Updated April 13, 2023

Introduction to Bootstrap Calendar
The following article provides an outline for Bootstrap Calendar. The bootstrap has many advance plugin, classes, and tags to make a web applications user friendly. It is extension plugin for making calendar in a web application. It has all functionality of calendar with event management. It helps to make new event, manage event, and modify events according to date for calendars. It is an easy dateforcalendar picking with dateforcalendar event management plugin for web application.
Syntax:
It always come up with JavaScript.
We have bootstrap and JavaScript basic syntax.
Syntax of Bootstrap:
<div class="container" id="monthyear">
<table id="calendar">
<thead>
<tr>
<th>weekdays</th>
</tr>
</thead>
<tbody id="calendarBody">
</tbody>
</table>
</div>Syntax of JavaScript:
<script>
variable td = new Dateforcalendar();
variablecrntmnt = td.getMonth();
variable cy = td.getFullYear();
variablemonthyear = document.getElementById("monthyear");
showCalendar(crntmnt, cy);
</script>How does it works?
The calendar layout and format.
Code:
<div class="card">
<h3 class="card-header" id="mandyr"></h3>
<table class="table table-bordered table-responsive-sm" id="calendar">
<thead>
<tr>
<th>Sunday</th>
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
<th>Thursday</th>
<th>Friday</th>
<th>Saturday</th>
</tr>
</thead>
<tbody id="calendarBody">
</tbody>
</table>
<div class="form-inline">
<button class="btnbtn-outline-primary col-sm-3" id="pre" onclick="pre()">Pre</button>
<button class="btnbtn-outline-primary col-sm-3" id="nex" onclick="nex()">Nex</button>
</div>
<br/>
</label><div col-sm-4" name="year" id="year" onchange="jumpp()">
<div col-sm-4" name="month" id="month" onchange="jumpp()">
</div>The JavaScript makes the events of this.
The basic dateforcalendar, month and year display procedure.
Code:
variable td = new Dateforcalendar();
variablecrntmnt = td.getMonth();
variable cy = td.getFullYear();
variablesy = document.getElementById("year");
variableselectMonth = document.getElementById("month");
variable monthtw = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
variablemandyr = document.getElementById("mandyr");
showCalendar(crntmnt, cy);The table body for display day and dateforcalendar using JavaScript and bootstrap.
Code:
function showCalendar(month, year) {
variablefrstday = (new Dateforcalendar(year, month)).getDay();
variabledayinmonth = 32 - new Dateforcalendar(year, month, 32).getDateforcalendar();
variabletables = document.getElementById("calendarBody");
tables.innerHTML = "";
mandyr.innerHTML = monthtw[month] + " " + year;
sy.value = year;
selectMonth.value = month;
variabledateforcalendar = 1;
for (variablei = 0; i< 6; i++) {
variabledateforcalendardateforcalendarrowss = document.createElement("tr");
for (variable j = 0; j < 7; j++) {
if (i === 0 && j <frstday) {
variabledateforcalendardateforcalendarcells = document.createElement("td");
variabledateforcalendardateforcalendarcellsText = document.createTextNode("");
dateforcalendardateforcalendarcells.appendChild(dateforcalendardateforcalendarcellsText);
dateforcalendardateforcalendarrowss.appendChild(dateforcalendardateforcalendarcells);
}
else if (dateforcalendar>dayinmonth) {
break;
}
else {
variabledateforcalendardateforcalendarcells = document.createElement("td");
variabledateforcalendardateforcalendarcellsText = document.createTextNode(dateforcalendar);
if (dateforcalendar === td.getDateforcalendar() && year === td.getFullYear() && month === td.getMonth()) {
dateforcalendardateforcalendarcells.classList.add("bg-info");
}
