Updated March 20, 2023

Introduction to Caption Tag in HTML
Caption tag in HTML is used with table. It is used to represent the title of the table. <caption > tag is used exactly after <table>tag. One can use only one caption tag at a time. With the help of CSS, one can fit <caption> with a table in responsive web design format.
<caption> tag is used within table body. It is used as first tag after <table> tag. <table> is combination of different tags like <th><tr><td>. Among these tags <th> tag is important while creating table , which is used to create table head, <tr> for creating table rows and <td> is for creating table column.
Syntax:
- Let’s see the actual syntax for defining the Caption tag in HTML code:
<caption>title text</caption>- As shown above code <caption>tag enclosed in <table> tag. It will give the title to your table. After that, whole table data will be displayed below this caption.
List of Caption Tags in HTML
- <caption> : Give caption to the table
- <table>: <caption> tag enclosed with <table> tag
- <th><td><tr>: To create table head, column & row
- <caption align>: To set alignment of caption.
Why we use Caption Tag in HTML?
- Whenever we are going to define some data into the tabular format by using a table.
- So, showing this data in a table with some unique title is the main motto of the user. This kind of title is displayed with the help of the <caption> tag in HTML.
- This is enclosed between the starting and ending tag of <caption>, which is placed after <table>tag. One table must have one caption tag in the table body.
Working of Caption Tag in HTML
As earlier, we discussed that the caption tag is used with the Table tag. It is used with different attributes like common attributes, Global attributes and event attributes.
Now we will see how these attributes are helpful with working of caption tag:
1. Align: This attribute is used with some values for aligning your caption with reference to the table. The values included in it like: left, right, top and bottom.
2. Global attributes: Global attributes in HTML are supported by <caption> tag.
- accesskey: This element works as a shortcut for activating or focusing on some specific elements.
- dir: It is used to give proper direction to the text in the content of the element.
- class: classnames are used to define CSS to a specific element in HTML. One can use one or two classnames for a particular element and give them CSS properties.
- contenteditable: This attribute is used to define whether one can edit or not in a given content element.
- draggable: It is used to define whether the given element is draggable or not by the user.
- dropzone: This attribute is related to the draggable attribute. It’s used to copy or move elements when it dropped to a particular location.
- id: id to element is used to define a unique identification name to the particular element.
- lang: This attribute in <caption> tag used to define language in which content is written. spelling grammatically or
- Spellcheck: This attribute states that the element is checked with its spelling and grammatically.
- style: This is a very important attribute used in the caption tag for providing inline CSS property to the element.
- translate: most important attribute to give details of an element like whether it can be translated or not.
3. Event attributes: HTML <caption> tag handles various event attributes too, they are as follows:
- onafterprint: This event triggered successfully once the document gets printed.
- onbeforeprint: This kind of script gets executed before the actual printing of the document.
- onbeforeunload: This script get executed when our document is getting to be unloaded.
- onerror: this event attribute is executed when an error occurs in the document.
- onload: this script generated when the actual loading of the page gets completed.
- onmessage: whenever a message is triggered, this event occurs.
Examples of Caption Tag in HTML
Below given are some examples:
Example #1
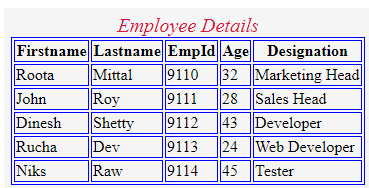
Here is an example showing how exactly <caption> tag is going to be used in HTML:
Code:
<head>
<style>
table,
th,
td {
border: 1px solid blue;
}
#emp_details {
font-size:20px;
color:crimson;
font-style:italic;
}
</style>
</head>
<body>
<table>
<caption id="emp_details">Employee Details</caption>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>EmpId</th>
<th>Age</th>
<th>Designation</th>
</tr>
<tr>
<td>Roota</td>
<td>Mittal</td>
<td>9110</td>
<td>32</td>
<td>Marketing Head</td>
</tr>
<tr>
<td>John</td>
<td>Roy</td>
<td>9111</td>
<td>28</td>
<td>Sales Head</td>
</tr>
<tr>
<td>Dinesh</td>
<td>Shetty</td>
<td>9112</td>
<td>43</td>
<td>Developer</td>
</tr>
<tr>
<td>Rucha</td>
<td>Dev</td>
<td>9113</td>
<td>24</td>
<td>Web Developer</td>
</tr>
<tr>
<td>Niks</td>
<td>Raw</td>
<td>9114</td>
<td>45</td>
<td>Tester</td>
</tr>
</table>
</body>Output:
Example #2
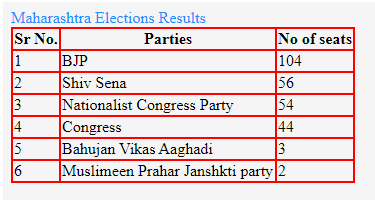
Here is another example showing how exactly <caption> tag is going to be used with align attribute with inline CSS, aligning caption to the left :
Code:
<head>
<style>
table, th, td {
border: 2px solid red;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<caption style="text-align: left; color:dodgerblue;" >
Maharashtra Elections Results</caption>
<tr>
<th>Sr No.</th>
<th>Parties</th>
<th>No of seats</th>
</tr>
<tr>
<td>1</td>
<td>BJP</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Shiv Sena</td>
<td>56</td>
</tr>
<tr>
<td>3</td>
<td>Nationalist Congress Party</td>
<td>54</td>
</tr>
<tr>
<td>4</td>
<td>Congress</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Bahujan Vikas Aaghadi</td>
<td>3</td>
</tr>
<tr>
<td>6</td>
<td>Muslimeen Prahar Janshkti party</td>
<td>2</td>
</tr>
</table>
</body>Output:
Example #3
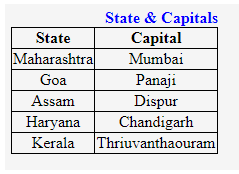
This is using an example <caption> tag to align the title at the right of the table with internal CSS code:
Code:
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
text-align: center;
}
.india{
text-align: right;
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<table>
<caption class="india" >State & Capitals</caption>
<tr>
<th>State</th>
<th>Capital</th>
</tr>
<tr>
<td>Maharashtra</td>
<td>Mumbai</td>
</tr>
<tr>
<td>Goa</td>
<td>Panaji</td>
</tr>
<tr>
<td>Assam</td>
<td>Dispur</td>
</tr>
<tr>
<td>Haryana</td>
<td>Chandigarh</td>
</tr>
<tr>
<td>Kerala</td>
<td>Thriuvanthaouram</td>
</tr>
</table>
</body>Output:
Conclusion- Caption Tag in HTML
From all the above details regarding the caption, the tag explains terms; this is used to give title for the table. The caption is enclosed in between <caption> tag into the table body. It works on different attributes like align attributes, global attributes, as well as some event, attributes to trigger the event on the caption tag.
Recommended Articles
This has been a guide to Caption Tag in HTML. Here we also discuss their introduction, list of caption tag and working. You may also have a look at the following articles to learn more–