Introduction to CorelDRAW Logo Design
Designing a Logo in Corel draw can be done at ease; all we need to do is create basic shapes and modify them according to what is required, or we can simply create a text and add effects to make it look more visually appealing. Creating Coreldraw logo designs can be done easily, with the right tools like Ellipse, rectangle, etc., and effects like Bevel, Blend Contour, etc. Corel draw is the most used application in the IT industries for graphic designers when it comes to graphic software.
How to Create a Logo in CorelDRAW?
Below are the steps explained to create the CorelDRAW logo design.
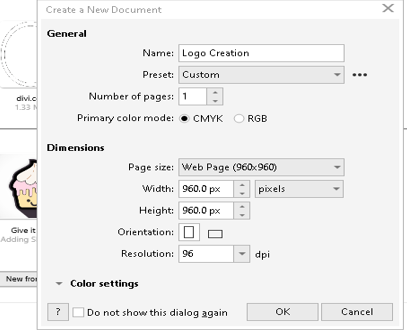
Step 1: The first step is to create a blank document space where we can design and work on page size or size of the document can be a Web page, A4, or it can be customized pixels of width and height example, 800* 600 pixels. Orientation can be landscape or portrait based on what we are going to create. The primary color mode will be CMYK; there is another option like RGB too. The last option is Resolution which is Rendering Resolution in older versions of Corel draw; it can be 72, 96,150, 200, and 300.
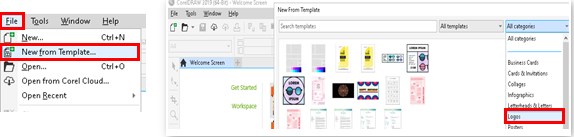
Step 2: By using Logo Template. We can use default templates to create logo designs; navigate to File -> New from Template, then choose the category as Logos. By using the logo designs, we can copy it from templates and create a new document and paste it.
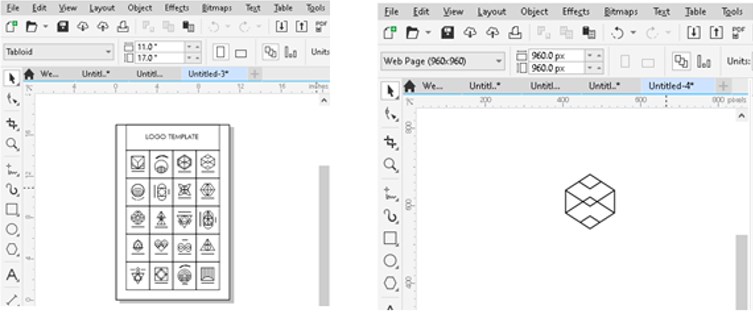
Step 3: Select the Logo template, and it will be automatically loaded to the blank document,
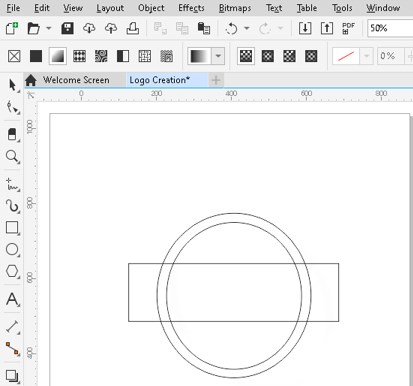
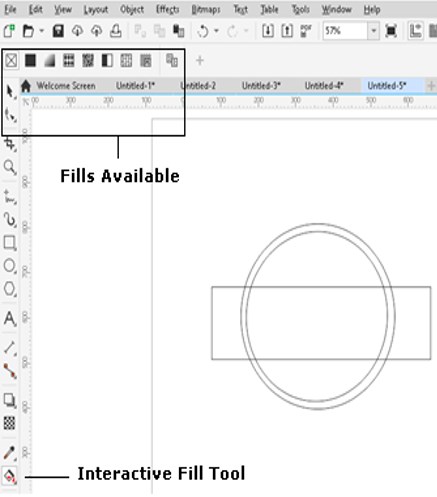
Step 4: (OR) By using Shaping Tools – Now that we have created the document, from the toolbox on the left pane, we can use shaping tools like ellipse (shortcut: F7), polygon (shortcut: Y), and rectangle (shortcut: F6) to create desired shapes in the blank document. The below screenshot shows a basic skeletal structure of a logo. Click on the Ellipse tool on the right tools pane and drag to create an ellipse. In the same way, use the rectangle tool to create a rectangle. Below is the sample logo without effects using a rectangle & ellipse tool.