dateforcalendardateforcalendarcells.appendChild(dateforcalendardateforcalendarcellsText);
dateforcalendardateforcalendarrowss.appendChild(dateforcalendardateforcalendarcells);
dateforcalendar++;
}
}
tables.appendChild(dateforcalendardateforcalendarrowss);
}
}Examples of Bootstrap Calendar
Given below are the examples mentioned:
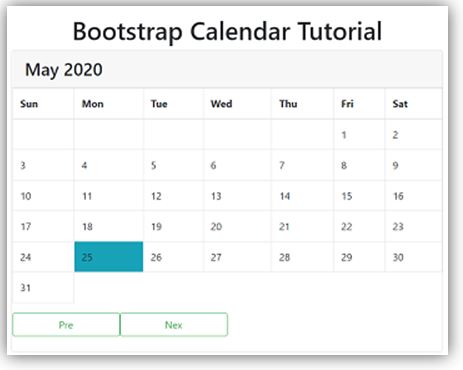
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Calendar </title>
<meta name="viewport" content="width=device-width, initial-scarde=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css"
</head>
<body>
<div class="container col-lg-4 ">
<br>
<center><h1> Bootstrap Calendar Tutorial </h1></center>
<div class="card">
<h3 class="card-header" id="mandyr"></h3>
<table class="table table-bordered table-responsive-sm" id="calendar">
<thead>
<tr>
<th>Sun</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th>Sat</th>
</tr>
</thead>
<tbody id="calendarBody">
</tbody>
</table>
<div class="form-inline">
<button class="btnbtn-outline-success col-sm-3" id="pre" onclick="pre()">Pre</button>
<button class="btnbtn-outline-success col-sm-3" id="nex" onclick="nex()">Nex</button>
</div>
<br/>
</label><div col-sm-4" name="year" id="year" onchange="jumpp()">
</div>
<div col-sm-4" name="month" id="month" onchange="jumpp()">
</div>
</div>
</div>
<script>
variable td = new Dateforcalendar();
variablecrntmnt = td.getMonth();
variable cy = td.getFullYear();
variablesy = document.getElementById("year");
variableselectMonth = document.getElementById("month");
variable monthtw = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
variablemandyr = document.getElementById("mandyr");
showCalendar(crntmnt, cy);
function pre() {
cy = (crntmnt === 0) ? cy - 1 : cy;
crntmnt = (crntmnt === 0) ?11 :crntmnt - 1;
showCalendar(crntmnt, cy);
}
function nex() {
cy = (crntmnt === 11) ? cy + 1 : cy;
crntmnt = (crntmnt + 1) % 12;
showCalendar(crntmnt, cy);
}
function jumpp() {
cy = parseInt(sy.value);
crntmnt = parseInt(selectMonth.value);
showCalendar(crntmnt, cy);
}
function showCalendar(month, year) {
variablefirstday = (new Dateforcalendar(year, month)).getDay();
variabledysinmnth = 32 - new Dateforcalendar(year, month, 32).getDateforcalendar();
variabletbl = document.getElementById("calendarBody"); // body of the calendar
tbl.innerHTML = "";
mandyr.innerHTML = monthtw[month] + " " + year;
sy.value = year;
selectMonth.value = month;
variabledateforcalendar = 1;
for (variablei = 0; i< 6; i++) {
variabledateforcalendardateforcalendarrows = document.createElement("tr");
for (variable j = 0; j < 7; j++) {
if (i === 0 && j <firstday) {
variabledateforcalendardateforcalendarcell = document.createElement("td");
variabledateforcalendardateforcalendarcellText = document.createTextNode("");
dateforcalendardateforcalendarcell.appendChild(dateforcalendardateforcalendarcellText);
dateforcalendardateforcalendarrows.appendChild(dateforcalendardateforcalendarcell);
}
else if (dateforcalendar>dysinmnth) {
break;
}
else {
variabledateforcalendardateforcalendarcell = document.createElement("td");
variabledateforcalendardateforcalendarcellText = document.createTextNode(dateforcalendar);
if (dateforcalendar === td.getDateforcalendar() && year === td.getFullYear() && month === td.getMonth()) {
dateforcalendardateforcalendarcell.classList.add("bg-info");
}
dateforcalendardateforcalendarcell.appendChild(dateforcalendardateforcalendarcellText);
dateforcalendardateforcalendarrows.appendChild(dateforcalendardateforcalendarcell);
dateforcalendar++;
}
}
tbl.appendChild(dateforcalendardateforcalendarrows); // appending each dateforcalendardateforcalendarrows into calendar body.
