Updated March 29, 2023

Definition of CakePHP Form
CakePHP is an open-source tool used to handle dynamic programming; it provides the different types of in-build tags to the developer to handle HTML forms. The form is one of the tags that are provided by CakePHP to handle HTML form with reliability or we can say that it is easily and securely the same as other PHP frameworks. The one advantage is that we can generate different elements of HTML by using CakePHP. In CakePHP, we can easily create forms as per our requirement with all the required validation, different layouts by using in-build tags and methods.
What is CakePHP form?
The structure contains strong library records of structure for playing out the various activities in CakePHP. The Form centers on effectively creating the structure in this way, so that approval, re-populace, and configuration can be streamlined. In Form, there are different labels of the structure which we will use to make a structure in the format organizer. Besides, the Form is flexible which implies it will do nearly everything in the structure which you need to show by utilizing the right punctuation and strategy for playing out a particular outcome. One line of code is more than enough than HTML code since we need to compose a gigantic code for making the structure, however, in Form, we need to compose a straightforward grammar for the structure.
How to Create CakePHP form?
Now let’s see how we can create a form in CakePHP with examples as follows. First, we need to create a form: Normally we know that when we use form class then we also need to define the subclass.
For Example:
namespace App\Form;
use Cake\Form\Form;
use Cake\Form\Schema;
use Cake\Validation\Validator;
class sampleForm extends Form
{
protected function buildSchema(Schema $schema): Schema
{
return $schema->addField('Emp Name', 'string')
->addField('Emp Email', ['type' => 'string'])
->addField('Emp Address', ['type' => 'text']);
}
public function validationDefault(Validator $valid): Validator
{
$valid->minLength('Emp Name', 20)
->Emp Email('email');
return $valid;
}
protected function _run(array $data): bool
{
// Send an email.
return true;
}
}Explanation
In the above example, we use three different methods as buildSchema, defaultvalidation, and run as shown.
Now after that, we need to write the code for processing request data inside the controller as follows.
namespace App\Controller;
use App\Controller\AppController;
use App\Form\ sampleForm;
class SampleController extends AppController
{
public function index()
{
$sample= new sampleForm ();
if ($this->request->is('post')) {
if ($sample->execute($this->request->getData())) {
$this->Flash->success( ‘Welcome Done’);
} else {
$this->Flash->error('There is Problem');
}
}
$this->set('sample', $sample);
}
}After that, we need to set the form values and finally, we need to create the HTML with form as per our requirement.
Now let’s see an example for better understanding as follows.
First, we need to configure routes.php as follows.
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('register',['controller'=>'ContactForm','action'=>'index']);
$builder->fallbacks();
});Now we need to create a controller file similar to the above code, so create a controller file and write the following code.
<?php
namespace App\Controller;
use App\Controller\AppController;
class ContactFormController extends AppController{
public function index(){
$country = array('India',England',Canada');
$this->set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>Explanation
In the above code, we write code for contact information such as country and gender. Now create an index file and write the following code.
<?php
echo $this->Form->create(NULL,array('url'=>'/sampleForm'));
echo '<label for="name">Name</label>';
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->text ('address');
echo $this->Form->button('Submit');
echo $this->Form->end();
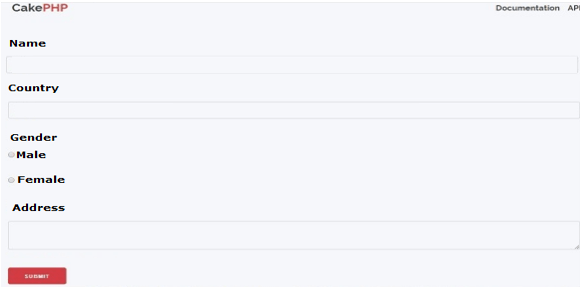
?>After execution of the above code, we will get the following screen as shown in the following screenshot as follows.
