
Difference Between Bootstrap vs WordPress
Bootstrap is HTML, CSS, and JavaScript-based framework for developing responsive, mobile-first websites. It helps to build attractive websites. Bootstrap is a powerful, mobile-first front-end framework for faster and easier web development. Bootstrap provides a clean and uniform solution for building an interface for developers. WordPress is an open-source Content Management System (CMS), allows users to build dynamic websites and blogs. WordPress is the tool for managing the media files and folder. WordPress is the most popular blogging system on the web and allows customizing, updating and managing the website from its back-end CMS (Content Management System) and components.
Bootstrap
- Mark Otto and Jacob Thornton developed bootstrap at Twitter. It was released as an open-source product in August 2011 on GitHub. Bootstrap 3, the framework consists of Mobile-first styles throughout the entire library instead them of in separate files. We can customize Bootstrap’s components, fewer variables, and jQuery plugins to get your very own version. Bootstrap contains over a dozen custom jQuery plugins.
- We can easily include them all or one by one. Bootstrap contains over a dozen reusable components built to provide iconography, navigation, dropdowns, alerts, pop-overs, and much more. Bootstrap provides a basic structure with Grid System, link styles, and background. Easy to learn− With just HTML and CSS knowledge, anyone can get started with Bootstrap. All popular browsers support it. Best of all, it is open-source.
WordPress
- WordPress is an open-source Content Management System (CMS). It is software that stores all the data such as text, photos, music, documents, etc. and made available on our website. It helps in editing, publishing and modifying the content of the website. WordPress was initially released on 27th May 2003 by Matt Mullenweg and Mike Little. WordPress was declared as open-source in October 2009.
- WordPress allows managing the user information such as changing the role of the users to (contributor, subscriber, author, editor or administrator), create or delete the user, change the password and user information. The main role of the user manager is Authentication WordPress allows modifying the site view and functionality. It includes images, style sheets, template files, and custom pages. WordPress is the tool for managing the media files and folder, in which you can easily upload, organize and manage the media files on our website. Several plugins are available which provides custom functions and features according to the user’s needs.
- WordPress allows importing data in the form of posts. It imports custom files, comments, post pages, and tags. WordPress allows translating the entire content into the language preferred by the user. WordPress provides several search engine optimization (SEO) tools that make on-site SEO simple. WordPress is an open-source platform and available for free.
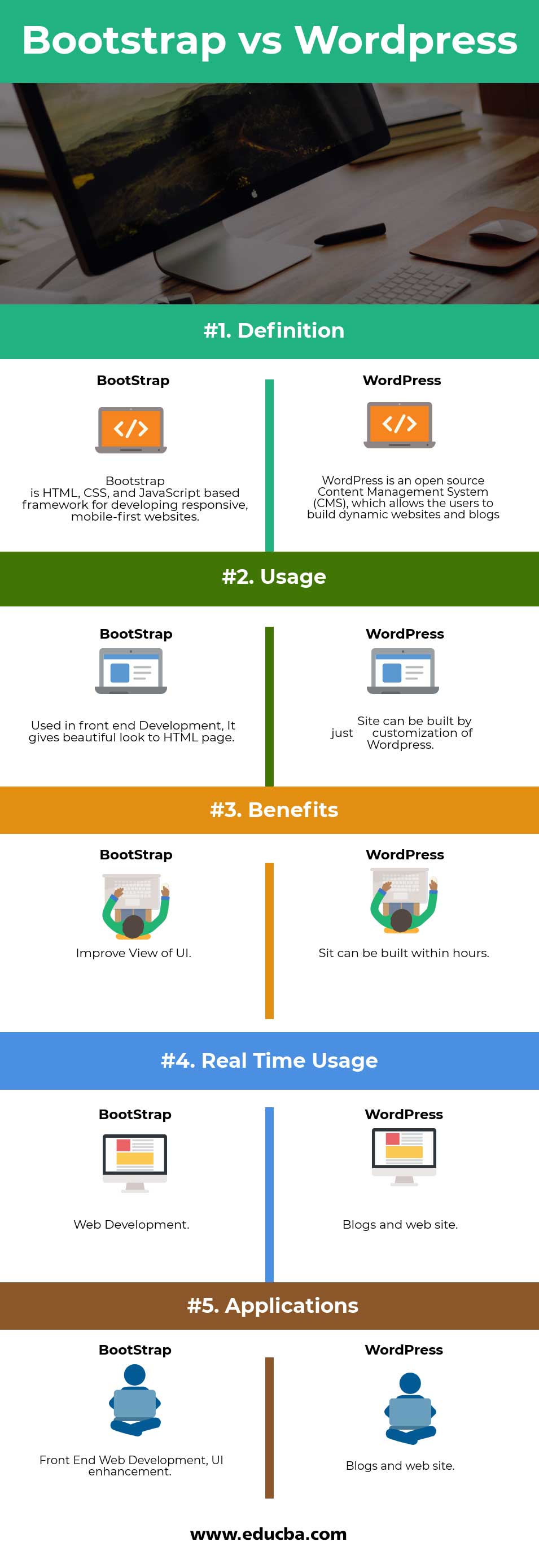
Head to Head Comparison Between Bootstrap and WordPress(Infographics)
Below is the top 5 difference between Bootstrap and WordPress:
Key Differences Between Bootstrap and WordPress
Both Bootstrap vs WordPress are popular choices in the market; let us discuss some of the major difference between Bootstrap and WordPress:
- Developing the Site with Bootstrap required lots of things; it is not a single step to develop the site Developer must have a strong background in CSS and HTML knowledge to build the website; it will require more bandwidth and time to develop the website. To streamline web projects, Bootstrap Dash offers a variety of free bootstrap templates for developers that can help kickstart the design process with ease.