}
}
</script>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js">
</script>
</body>
</html>Output:
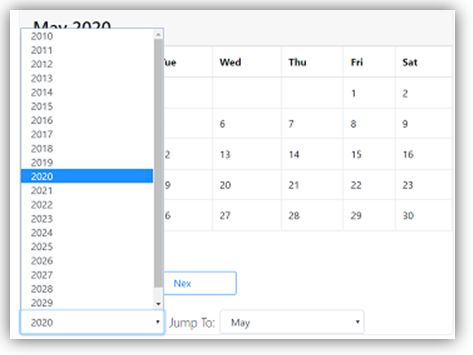
Example #2
With jump method example and output.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Calendar</title>
<meta name="viewport" content="width=device-width, initial-scarde=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css"
</head>
<body>
<div class="container col-lg-4 ">
<div class="card">
<h3 class="card-header" id="mandyr"></h3>
<table class="table table-bordered table-responsive-sm" id="calendar">
<thead>
<tr>
<th>Sun</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th>Sat</th>
</tr>
</thead>
<tbody id="calendarBody">
</tbody>
</table>
<div class="form-inline">
<button class="btnbtn-outline-primary col-sm-3" id="pre" onclick="pre()">Pre</button>
<button class="btnbtn-outline-primary col-sm-3" id="nex" onclick="nex()">Nex</button>
</div>
<br/>
<form class="form-inline">
<label for="year"></label><select class="form-control col-sm-4" name="year" id="year" onchange="jumpp()">
<option value=2010>2010</option>
<option value=2011>2011</option>
<option value=2012>2012</option>
<option value=2013>2013</option>
<option value=2014>2014</option>
<option value=2015>2015</option>
<option value=2016>2016</option>
<option value=2017>2017</option>
<option value=2018>2018</option>
<option value=2019>2019</option>
<option value=2020>2020</option>
<option value=2021>2021</option>
<option value=2022>2022</option>
<option value=2023>2023</option>
<option value=2024>2024</option>
<option value=2025>2025</option>
<option value=2026>2026</option>
<option value=2027>2027</option>
<option value=2028>2028</option>
<option value=2029>2029</option>
<option value=2030>2030</option>
</select>
<label class="lead mr-2 ml-2" for="month">Jump To: </label>
<select class="form-control col-sm-4" name="month" id="month" onchange="jumpp()">
<option value=0>Jan</option>
<option value=1>Feb</option>
<option value=2>Mar</option>
<option value=3>Apr</option>
<option value=4>May</option>
<option value=5>Jun</option>
<option value=6>Jul</option>
<option value=7>Aug</option>
<option value=8>Sep</option>
<option value=9>Oct</option>
<option value=10>Nov</option>
<option value=11>Dec</option>
</select>
</form>
</div>
</div>
<script>
variable td = new Dateforcalendar();
variablecrntmnt = td.getMonth();
variable cy = td.getFullYear();
variablesy = document.getElementById("year");
variableselectMonth = document.getElementById("month");
variable monthtw = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
variablemandyr = document.getElementById("mandyr");
showCalendar(crntmnt, cy);
function pre() {
cy = (crntmnt === 0) ? cy - 1 : cy;
crntmnt = (crntmnt === 0) ?11 :crntmnt - 1;
showCalendar(crntmnt, cy);
}
function nex() {
cy = (crntmnt === 11) ? cy + 1 : cy;
crntmnt = (crntmnt + 1) % 12;
showCalendar(crntmnt, cy);
}
function jumpp() {
cy = parseInt(sy.value);
crntmnt = parseInt(selectMonth.value);
showCalendar(crntmnt, cy);
}
function showCalendar(month, year) {
variablefirstday = (new Dateforcalendar(year, month)).getDay();
variabledaysinmonth = 32 - new Dateforcalendar(year, month, 32).getDateforcalendar();
variabletbl = document.getElementById("calendarBody");
tbl.innerHTML = "";
mandyr.innerHTML = monthtw[month] + " " + year;
sy.value = year;
selectMonth.value = month;
variabledateforcalendar = 1;
for (variablei = 0; i< 6; i++) {
variabledateforcalendarrow = document.createElement("tr");
for (variable j = 0; j < 7; j++) {
if (i === 0 && j <firstday) {
variabledateforcalendarcell = document.createElement("td");
variabledateforcalendarcellText = document.createTextNode("");
dateforcalendarcell.appendChild(dateforcalendarcellText);
dateforcalendarrow.appendChild(dateforcalendarcell);
}
else if (dateforcalendar>daysinmonth) {
break;
}
else {
variabledateforcalendarcell = document.createElement("td");
variabledateforcalendarcellText = document.createTextNode(dateforcalendar);
if (dateforcalendar === td.getDateforcalendar() && year === td.getFullYear() && month === td.getMonth()) {
dateforcalendarcell.classList.add("bg-info");
}
dateforcalendarcell.appendChild(dateforcalendarcellText);
dateforcalendarrow.appendChild(dateforcalendarcell);
dateforcalendar++;
}
}
tbl.appendChild(dateforcalendarrow); }
}
</script>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js">
</script>
</body>
</html>Output with jump event:
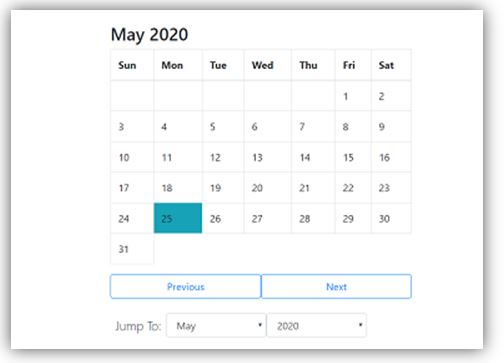
Example #3
Without card example and output.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Calendar</title>
<meta name="viewport" content="width=device-width, initial-scarde=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css"
</head>
<body>
<div class="container col-lg-4 ">
<div class="cal">
<h3 class="cal-header" id="mandyr"></h3>
<table class="table table-bordered table-responsive-sm" id="calendar">
<thead>
<tr>
<th>Sun</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th>Sat</th>
</tr>
</thead>
<tbody id="calendarBody">
</tbody>
</table>
<div class="form-inline">
<button class="btnbtn-outline-primary col-sm-3" id="pre" onclick="pre()">Pre</button>
<button class="btnbtn-outline-primary col-sm-3" id="nex" onclick="nex()">Nex</button>
</div>
<br/>
<form class="form-inline">
<label for="year"></label><select class="form-control col-sm-4" name="year" id="year" onchange="jumpp()">
<option value=2015>2015</option>
<option value=2016>2016</option>
<option value=2017>2017</option>
<option value=2018>2018</option>
<option value=2019>2019</option>
<option value=2020>2020</option>
<option value=2021>2021</option>
<option value=2022>2022</option>
<option value=2023>2023</option>
<option value=2024>2024</option>
<option value=2025>2025</option>
</select>
<label class="lead mr-2 ml-2" for="month">Jump To: </label>
<select class="form-control col-sm-4" name="month" id="month" onchange="jumpp()">
<option value=0>Jan</option>
<option value=1>Feb</option>
<option value=2>Mar</option>
<option value=3>Apr</option>
<option value=4>May</option>
<option value=5>Jun</option>
<option value=6>Jul</option>
<option value=7>Aug</option>
<option value=8>Sep</option>
<option value=9>Oct</option>
<option value=10>Nov</option>
<option value=11>Dec</option>
</select>
</form>
</div>
</div>
<script>
variable td = new Dateforcalendar();
variable crntmnt = td.getMonth();
variable cy = td.getFullYear();
variable sy = document.getElementById("year");
variable selectMonth = document.getElementById("month");
variable monthtw =["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
variable mandyr = document.getElementById("mandyr");
showCalendar(crntmnt, cy);
function pre() {
cy = (crntmnt === 0) ? cy - 1 : cy;
crntmnt = (crntmnt === 0) ?11 :crntmnt - 1;
showCalendar(crntmnt, cy);
}
function nex() {
cy = (crntmnt === 11) ? cy + 1 : cy;
crntmnt = (crntmnt + 1) % 12;
showCalendar(crntmnt, cy);
}
function jumpp() {
cy = parseInt(sy.value);
crntmnt = parseInt(selectMonth.value);
showCalendar(crntmnt, cy);
}
function showCalendar(month, year) {
variable firstday = (new Dateforcalendar(year, month)).getDay();
variable daysinmonth = 32 - new Dateforcalendar(year, month, 32).getDateforcalendar();
variable tbl = document.getElementById("calendarBody");
tbl.innerHTML = "";
mandyr.innerHTML = monthtw[month] + " " + year;
sy.value = year;
selectMonth.value = month;
variable dateforcalendar = 1;
for (variable i = 0; i< 6; i++) {
variable dateforcalendarrow = document.createElement("tr");
for (variable j = 0; j < 7; j++) {
if (i === 0 && j <firstday) {
variable dateforcalendarcell = document.createElement("td");
variable dateforcalendarcellText = document.createTextNode("");
dateforcalendarcell.appendChild(dateforcalendarcellText);
dateforcalendarrow.appendChild(dateforcalendarcell);
}
else if (dateforcalendar>daysinmonth) {
break;
}
else {
variable dateforcalendarcell = document.createElement("td");
variable dateforcalendarcellText = document.createTextNode(dateforcalendar);
if (dateforcalendar === td.getDateforcalendar() && year === td.getFullYear() && month === td.getMonth()) {
dateforcalendarcell.classList.add("bg-info");
}
dateforcalendarcell.appendChild(dateforcalendarcellText);
dateforcalendarrow.appendChild(dateforcalendarcell);
dateforcalendar++;
}
}
tbl.appendChild(dateforcalendarrow); }
}
</script>
<script src= "https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js">
</script>
</body>
</html>Output:
Conclusion
It is usable for lightweight web application. It is advance technical calendar where used for multipurpose. It helps to manage dates for events and display on time.
Recommended Articles
This is a guide to Bootstrap Calendar. Here we discuss the introduction to Bootstrap Calendar, how does calendar works with respective examples. You may also have a look at the following articles to learn more –