Updated May 19, 2023

Definition of Bootstrap Sort Table
The bootstrap sort table is an advanced component to sorting elements of the table as per the user’s requirement. It is a user-friendly component to use for display table data ordered by ascending, descending, or user’s choice. It is helpful for a categorizing large amounts of data as per requirements. A bootstrap sort table is a table where the content is classified or sorted based on the order of the table columns.
Syntax:
- The sort table needed a bootstrap table with a JavaScript method.
- There are two ways to sort table data which are below.
- The first way is to sort table data automatically using the DataTable() method.
- The second way helps the user to sort table data as per requirement.
Method
Let us discuss some methods. This syntax needed a table class with an id name.
Method 1
<table class="table" id="sortTable">
<thead>
<tr>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>adamj@yahoo.com</td>
</tr>
<tr>
<td>joee@gmail.com</td>
</tr>
</tbody>
</table>
<script>
$('#sortTable').DataTable();
</script>Method 2
- Make a bootstrap table with the id below and create a button for the sorting table.
<table class="table" id="sortTable">
</table>
<button onclick="sortingTable()">Sort</button>- The JavaScript syntax helps to sort tables as per data requirements.
<script>
function sortTable() {
var tables, sort, i, x, y, tableSort;
tables = document.getElementById("SortmyTable");
sort= true;
while (sort) {
sort = false;
tblrow = tables.rows;
for (i = 1; i < (tblrow.length - 1); i++) {
tableSort = false;
x = tblrow[i].getElementsByTagName("td")[n];
y = tblrow[i + 1].getElementsByTagName("td")[n];
if (x.innerHTML.toUpperCase() > y.innerHTML.toUpperCase()) {
tableSort = true;
break;
}
}
if (tableSort) {
tblrow[i].parentNode.insertBefore(tblrow[i + 1], tblrow[i]);
sort = true;
}
}
}
</script>How to Sort Table in Bootstrap?
Lets us discuss how to sort the table using some methods.
Method 1
- The bootstrap and data table support files are included in the HTML page. This file is used for the bootstrap support system on the web page.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>- This file is used for sorting data table support systems on the web page.
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.22/css/dataTables.bootstrap4.min.css">
<script src="https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js">
</script>
<script src="https://cdn.datatables.net/1.10.22/js/dataTables.bootstrap4.min.js">
</script>- The table was created with the id name and table class.
<table class="table table-striped table-bordered" id="sortTable">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Adam</td>
<td>joo</td>
<td>adamj@yahoo.com</td>
</tr>
<tr>
<td>seri</td>
<td>sami</td>
<td>sami_seri@rediff.com</td>
</tr>
</tbody>
</table>- The DataTable () method adds a script tag to sort table data automatically.
<script>
$('#sortTable').DataTable();
</script>Method 2
- Include the bootstrap support files in the HTML page mentioned in Method 1.
- Create the table with the given ID and generate a button to customize the sorting of the table.
<table class="table" id="sortTable">
</table>
<button onclick="sortingTable()"> Sorting table data </button>- The above syntax is placed in the script tag.
<script>
function sortTable() {
var tables, sort, i, x, y, tableSort;
tables = document.getElementById("#SortmyTable");- The while loop sorts data until the table rows are no longer present.
sort= true;
while (sort) {
sort = false;
tblrow = tables.rows;- We use the “for loop” to sort the table rows, excluding the table’s header row.
for (i = 1; i < (tblrow.length - 1); i++) {
tableSort = false;- Two elements use for comparing for sorting content as per the if statement and condition.
x = tblrow[i].getElementsByTagName("td")[n];
y = tblrow[i + 1].getElementsByTagName("td")[n];
if (x.innerHTML.toUpperCase() > y.innerHTML.toUpperCase()) {
tableSort = true;
break;
}
}- The “if statement” and sort variable become true as the sorting of content reaches the last row.
if (tableSort) {
tblrow[i].parentNode.insertBefore(tblrow[i + 1], tblrow[i]);
sort = true;
}
}
}
</script>Examples
Let us discuss some examples of the Bootstrap Sort Table.