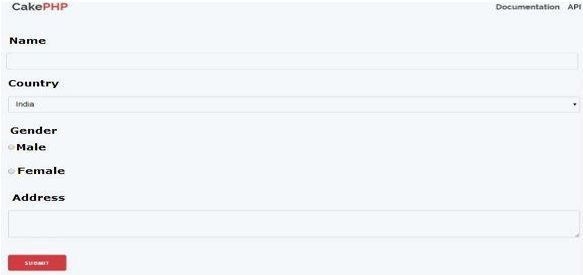
Suppose we selected a country like India as shown in the following screenshot as follows.
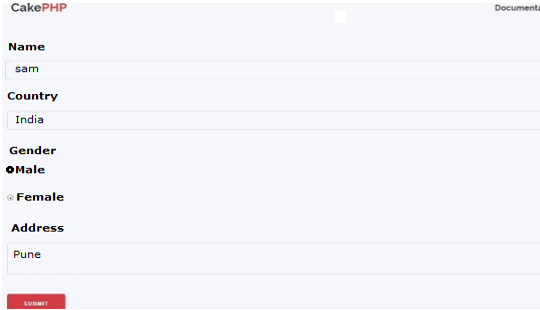
Now enter some details that are name and address as shown in the following screenshot as follows.
Now click on the submit button and we get a welcome message.
CakePHP form functions
Now let’s see the form functions in CakePHP as follows.
SelectOption
It is used to return the array element.
Syntax
selectOptions( array $specifiedarrayelement(), array $parentsarrayelement(),
boolean $showParentsnull, array $attributesarray() )Explanation
In the above syntax, we use the selectOption function with different parameters such as the format of an element, parent element group, and different HTML attributes. Basically, it returns the array.
Select
It is used to select formatted elements.
Syntax
select( string $Specified Name field, array $required options of array(), array $specified attributes array() )Explanation
In the above syntax, we use the select to function with different parameters, the specified name field is used to select the name attribute, the array is also used to select the element and it returns the selected element.
Button
It is used to create a button with type.
Syntax
Button(string $specified name, array $optionsarray() )Explanation
The button’s inscription. Not naturally HTML encoded. A cluster of choices and HTML ascribes and it returns the button tag.
Checkbox
By using this function, we create a checkbox inside the form as per our requirement.
Syntax
Checkbox(string $Specifed name field, array $optionsarray() )Explanation
In the above syntax, we use a checkbox function with different parameters such as name and array attributes. It returns the text input element.
Create
It is used to return the returned form element.
Syntax
create( mixed $nullmodel value , array $array() )Explanation
Here we need to specify the name of the model and the array of specified HTML attributes.
File
By using this function, we can create the file and return the generated file.
Hidden
It is used to create the hidden file and returns the generated hidden input.
Input
It is used to create input elements and return the form widget.
Radio
It is used to create a set of radio buttons and returns the radio widget.
Submit
It is used to create a submit button element and it returns the HTML submit.
Values
Here we can set the default value for form by using setData() method as per our requirement as shown in the following code.
namespace App\Controller;
use App\Controller\AppController;
use App\Form\ContactForm;
class SampleController extends AppController
public function index()
{
$sample = new SampleForm();
if ($this->request->is('post')) {
if ($contact->execute($this->request->getData())) {
$this->Flash->success(' Welcome Done ');
} else {
$this->Flash->error('There is Problem');
}
}
if ($this->request->is('get')) {
$contact->setData([
'Emp of name' => 'sam',
Emp'email' => sam123@example.com'
]);
}
$this->set('sample', $sample);
}
}Conclusion
We hope from this article you learn more about the CakePHP form. From the above article, we have taken in the essential idea of the CakePHP form and we also see the representation and example of the CakePHP form. From this article, we learned how and when we use the CakePHP form.
Recommended Articles
This is a guide to CakePHP Form. Here we discuss the Definition, What is CakePHP form, How to Create CakePHP form, examples with implementation. You may also have a look at the following articles to learn more-