Step 5: We can add the Logo name inside the shapes by clicking on Text Tool or press F8. Then we need to draw a text box where we need the logo name. There is a color palette on the right side; select the text completely by CTRL + A and click on the desired colors.
Step 6: Using Interactive Fill Tools. Now that we have created a basic shape, we need to color it or fill it with patterns. We can fill the created shapes with an interactive fill tool or press G; clicking on the icon from the tools pane will open all types of fill on the top.
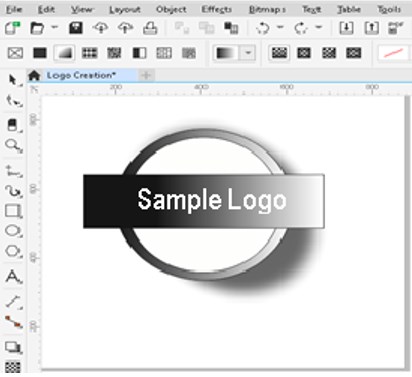
Step 7: We can choose the right fill tool with a suitable pattern to fill it. We can apply different fills like Fountain Fill, Vector Pattern Fill, Uniform Fill, Bitmap Pattern Fill, etc. The below snapshot has a Logo design created with Fountain fill on it. Click on the interactive fill tool and apply it to the ellipse, which will make the design look like the one below. Once you apply it, you will get and direction of the pattern to apply over the object; changing the direction will affect the design of the object.
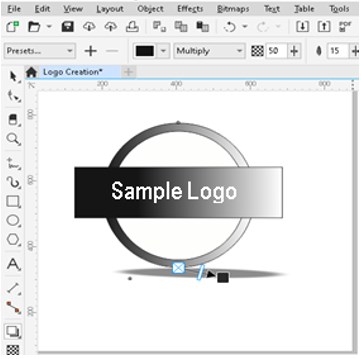
Step 8: Applying Shadow Effects, using the Drop shadow tool on the tools pane, apply the shadow to the design; we can move the arrow-like the one on the below snapshot, which will make the shadow flow in the direction it points.
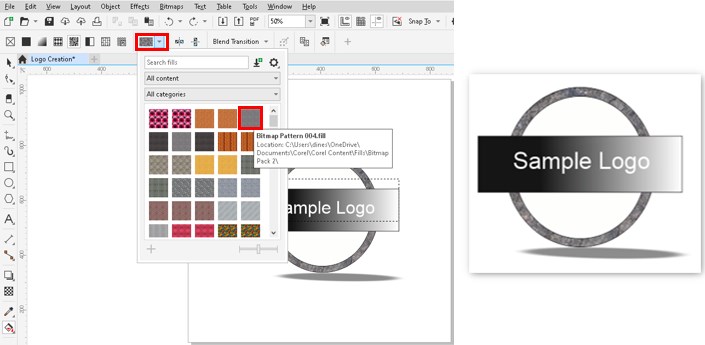
Step 9: We can add bitmap patterns to the design to make it more visually appealing by clicking on the Bitmap Pattern Fill icon on top of the document and apply it to the shapes. In the below snapshot, a grey pattern is mapped to the outer ring of the ellipse.
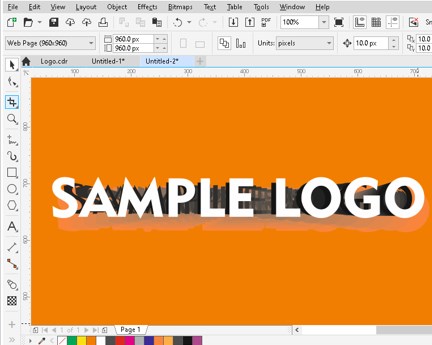
Step 10: Adding background images to a created Logo can be done by navigating through File -> Import, then choose the image that we wanted to set as background. Once that is done, we can move the image to the background by right-clicking on the image Order -> To Back of Page, or we can remove the background and outer ring to look more like a symbol.
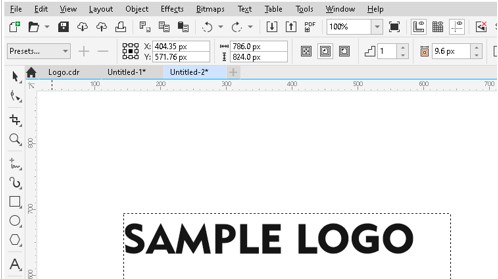
Step 11: We can even design logos with simple text and add effects. Create a simple text in a blank document like explained before, which will look like the one below.
