Updated August 28, 2023
Introduction to Drop Shadow in After Effects
Drop Shadow is the basic part of Adobe After Effects software. You can use the drop shadow of any object during different types of animation, such as in Logo animation, Text animation, etc., for giving it a realistic look and connects it to the real world. Adobe After Effects software has developed and maintained by Adobe Systems. It was originally developed in January 1993 by David Herbstman, David Simons, Daniel Wilk, David M. Cotter, and Russell Belfe at the company of Science and Art; after that, it was hired by the Adobe in 1994. Adobe After Effect software is used for Visual effects, Motion Graphics, Compositing, and different types of Animation in our project.
Adding Drop Shadow to our Object
Drop shadow gives a realistic view of our object. Here you will learn the steps to add drop shadow in any project with me step by step. Let’s start our tutorial in a very interesting way.
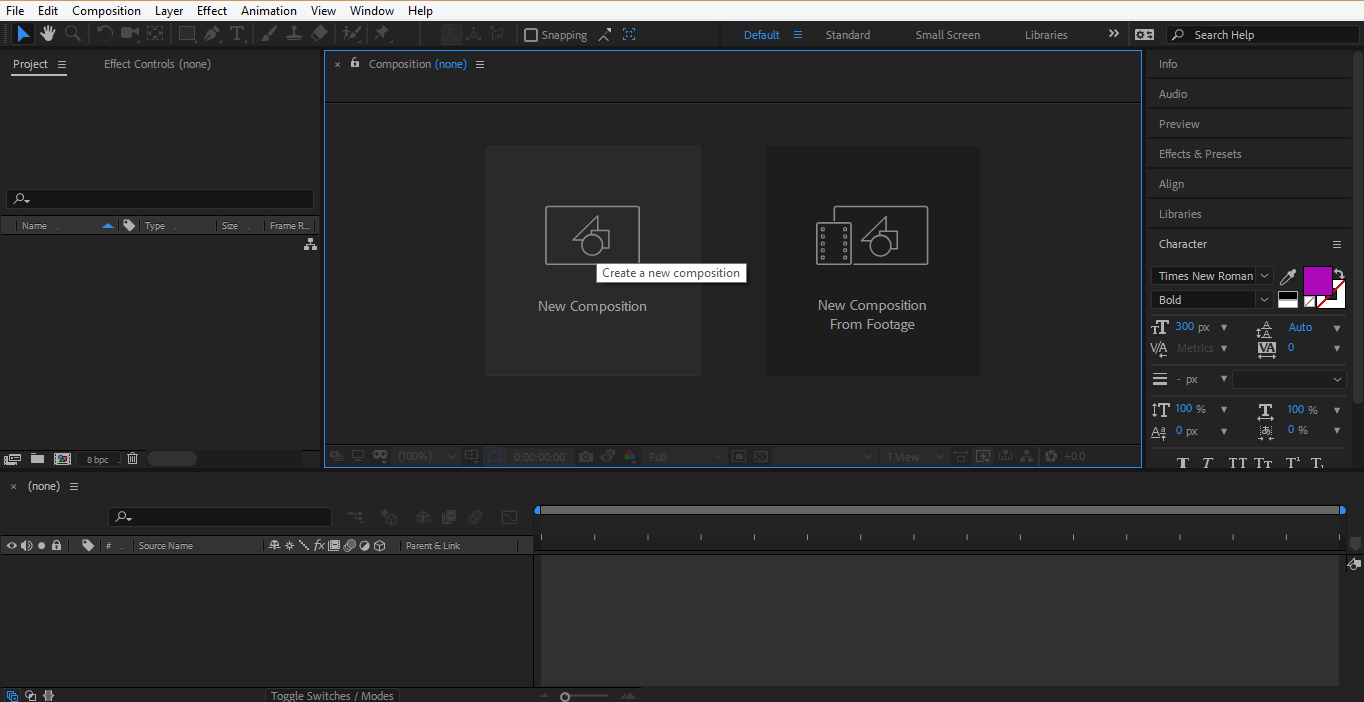
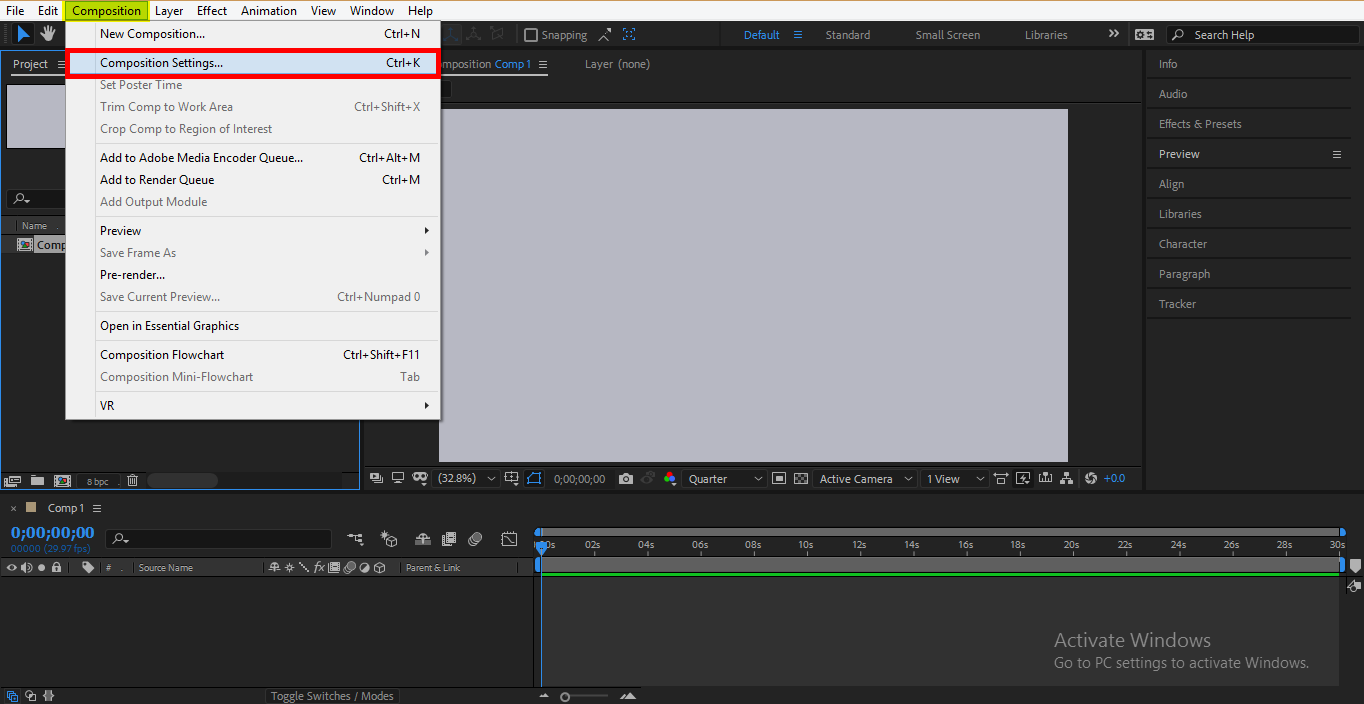
Step 1: First of all, we set composition settings in this step. For this setting, the dialog box of the composition setting will open when you click on a new composition option on the start screen of the software.
