Updated April 1, 2023

Introduction to Canvas Tag in HTML
Canvas means drawing images on the browser pages. The Canvas Tag in HTML is one such element that provides HTML with a bitmap surface, like a blank canvas consisting map of pixels, which might contain more than two colors, to work with. The <canvas> element is used to create graphical images on the web pages with the help of scripting language, like JavaScript. The <canvas> element creates an empty canvas to work with, like a container for graphics, but you will require to use javascript for the actual creation, drawing the graphics, images, etc.
Initially, HTML does not support canvas, but later HTML5 introduced this canvas feature. This <canvas> tag in HTML5 is used to draw graphics by using JavaScript scripting. We can also draw images with this canvas tag. Make canvas elements beautiful one can use animation, graphics, photo manipulation, data visualization.This canvas feature initially introduced in Web Kit through Apple Company.
Real-Time Example:Instead of writing standalone code for implementing graphics for each and every shape, it will become an overload on the processor. So to overcome this kind of situations, developers come up with a canvas tag in HTML. Less code can give us an exact graphic animation shape.
Syntax
Canvas feature in HTML is working by applying <canvas> tag and scripting to the user required shape with graphics.
<canvas> //specify some properties inside canvas tag because different shape have different properties like width="" ,height="" , style=””
//code
</canvas>
<script>
//script code for animations and graphics
</script>Examples to Implement Canvas Tag in HTML
Here is the example:
Example #1
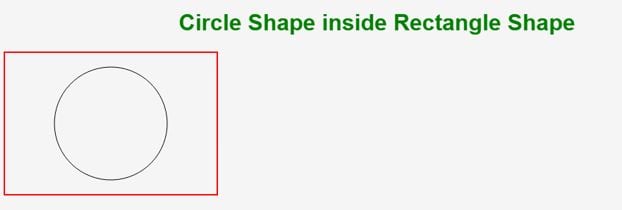
A circle inside rectangle with Canvas Example:
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Canvas in HTM5
</title>
<!--CSS Styles-->
<style>
h1
{
color: green;
text-align:center;
}
p
{
color:brown;
border: solid 2px blue;
font-size: 25px;
}
</style>
</head>
<body>
<h1>
Circle Shape inside Rectangle Shape
</h1>
<canvas id="rectangleCircle" width="300" height="200" style="border:2px solid red;">
</canvas>
<script>
var circle = document.getElementById("rectangleCircle");// with id drawing circle shape with script
var creatingCircle = circle.getContext("2d");//get the circle type from 2d shape
creatingCircle.beginPath();//circle shape begin
creatingCircle.arc(150,100,80,4,4*Math.PI);//circle x, y and size of the circle
creatingCircle.stroke();//stroke of the circle
</script>
</body>
</html> Output:
Example #2
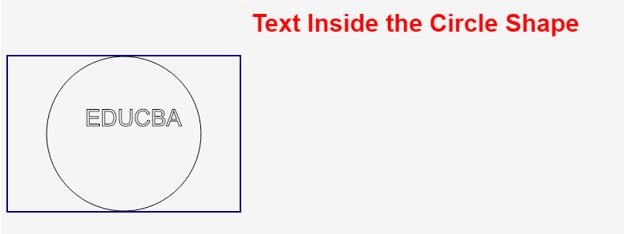
Text inside the circle shape with Canvas Example:
Code:
/strong><!DOCTYPE html>
<html>
<head>
<title>
Canvas in HTM5
</title>
<!--CSS Styles-->
<style>
h1
{
color: red;
text-align:center;
}
p
{
color:green;
border: solid 2px maroon;
font-size: 25px;
}
</style>
</head>
<body>
<h1>
Text Inside the Circle Shape
</h1>
