Updated February 16, 2023
Introduction to Cloudflare JavaScript
Cloudflare javascript is a javascript framework that works with a worldwide network and writes javascript script. It is a serverless framework for developers to create and run their JavaScript at the network edge on Cloudflare using an HTTP caching edge connectivity with server locations worldwide. The serverless javascript creates its own javascript code and deploys on the serverless network globally using Cloudflare javascript.
Key Takeaways
- It is a serverless javascript framework to write maximum code without a problem.
- Cloudflare javascript developer can write their own javascript code for backend purposes.
- It is fully scalable and provides speed to a website using javascript code.
- It can give large-size functionality for development.
- It can accelerate traffic and improve the performance of the websites.
- It is an advanced, simple, user-friendly, and fast framework for large-size websites.
What is Cloudflare JavaScript?
Cloudflare Workers enable serverless functions to execute near users. The network “caches” the serverless code, which runs when the proper request comes in. Cloudflare Workers, implemented in JavaScript against the service workers API, can use full-service worker functionalities. Cloudflare’s global data centers host Worker’s code.
The Cloudflare javascript gives speed to large-size websites and improves the functionalities after maximum traffic comes on the javascript. The serverless framework provides the creation of javascript code by using Cloudflare javascript. It is an advanced and updated framework for all the websites created by script languages.
Cloudflare JavaScript Workers
Cloudflare Workers enable serverless functions to execute as close to the user as possible. When the proper request comes in, the serverless code is “cached” on the network and executes. Cloudflare Workers are implemented in JavaScript against all the service worker’s APIs and can use all service worker features. They run on Chrome V8. Cloudflare’s global data center network hosts Cloudflare Workers code.
Cloudflare Workers is a multilingual platform. You can write Workers in a language you probably know. Cloudflare designed Workers to perform JavaScript and WebAssembly and has extended support for new languages.
Installation of Cloudflare JavaScript
These are the following steps used for Cloudflare javascript installation:
- Install Wrangler using the command line.
- Authenticate Wrangler with version.
- Create a new project for Cloudflare workers.
- Start development server.
- Write javascript code.
- deploy your project.
1. Wrangler Installation (Workers CLI)
Installing wrangler, the Workers command-line interface (CLI), lets you init, dev, and publish Workers projects. Install npm using Volta or nvm to install wrangler. A version manager lets you change Node.js versions without permission concerns. Then sprint:
Command:
$ npm install -g wranglerOr
$ yarn global add wranglerOutput:
2. Verify Wrangler
Running wrangler login authenticates Wrangler.
Command:
$wrangler loginYou’ll be led to the Cloudflare dashboard login page. Wrangler will ask if it can modify your Cloudflare account after you log in. Scroll down and click Allow.
Output:
3. Begin New Work
Create your Worker project with Wrangler installed. Run the following wrangler command to generate Worker in your project name.
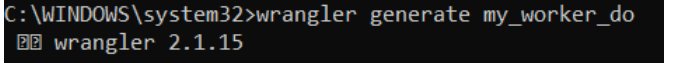
Command:
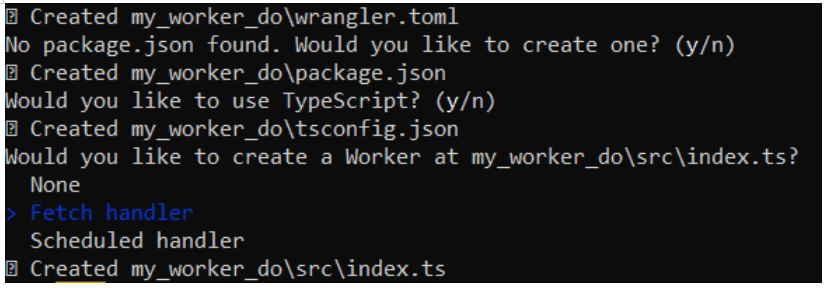
$ wrangler generate <WORKER_name>Your terminal will ask project-related questions. Cloudflare also offers templates for new projects.
Output:
Wrangler generates created files in your project directory:
- wrangler.toml: Wrangler configuration.
- index.js: A simple JavaScript module Hello World Worker.
- package.json: Minimal Node requirements configuration. Only if the wrangler init command specifies.
- tsconfig.json: Workers categories in the tsconfig.json file. This file is only generated if the wrangler init command specifies it.
Enter your new project directory after creating your Worker.
Command:
$ cd <your_worker_name>Output:
4. Launch your Development Server
Start a local server for developing your Worker using the wrangler dev command after creating your first Worker. You can test your Worker throughout development.
Command:
$ wrangler devOutput:
5. Write a JavaScript Program
Write code for your new project. The index.js file will contain the following code after running the wrangler init command to build your Worker.
Command:
export default
{
async fetch(request) {
return new Response("Hello Coder!");
},
};6. Publish your Project
Publish your Worker after configuring your project. The Worker will write to a *.workers.dev subdomain by default if not set. Set up a *.workers.dev subdomain in Cloudflare’s dashboard under the “Workers > Your subdomain > Change.”
Command:
$wrangler publishOutput:
Cloudflare JavaScript Detections
Cloudflare’s bot tools detect JavaScript using a lightweight, undetectable code injection. A little bit of JavaScript is included in user devices using the “Google’s Picasso fingerprinting” approach. Picasso’s results help Cloudflare identify automated traffic. Picasso JavaScript Fingerprinting requests use BotScoreSrc: Not Computed and 0.
This detection method collects general machine data reaching Cloudflare. Cloudflare may discover a user is using Google Chrome on a MacBook Pro. Cloudflare cannot identify individuals because millions use Google Chrome on a MacBook Pro. Cloudflare anonymizes and deletes data for privacy.
AJAX calls do not inject JavaScript. Mobile and API traffic is unaffected. Code is not injected until its half-hour session expires. Picasso is 70KB and executes in 90ms to 500ms.
Enable JavaScript Detections
JavaScript detections are always enabled for Free clients (Bot Fight Mode). JavaScript detections are optional for other clients. Bots settings are under Security.
Go to “Security > Bots.”
FAQs
Given below are the FAQs mentioned:
Q1. What is an overview of Cloudflare JavaScript?
Answer: Cloudflare, an HTTP caching edge network with global data centers, lets developers create and deploy JavaScript at the network edge.
Q2. Is JavaScript beneficial for Cloudflare?
Answer: JavaScript in the cloud allows for building, maintaining, optimizing, and delivering end-to-end JavaScript applications. Cloud platforms allow us the capabilities, elasticity, and scalability to build high-performing apps without managing the physical infrastructure.
Q3. How do I enable Cloudflare JavaScript?
Answer: JavaScript detections are always active for Free clients (Bot Fight Mode). Super Bot Fight Mode and Bot Management for Enterprise are for other customers. Detecting JavaScript is optional.
Q4. What is the Cdnjs Cloudflare?
Answer: Cloudflare powers cdnjs, a free and open-source CDN trusted by 12.5% of websites and provides over 200 billion requests each month. Library file loading on websites is faster and easy with us.
Conclusion
The Cloudflare javascript is a serverless framework to write code easily without any crashes of the page. It gives speed and many functions to create a website easily.
Recommended Articles
This is a guide to Cloudflare JavaScript. Here we discuss the introduction, cloudflare JavaScript workers, installation, detections, and FAQs. You may also have a look at the following articles to learn more –