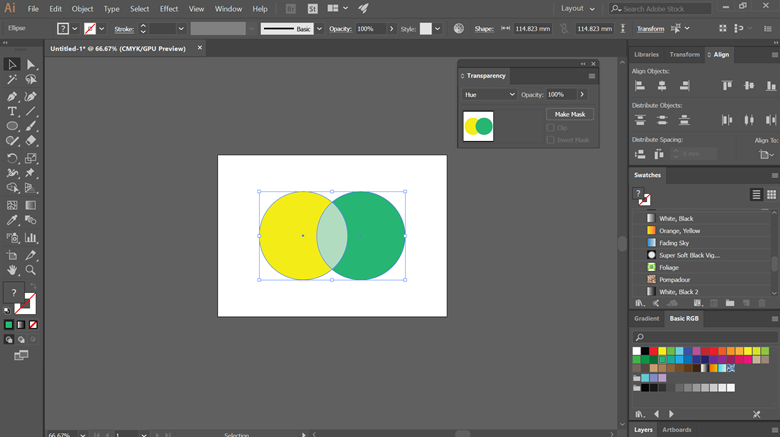
Step 19: In this mode, the resulting color is formed from the hue and saturation of the blend color along with the luminance of the base color. This mode can be useful while working on monochrome artworks, requiring the grey levels to remain intact and for tinting works.
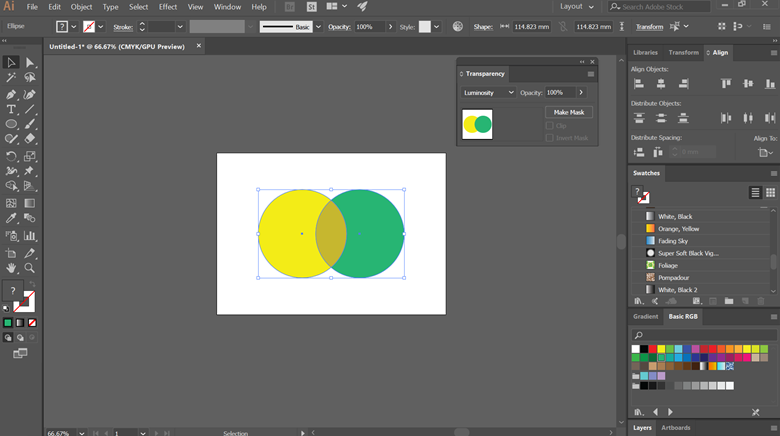
Step 20: Creates a resulting color with the hue and saturation of the base color and the luminance of the blend color. This mode creates an inverse effect from that of the color mode. Using the luminosity mode, the Hue and saturation of the base color and luminance of the blend color combine to create the resulting color. It creates an opposite effect from the one obtained by the color mode. Refer to the image below.
Conclusion
Adobe Illustrator is one of the most efficient and popular vector graphics editor software used by millions of professionals. It is used by people that include designers, media personals, artists, etc. It has a lot of tools and effects for creating amazing effects to your artwork. In the above article, we have discussed the various blending modes available in Illustrator, enhancing your creations. Practice them on a basic level and slowly understand the advantages and benefits of the effects that can have on your work. Hoping you all will grow and improve your learning skills after mastering these techniques. All the best!
Recommended Articles
This is a guide to Blending Modes in Illustrator. Here we discuss an overview of blending modes and Steps to apply Blending modes in illustrator. You can also go through our other suggested articles to learn more –