<canvas id="rectangleCircle" width="300" height="200" style="border:2px solid navy;">
</canvas>
<script>
var circle = document.getElementById("rectangleCircle");// with id drawing circle shape with script
var creatingCircle = circle.getContext("2d");//get the circle type from 2d shape
creatingCircle.beginPath();//circle shape begin
creatingCircle.arc(150,100,100,4,4*Math.PI);//circle x, y and size of the circle
creatingCircle.stroke();//stroke of the circle
creatingCircle.font = "30px Arial";//Creating a font
creatingCircle.strokeText("EDUCBA",100,90);// Creating text inside the circle
</script>
</body>
</html>Output:
Example #3
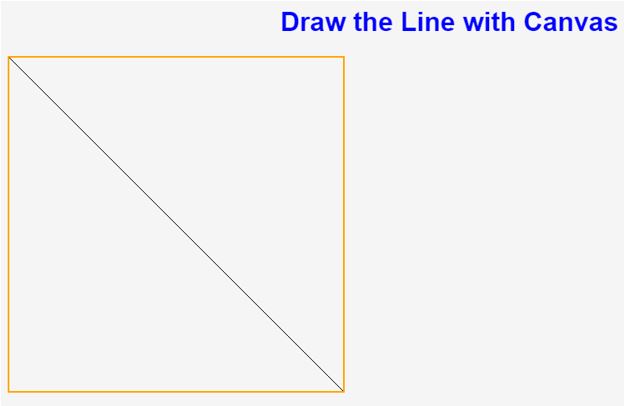
Draw the line with Canvas Example:
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Canvas in HTM5
</title>
<!--CSS Styles-->
<style>
h1
{
color: blue;
text-align:center;
}
p
{
color:red;
border: solid 2px orange;
font-size: 25px;
}
</style>
</head>
<body>
<h1>
Draw the Line with Canvas
</h1>
<canvas id="lineID" width="400" height="400" style="border:2px solid orange;">
</canvas>
<script>
var line = document.getElementById("lineID");// with id drawing line shape with script
var lineCreate = line.getContext("2d");//get the line type from 2d shape
lineCreate.moveTo(0,0);//move the line
lineCreate.lineTo(400,400);//Where to where line has to move
lineCreate.stroke();//line stroke
</script>
</body>
</html>Output:
Example #4
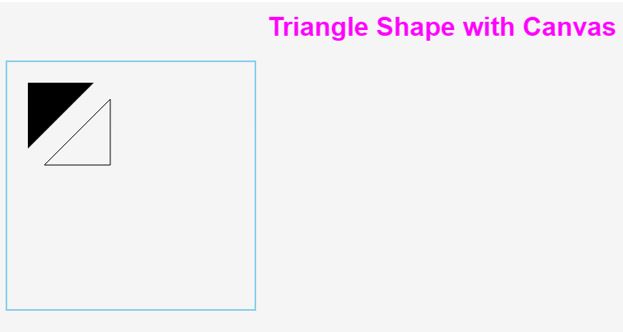
Triangle shape with Canvas Example:
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Canvas in HTM5
</title>
<!--CSS Styles-->
<style>
h1
{
color: fuchsia;
text-align:center;
}
p
{
color:blue;
border: solid 2px skyblue;
font-size: 25px;
}
</style>
</head>
<body>
<h1>
Triangle Shape with Canvas
</h1>
<canvas id="triangleID" width="300" height="300" style="border:2px solid skyblue;">
</canvas>
<script>
var canvas = document.getElementById('triangleID');// with id drawing traingles shape with script
if (canvas.getContext)
{
var traingle = canvas.getContext('2d');//get the traingels type from 2d shape
//Creating the traingle
traingle.beginPath();
traingle.moveTo(25,25);
traingle.lineTo(105,25);
traingle.lineTo(25,105);
traingle.fill();
// Triangle can be stroked with below fuctions
traingle.beginPath();
traingle.moveTo(125,125);
traingle.lineTo(125,45);
traingle.lineTo(45,125);
traingle.closePath();
traingle.stroke();
} else
{
alert('Your browser does ot support this feature');//alert the user
document.write('Your browser does ot support this feature');//display the output
}
</script>
</body>
</html>Output:
Conclusion
The canvas tag is introduced in the HTML5 version. Both canvas and JavaScript code gives you accurate shapes to draw with canvas tag. We can draw a circle, rectangle, line, triangle shapes etc.
Recommended Articles
This is a guide to Canvas Tag in HTML. Here we discuss the introduction to Canvas Tag in HTML along with Syntax and examples. You can also go through our other related articles to learn more –