Updated April 3, 2023

Introduction to Code Generator JavaScript
The generator function is mainly used to create and build the new generators and called their bodies are generally not immediately executed. However, they can be paused in the middle of the code generation execution, and if it resumes, the yield statement will stop a code generator operation. Also, it returns a new value when the npm-like node.js version will support both ES6 and javascript functions.
Create code generator javascript
The NPM and other node-related projects need the usual suspects. They are used with the Nodejs version that can be supported for ES6 like ECMA Script 6 version and its essentials like destructuring the arrow functions. At any of the places where we have worked in the workplaces, such as suggested to discuss with a lot over the template usages. One of the main advantages is that we can use more scaffolds and the fundamentals without any manual work. We think more about scaffolding new components with the routes, SCSSfiles, html files, apps.js, ejs files, etc. It can be more excessive and inflexible, but we have found with the increasing codebases large that have been around for a few years with specified templates that have been a fantastic source of the truth. It’s for enforcing the particular coding styles and a terrific means for onboarding new developers into the specified codebases. Mainly we can use the templates with the coding patterns in our database with matching pattern values. It is one of the investments like picking up the generator and making the new templates with larger teams. It may be benefited the code’s increased uniformity and development speed times. We can install the javascript code generator using a command like npm install js-code-generator. This command can install the code generator to handle the code indentation to allow the number of spaces and tabs. It provides uniqueness and helps generate the variables that iterate the stack’s elements.
These elements and variables are declared, and create the code snippets use the templates that make it easier to declare the code with some useful patterns. It will be used to check the loop and conditional statement by using the code editors. In a web browser, snippets are mainly used to share the teams and easily set up options with the available plugins. The consistent function arguments return the values with the specified parameters and default functional arguments.
The generator also returns the object of the specified variable declaration and instance to control the Iteration using Iterable and Iterator protocols. From ES2015 and ES6 onwards, we can use the features like loop over, spreading the objects declared and created using the classes, and collections like Array, Map, Set, HashSet, etc. It is also specified and acceptable for the other types like String, Integer, double, and char types. The editor will specify the codes, which can be used to call the default classes and methods. Each DOM element is called and referred to the variables in javascript to help generate files for specified names.
Examples of Code Generator JavaScript
Different examples are mentioned below:
Example #1
Index.js
const a = require("fs-extra")
const b = require("ejs")
const c = require("yargs-parser")(process.argv.slice(2))
const d = require("path")
const main = () => {
console.log("Welcome To My Domain its the first example for the Javascript code generator")
try {
const { _: leftovers, res, func } = c
const dt = {
func,
leftovers,
}
const optns = {}
if (!res || !func) {
console.error("--res and --func flag required")
process.exit(1)
}
const fNames = d.join(__dirname, "./main.ejs")
b.renderFile(fNames, dt, optns, function(ex, s1) {
if (ex) {
console.error(ex)
}
const outp = d.join(process.cwd(), res)
a.ensureFileSync(outp)
a.outputFileSync(outp, s1)
})
} catch (ex) {
console.error(ex)
}
}
main()main.ejs:
const <%= func %> = () => {
<% for (const arg of leftovers) { %>
console.log('<%= arg %>')
<% } %>
}
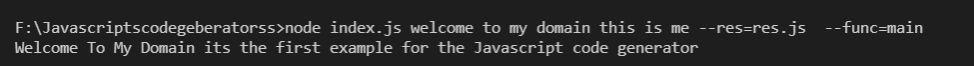
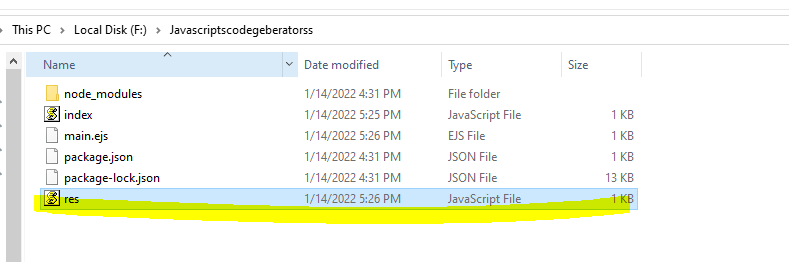
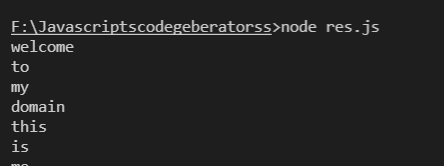
<%= func %>()Sample Output:
In the above example, we created the code generator using the javascript codes. Here, I create the index.js file on the visual studio code editor and declare the const and require for the fs-extra, ejs, and yargs-parser using the node packages. Before that, we should be installed the three required packages in the specified folder before execution.
Example #2
Code:
const p = require("fs-extra")
const q = require("ejs")
const r = require("yargs-parser")(process.argv.slice(2))
const s = require("path")
const main = () => {
console.log("The Javascript code generator")
try {
const { _: tests, outputs, fnction } = r
const varss = {
fnction,
tests,
}
const optns = {}
if (!outputs || !fnction) {
console.error("--outputs and --fnction flag required")
process.exit(1)
}
const fnals = s.join(__dirname, "./main.ejs")
q.renderFile(fnals, varss, optns, function(excepts, varswe) {
if (excepts) {
console.error(excepts)
}
const outp = s.join(process.cwd(), outputs)
p.ensureFileSync(outp)
p.outputFileSync(outp, varswe)
})
} catch (excepts) {
console.error(excepts)
}
}
main()
const <%= fnction %> = () => {
<% for (const arg of tests) { %>
console.log('<%= arg %>')
<% } %>
}
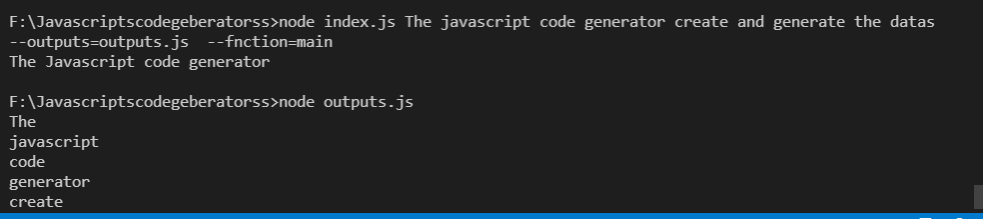
<%= fnction %>()Sample Output:
We used the same example to create the code generator using the above example’s default parameters, methods, and flags. Flags are the most important in the javascript for calling and utilizing the parameter values; it’s nothing but the variable defined to have the single value to satisfy the condition; it is like a boolean format for true or false statements. It also controls the function flow or the statement to check the conditions.
Conclusion
The code Generators is one of the javascript features used to create a good development experience with higher code standards in the long term. Based on the project requirement, we can utilize the framework for developing the use cases and other feature Enhancements it combines with custom and pre-defined generators.
Recommended Articles
We hope that this EDUCBA information on “Code Generator JavaScript” was beneficial to you. You can view EDUCBA’s recommended articles for more information.