Updated March 10, 2023

Introduction to Custom Html Element
The following article provides an outline for Custom Html Element. In html, we have many features for the web components; some have the standard ability to create user-defined or custom html elements. It encapsulates the web pages for more functionality in the html language. It takes a long time with a nested set of batch elements that can be combined with more custom web page features. Some web browsers support custom elements like Mozilla, firefox, google chrome, and Microsoft Edge browsers; they are supported for the html custom elements, safari, and opera; these browsers are not compatible with the html custom elements; it supports only autonomous userdefined elements.
Syntax:
We will use javascript to define the new html element like custom elements because it is a globalized one for introducing the new tag in html. So the syntax will differ when we use our web page elements.
Class sample extends HtmlElement
{
default constructor()
{
---some user defined codes---
}
}The above code is java based sample code; it is the general outline for creating the customized elements, and changes will be affected by the web page.
Where to Use the Custom Html Element?
Generally, the html customized elements contain two types Autonomous Custom Elements and Customized built-in elements. Whenever we create the custom elements in HTML, it describes the class and its methods, attributes, and properties; some events are also called so on. Once the customized elements are created, and it’s defined built-in as html elements, some elements like <easy-tabs>,<beautiful-upload>, etc. Then, we can use our customized elements in the html language.
Autonomous Custom Elements contains all the new elements with the user-defined elements extending with the HtmlElement class; it will come with the java standard rules. Furthermore, Customized built-in Elements will create built-in elements to create a custom element in autonomous custom elements; we will tell the browsers how they show it whenever the element is added or removed from the web pages.
The autonomous custom elements make the above scenarios using classes with special methods. For example, some methods are “connectedCallback()” this method will use for browser calls whenever the element is added to the documents. Also, it can be called for many times if the element is added or removed repeatedly in the html documents.” disconnectedCallback()” this method will call the browser whenever the element is removed from the documents; it also can be called many times the element is to be added or removed repeatedly in the html documents.
observedAttributes() is one of the methods for returning arrays of attribute names to monitor the reflected changes.attributeChangedCallback(name,oldvalue,newvalue) method calls when any one of the attributes will be listed and is to be modified, and “adoptedCallback()” is called whenever the element is moved to a new element in html documents. Now, suppose we use any html elements. In that case, they have their tags, for example, <myElement> tag, we will create the instance of the <myElement> tag has MyElement using javascript we have created the instance, using that instance, we will call the required methods using methods as mentioned above we will use their functionalities in the web pages using javascript.
Suppose we are using date and time calculation in html using some default tags like, time> is the tag element for time. Still, it does not have any time format automatically in that time; we will use the method like connectedCallback(); this method will use the browsers by calling it for <time-formatted> options, and also the element is added to the page, or the html parser will help to detect it uses the built-in for Intl.DateTimeFormat options in dateFormatter will support the entire browsers, which helps to show nicely in the time format. We also declare the new html elements in customElements.define (tag name, class name); this format helps create the custom elements in the scripts.
After creating the custom elements is also necessary to upgrade the entire format like time update on our PC, but it will update before the html elements in customElements.define method is not used in the scripts because it’s not an error; the element is shown for unknown just like we say it as non-standard html tags; after that, it will use in the css style selectors like :not(:defined) after that the customElements.define method is called, and it will upgrade the new instance in the Time Format options it will support in the connectedCallback() method also is called then they became: defined status like the methods called customElements.get(name),customElements.whenDefined(name) both the methods return the name as the arguments.
Examples of Custom Html Element
Different examples are mentioned below:
Example #1
<html>
<head>
<script>
class sample extends HTMLElement { // (1)
connectedCallback() {
let d = new Date(this.getAttribute('datetime') || Date.now());
this.innerHTML = new Intl.DateTimeFormat("default", {
month: this.getAttribute('month') || undefined,
day: this.getAttribute('day') || undefined,
year: this.getAttribute('year') || undefined,
minute: this.getAttribute('minute') || undefined,
hour: this.getAttribute('hour') || undefined,
timeZoneName: this.getAttribute('time-zone-name') || undefined,
second: this.getAttribute('second') || undefined,
}).format(d);
}
}
customElements.define("time-formatted", sample);
</script>
</head>
<time-formatted datetime="2020-02-19"
year="numeric" month="long" day="numeric"
hour="numeric" minute="numeric" second="numeric"
time-zone-name="long">
</time-formatted>
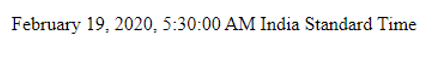
</html>Output:
Example #2
<html>
<head>
<script>
customElements.define('user-information', class extends HTMLElement {
connectedCallback() {
alert(this.innerHTML);
}
});
</script>
</head>
</html>
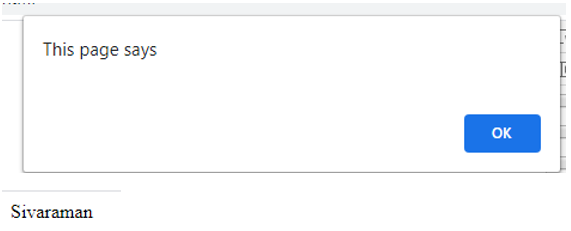
<user-information>Sivaraman</user-information>Output:
Example #3
<html>
<head>
<script>
class Example extends HTMLButtonElement {
constructor() {
super();
this.addEventListener('click', () => alert("User!"));
}
}
customElements.define('sample-button', Example, {extends: 'button'});
</script>
<button is="sample-button">Welcome</button>
<button is="sample-button" disabled>Disabled</button>
</head>
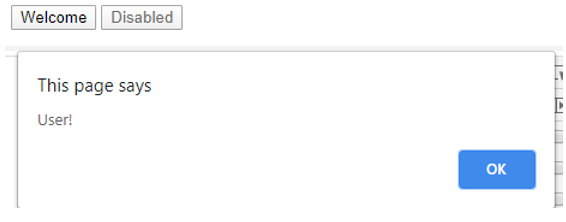
</html>Output:
The above three examples will discuss the custom elements in the html languages; In the first example, we already know about the time and date format output using custom tag elements; the second example shows a basic javascript function called after executing the custom elements in the html and final example will be discussed about the same javascript function while we are clicking the html custom tag elements.
Conclusion
The Web components have some processes for connecting with the technologies. It will be used to help the html for reusable purposes across the entire web.Html have the Dom components; it will be used for communicating the user-level data(including custom elements) through the web for data migration.
Recommended Articles
This is a guide to Custom Html Element. Here we discuss Where to Use the Custom Html Element and the examples and outputs. You may also look at the following articles to learn more –