Example #1 – Using DataTable() Method
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title> Bootstrap SORT table Example </title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.22/css/dataTables.bootstrap4.min.css">
<script src="https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.22/js/dataTables.bootstrap4.min.js"></script>
</head>
<body>
<div class="container" style="width:40%";>
<h2> Bootstrap Sort Table </h2>
<table class="table table-striped table-bordered" id="sortTable">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Adam</td>
<td>joo</td>
<td>Jadamj@yahoo.com</td>
</tr>
<tr>
<td>seri</td>
<td>sami</td>
<td>ami_seri@rediff.com</td>
</tr>
<tr>
<td>zeniya</td>
<td>deo</td>
<td>zee@gmail.com</td>
</tr>
</tbody>
</table>
</div>
<script>
$('#sortTable').DataTable();
</script>
</body>
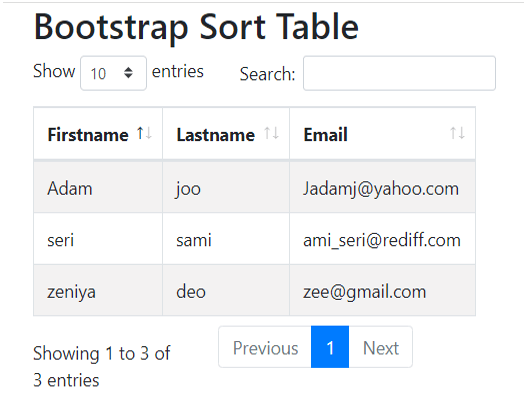
</html>Output 1: Sorting BY Name (Default)
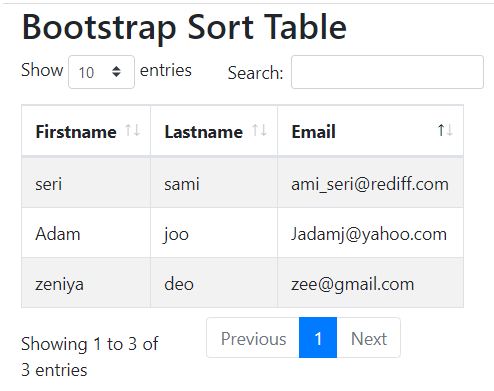
Output 2: Sorting BY Email
Example #2 – Using javascript
Code:
<!DOCTYPE html>
<html>
<head>
<title> bootstrap Sort Table </title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<h1> Bootstrap sort table </h1>
<p><button onclick="mysortTable()">Sorting table data</button></p>
<table class="table table-striped table-bordered"id="sortingTable">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Adam</td>
<td>joo</td>
<td>Jadamj@yahoo.com</td>
</tr>
<tr>
<td>zeniya</td>
<td>deo</td>
<td>zee@gmail.com</td>
</tr>
<tr>
<td>seri</td>
<td>sami</td>
<td>ami_seri@rediff.com</td>
</tr>
</tbody>
</table>
<script>
function mysortTable() {
var tables, rows, sorting, c, a, b, tblsort;
tables = document.getElementById("sortingTable");
sorting = true;
while (sorting) {
sorting = false;
rows = tables.rows;
for (c = 1; c < (rows.length - 1); c++) {
tblsort = false;
a = rows[c].getElementsByTagName("TD")[0];
b = rows[c + 1].getElementsByTagName("TD")[0];
if (a.innerHTML.toLowerCase() > b.innerHTML.toLowerCase()) {
tblsort = true;
break;
}