- While in the case of WordPress site can easily build within hours, it will require less bandwidth. Anyone who not has technical background can build a website with the help of WordPress .because it is totally customizable.
- In Bootstrap, you have to write the code; then, only it will work means you must have coding knowledge to do a task.
- In WordPress, everything is customizable; you have to just drag and drop do not need to worry about the backed code; it will be work automatically.
- Bootstrap provides a Grid system to divide the UI of a web page into a grid view as per the desired requirement; it can be done by the developer who knows the code of front-end development.
- While in the case of WordPress, you have to just drag and drop according to your requirement of web development.
- Bootstrap is a front-end framework, which is a collection of CSS and JavaScript that works together to control the presentation of your webpage. This presentation includes your text’s colours, what buttons look like, and how your site changes when viewed on a mobile device Example: four columns collapse to one column, your big menu changes to a little icon, etc.
- WordPress is a Content Management System (CMS); it allows you to create new pages, upload images, adjust which items appear in your menu, and do a host of other tasks related to your website’s content.
- Bootstrap is open-source, no need to pay money; Bootstrap is not depended on WordPress.
- WordPress is depended on bootstrap to manage the UI on different devices; if we do not want to use bootstrap, we have to use some other UI framework to do the same task or create all the rules and behaviors yourself.
- Bootstrap does not provide User management, Them System, Search Engine Optimization.
- WordPress provides User management, allowing managing user information such as changing the users’ role to (subscriber, contributor, editor, author or administrator), create or delete the user, change the password and user information. The main role of the user manager is Authentication. Allow modifying the site view and functionality. It includes images, style sheet, template files and custom pages. It provides many tools for searching.
Bootstrap and WordPress Comparison Table
The primary Comparison between Bootstrap and WordPress are discussed below:
|
The Basis Of Comparison Between Bootstrap vs WordPress |
Bootstrap |
WordPress |
| Definition | Bootstrap is HTML, CSS, and JavaScript-based framework for developing responsive, mobile-first websites. | WordPress is an open-source Content Management System (CMS),
which allows users to build dynamic websites and blogs |
| Usage | Used in front-end Development, It gives a beautiful look to an HTML page. | A site can be built by just customization of WordPress. |
| Benefits | Improve View of UI. | Sit can be built within hours. |
| Real-Time Usage | Web Development. | Blogs and website. |
| Applications | Front End Web Development, UI enhancement | Blogs and website. |
Conclusion
Bootstrap vs WordPress both used in Web Development which one has to choose depends on our requirement. As in the case of Bootstrap, we have to write the code for UI as per the requirements of a business.
The developer must have knowledge of CSS and HTML to do coding. While anyone without having technical skills can develop a site with WordPress because it is totally customizable. So as per requirement, we have to choose.
Recommended Articles
This has been a guide to the top difference between Bootstrap vs WordPress. We also discuss the Bootstrap vs WordPress head to head comparison, key differences, and infographics and comparison table. You may also have a look at the following Bootstrap vs WordPress articles to learn more –
- WordPress vs Tumblr-Which One is Better
- Angular vs Knockout Want to know about Benefits
- WordPress vs Django Differences
- Angular vs Bootstrap
- WordPress vs HTML – Which One Is Better
- WordPress vs Weebly-Amazing Differences
- Bootstrap Interview Questions
- Bootstrap vs Jquery:Differences
- Bootstrap vs jQuery UI: What are the Differences
- Amazing Bootstrap 4 Cheatsheet