Updated April 4, 2023

Introduction to Decision tree javascript
Decision tree javascript is a tool that is used by software developers to build analytics tools that help users or clients to visualize decisions and to know the consequences of the outcomes of that decision. Like other trees in computer science, the decision tree also has nodes. These nodes are named decision nodes and outcome nodes, outcome nodes are also known as end nodes. In certain conditions, the decision tree also has chance nodes that favor one group of outcomes over other groups of outcomes under some special conditions. The decision tree in javascript is a part of the diagram library on javascript.
Syntax of Decision Tree:
var decisionTree =
new Case( true, Array(
new Case ( function(n){ return n < 0; }, Math.sin),
new Case ( function(n){ return n < 2; }, “0 <= n < 2” ),
new Case ( true, ‘Greater than two” )));
decisionTree.evaluate(1);
decisionTree.evaluate(-Math.PI/2);
decisionTree.evaluate(5);Using this implementation, you can arbitrarily nest your tree:
Case.prototype = {
nomatch : { match : false },
match : function (v) { return { match : true , result : v }; },
evaluate : function( object ) {
var match = this.predicate;
if ( match instanceof Function )
match = match( object );
if ( match ) {
if (this.action instanceof Function )
return this.match( this.action(object) );
if ( this.action instanceof Case )
return this.action.evaluate( object );
if ( this.action instanceof Array ) {
var decision;
var result;
for (var c = 0; c < this.action.length; c++ ) {
decision = this.action[c];
if ( decision instanceof Case ) {
result = decision.evaluate( object );
if (result.match)
return result;
} else throw("Array of Case expected");
}
return this.nomatch;
}
return this.match(this.action);
}
return this.nomatch;
}
};How does Decision Tree work?
How does decision tress work? Let’s try understanding with a very simple example and the mentioned data.
| ID | Loan Amount | Loan Status |
| 1 | 100 | Good |
| 2 | 150 | Good |
| 3 | 500 | Bad |
| 4 | 200 | Good |
You can assume it to be bank data or financial institution data. Well, we have historical loan data which says the ID of the customer, the loan amount of the customer, and whether that loan turned out to be a good loan or a bad loan. In this example, we will be going to make a decision tree using this simple data.
⇒ Typically, how it works is: Data + Machine Learning Algorithm = Model
This model is an entity that has learned the pattern from the data. So if a create a model from this data then tomorrow this model can answer my question, if I ask this model “Hey! The loan amount is X. Could you tell me what would be whether this one will be a good loan or a bad loan. So, that is the use of this model.
A decision tree typically works as a normal tree structure. In a tree structure, there is a root, there are branches of the tress.
The decision of splitting a node affects the tree’s accuracy. The criteria for taking decisions to split the node is different for classifications and regression trees. The javascript decision tress uses various algorithms and methods to break the nodes or sub-nodes into further child nodes. The splitting of nodes into their branch nodes depends on the target variables. The decision tree works on the available variables, it splits the nodes on all present variables and then selects the split nodes which consequence in the most suitable sub-node.
The algorithm selection during splitting the nodes depends on the target variable. Some of the most famous algorithms are ID3, CART, CHAID, MARS, C4.5.
Example of Decision Tree Javascript
// decision tree API
const decision = (conditionFunction, trueOutcome, falseOutcome) =>
(context) => conditionFunction(context) ? trueOutcome : falseOutcome;
const decide = (context, decision) => “{
const outcome = decision (context);
return typeof outcome === “function” ? decide(context, outcome) : outcome;
}
// Example Code
const isPositive = x => x > 0;
const isNegative = x => x < 0;
const isZero = x => x === 0;
const numberSignDecision =
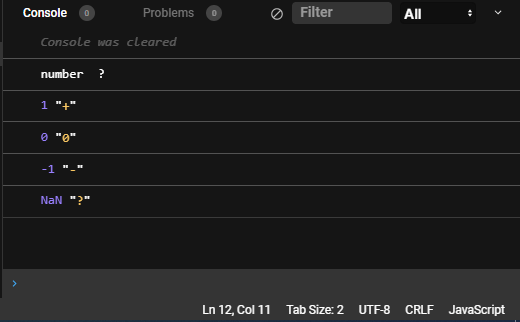
decision( isPositive, “+”, decision(isNegative, “-”, decision(isZero, “0”, ?)));
const contextValues = [“number”, 1, 0, -1, Number.NaN, ];
for (const value of contextValues) {
console.log(value, decide(value, numberSignDecision));
}Output:
Advantages of Decision Tree
- Decision Trees are easily understandable even by non-technical people and also easily interpretable.
- Decision Trees can work efficiently even with little data and as well as Big Data.
- Decision Trees use the model of the white box that means if a given result is provided by a model the explanation for the result is easily replicated by simple mathematics formulae.
- It can be solved by combining with other decision techniques such as brainstorming and other techniques.
Disadvantages of Decision Tree
- Most of the algorithms like ID3 and C4.5 require that the target attribute will have only discrete values.
- As decision trees use the “divide and conquer” method, they tend to perform well if a few highly relevant attributes exist, but less so if many complex interactions are present.
- The greedy characteristic of decision trees leads to another disadvantage that should be pointed out. This is its over-sensitivity to the training set, to irrelevant attributes, and to noise.
Conclusion
In this article, we have known a lot about the javascript decision tree, e.g., what is the javascript decision tree, what is its work, its syntax, how it works, its various algorithms, and the advantages and disadvantages of the javascript decision tree.
On the basis of this article, we have found out that decision trees work on the conditions and give the results according to that condition. We also can make a decision tree by using if-else statements after adding traversing in these steps. Machine Learning developers use mostly decision trees because it is easy to understand and interpret. By using a decision tree, users can take decisions easily on the basis of preassumed conditions without any hesitation. And along with this decision trees are self-explanatory and easy to follow. In simpler words, if a decision tree has a countable and reasonable number of leaves then a non-technical user can also understand it. A decision tree has more advantages than its disadvantages so learn it and use it.
Recommended Articles
This is a guide to Decision tree javascript. Here we discuss How do the Decision Tree works along with the examples and outputs. You may also have a look at the following articles to learn more –