}
if (tblsort) {
rows[c].parentNode.insertBefore(rows[c + 1], rows[c]);
sorting = true;
}
}
}
</script>
</body>
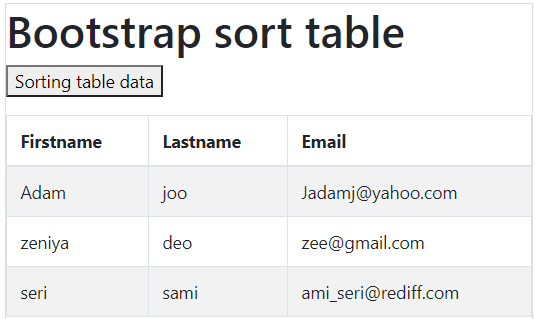
</html>Output: Before Sorting
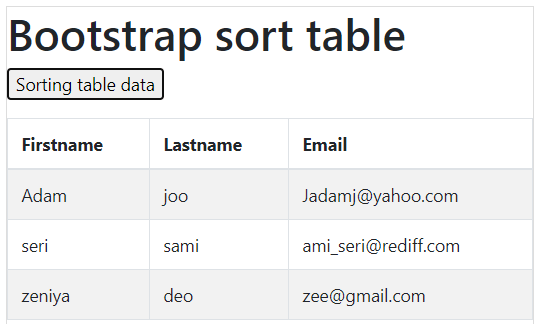
Output: After Sorting
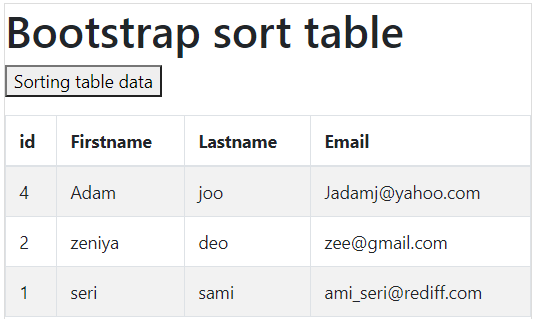
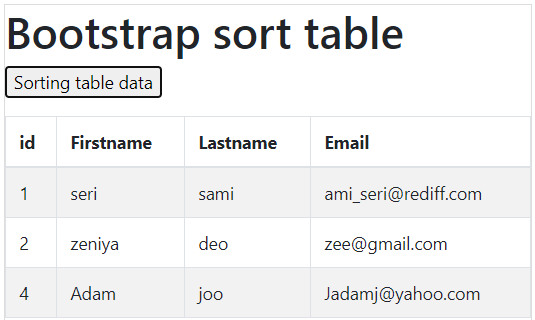
Example #3 – Sorting by Id
Code:
<!DOCTYPE html>
<html>
<head>
<title> bootstrap Sort Table </title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<h1> Bootstrap sort table </h1>
<p><button onclick="mysortTable()">Sorting table data</button></p>
<table class="table table-striped table-bordered"id="sortingTable">
<thead>
<tr>
<th>id</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>4</td>
<td>Adam</td>
<td>joo</td>
<td>Jadamj@yahoo.com</td>
</tr>
<tr>
<td>2</td>
<td>zeniya</td>
<td>deo</td>
<td>zee@gmail.com</td>
</tr>
<tr>
<td>1</td>
<td>seri</td>
<td>sami</td>
<td>ami_seri@rediff.com</td>
</tr>
</tbody>
</table>
<script>
function mysortTable() {
var tables, rows, sorting, c, a, b, tblsort;
tables = document.getElementById("sortingTable");
sorting = true;
while (sorting) {
sorting = false;
rows = tables.rows;
for (c = 1; c < (rows.length - 1); c++) {
tblsort = false;
a = rows[c].getElementsByTagName("TD")[0];
b = rows[c + 1].getElementsByTagName("TD")[0];
if (Number(a.innerHTML) > Number(b.innerHTML)) {
tblsort = true;
break;
}
}
if (tblsort) {
rows[c].parentNode.insertBefore(rows[c + 1], rows[c]);
sorting = true;
}
}
}
</script>
</body>
</html>Output: Before Sorting
Output: After Sorting
Conclusion
- It is an advanced component to manage large data in the bootstrap table.
- It shows the table data in the required format the user needs.
- The user uses it to show convenient data to make a user-friendly application.
Recommended Articles
This is a guide to Bootstrap Sort Table. Here we discuss the Definition, How to Sort a Table in Bootstrap, and examples. You may also have a look at the following articles to learn more –