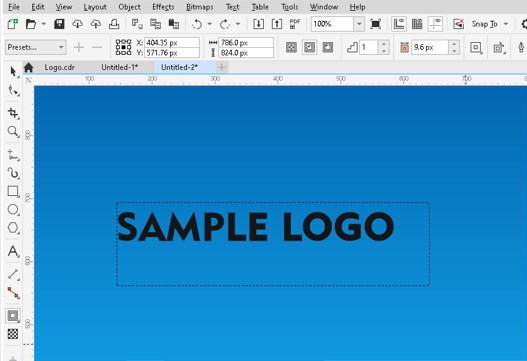
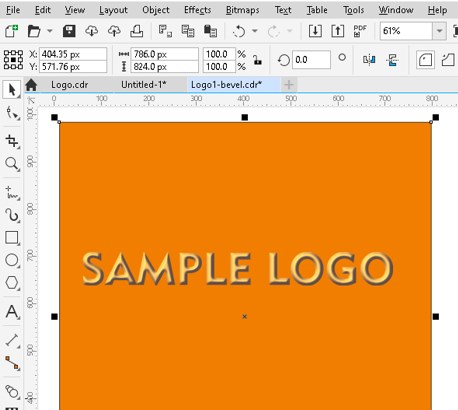
Step 12: Click on the white space and hit F11 to change the background of the Logo.
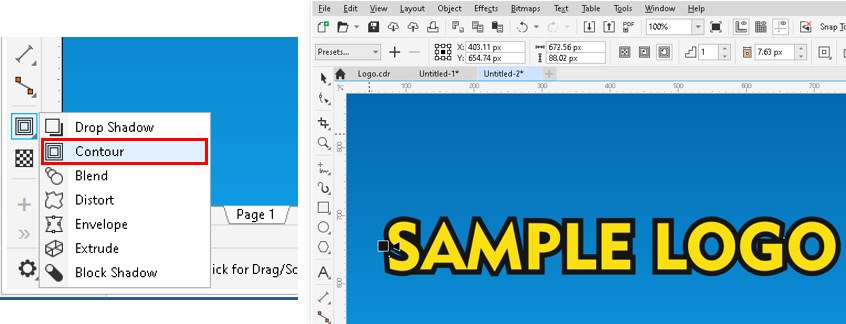
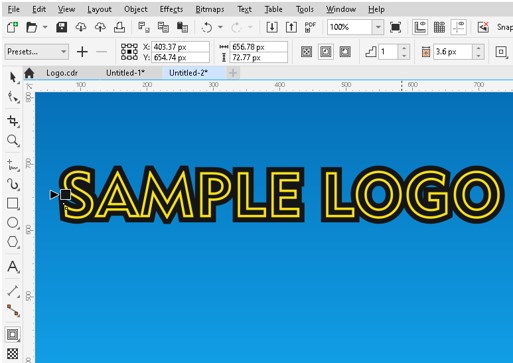
Step 13: Click on the text and hit Ctrl + Q; use the Contour tool on the right pane or press Ctrl + F9 to extrude the text, which will look like the one below.
Step 14: We can again apply contour effects to make it more different; click on the contour tool and drag the arrow to draw another text inside the original text.
Step 15: Here, we will use the Blend/ Bevel/ Plastic Effects, select the text using the select tool and move the text up or down to create effects. We can use the blend tool to blend it with the objects next to it. After applying blend effects and changing colors to text and background, Logo will look like the one below.
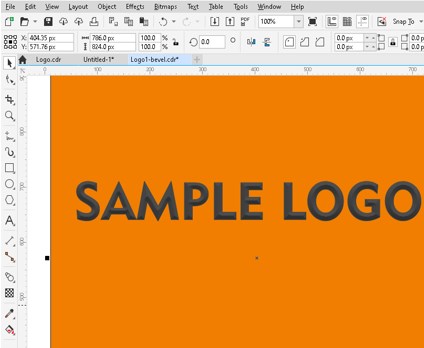
Step 16: We can also simply bevel the text by applying bevel effects, to do that, navigate to effects -> Bevel and changing the style to either Soft edge or Emboss. We can also apply plastic effects by going to Effects ->Texture->Plastic, then change the light Color. The below snapshot has a plastic effect on the text.
Recommended Articles
This is a guide to CorelDRAW Logo Design. Here we discuss how to create a logo using the logo template, also learned the various steps to create a text logo in Corel draw. You can also go through our other related articles to learn more –