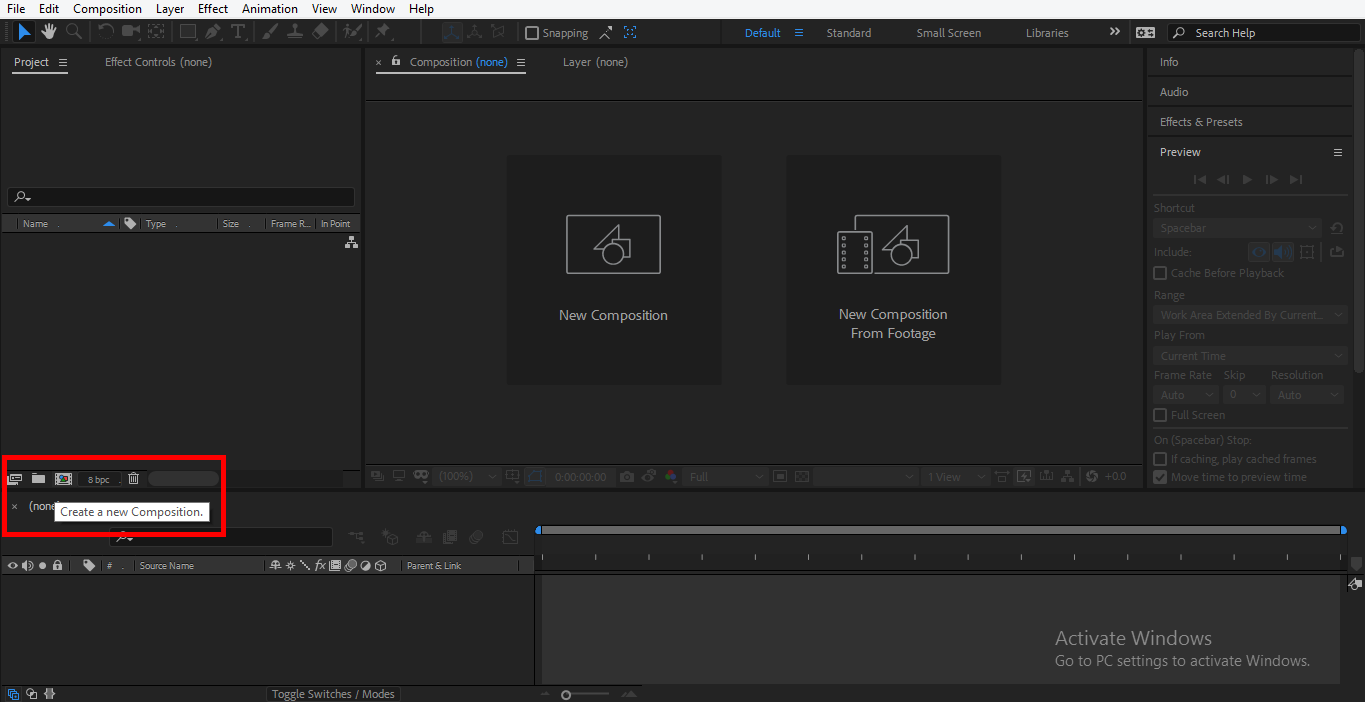
Step 2: Or click on the tab at the left section of the work area, i.e. Create a New Composition tab to create.
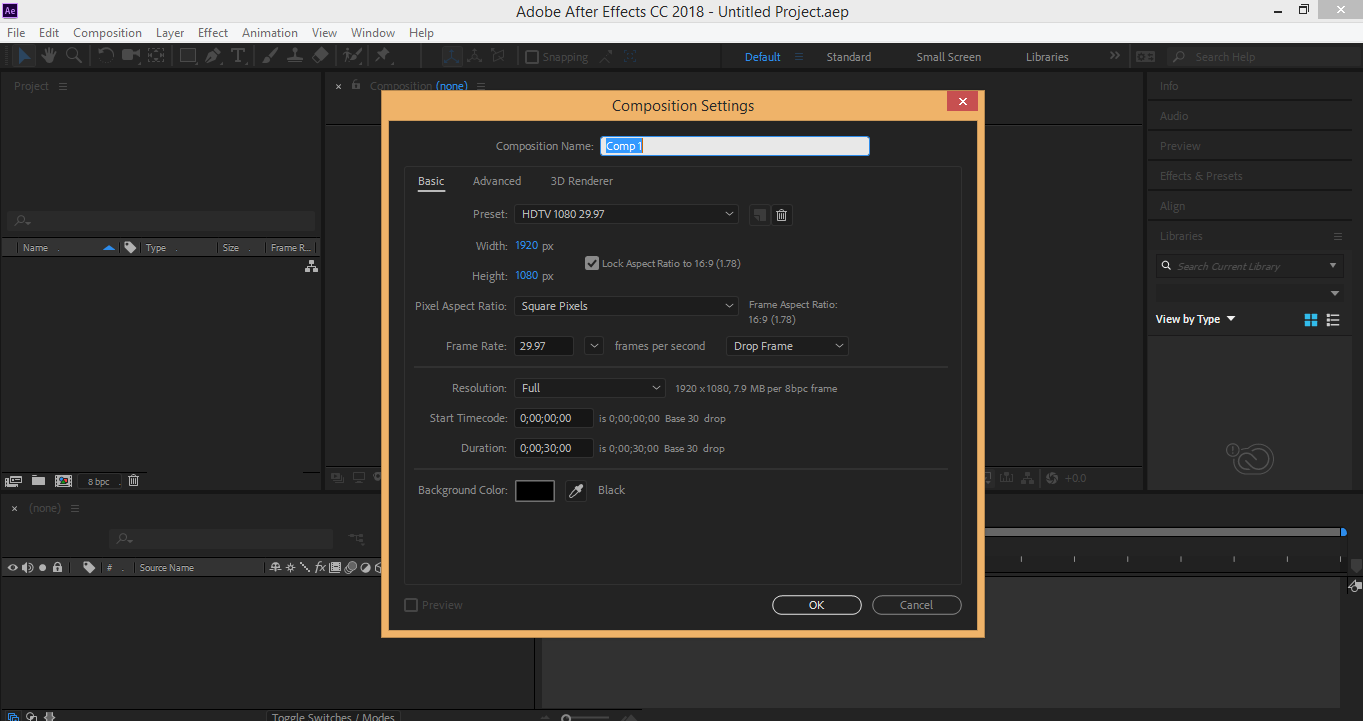
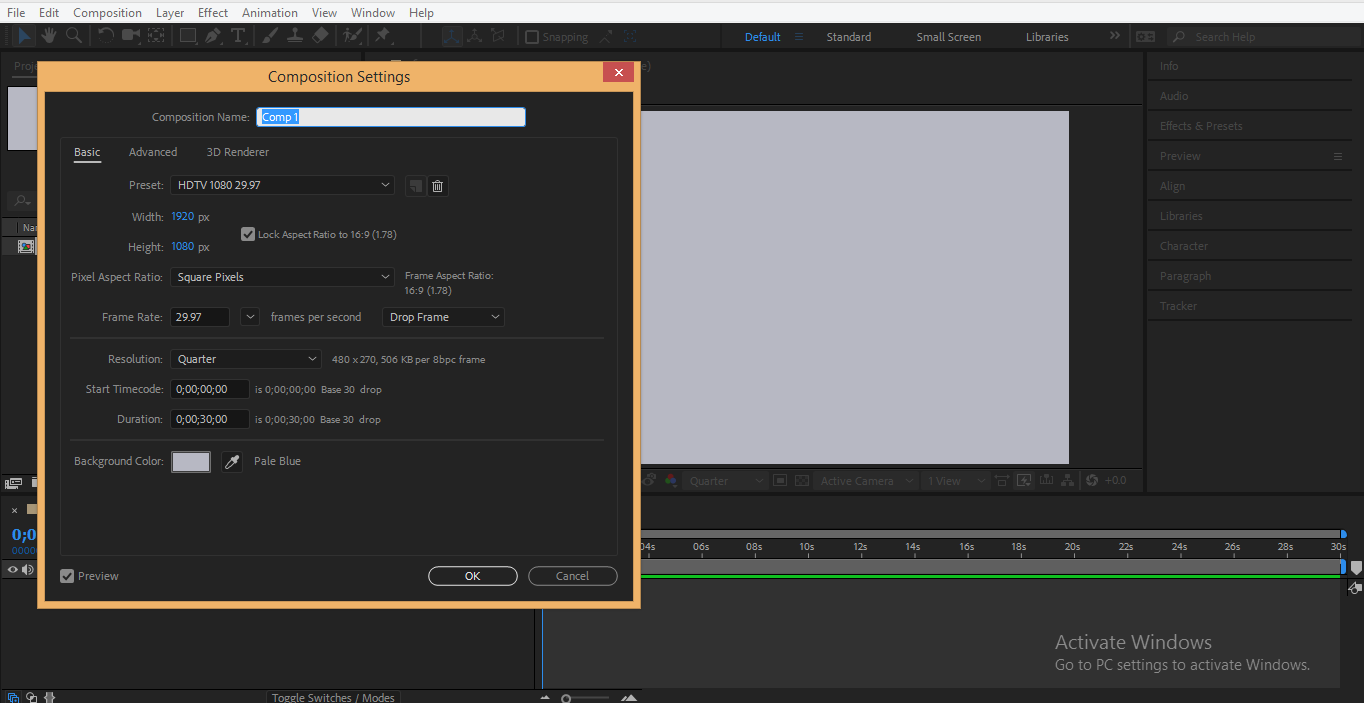
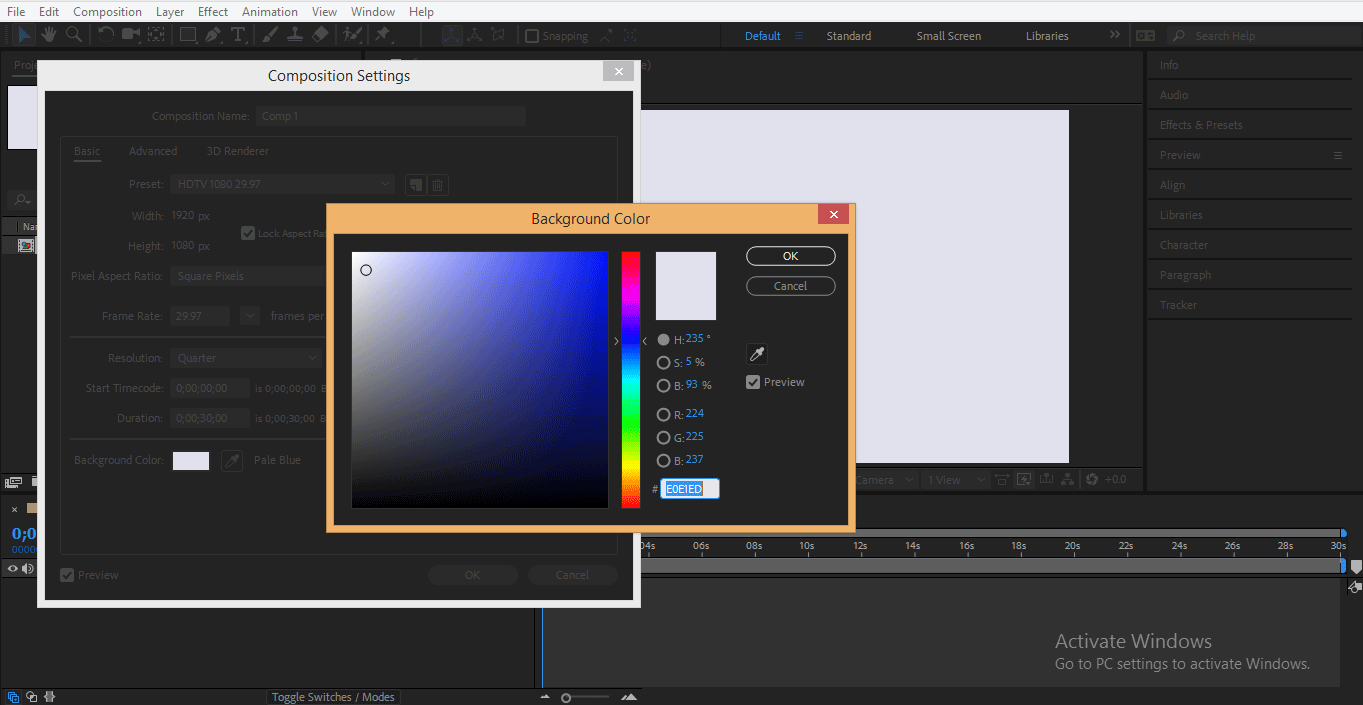
Step 3: A dialog box of composition settings will be open. We will not change the width and height of the background layer; from here, you can change it according to you. We will change the color of this layer; click on the background color tab of this dialog box. I will choose a gray color from here because it suits my logo design. You can choose as you like; click on the OK tab button of this dialog box.
Step 4: You can change the color of the background at any time. For changing the color of the background, select the composition layer. Go to Composition Settings at the composition option of adobe after effect.
Step 5: Or press Ctrl + K on the keyboard. A dialog box will be open.
Step 6: Click on the background color tab and choose the color according to you. I will choose a light gray color here so that we can see a drop shadow effect clearly. Click Ok from the ok tab.
We can see the drop shadow effect on Logo, Text or any object. Here I will show you the shadow effect by using text, and after that, you can easily give drop shadow to any object by following the same steps.
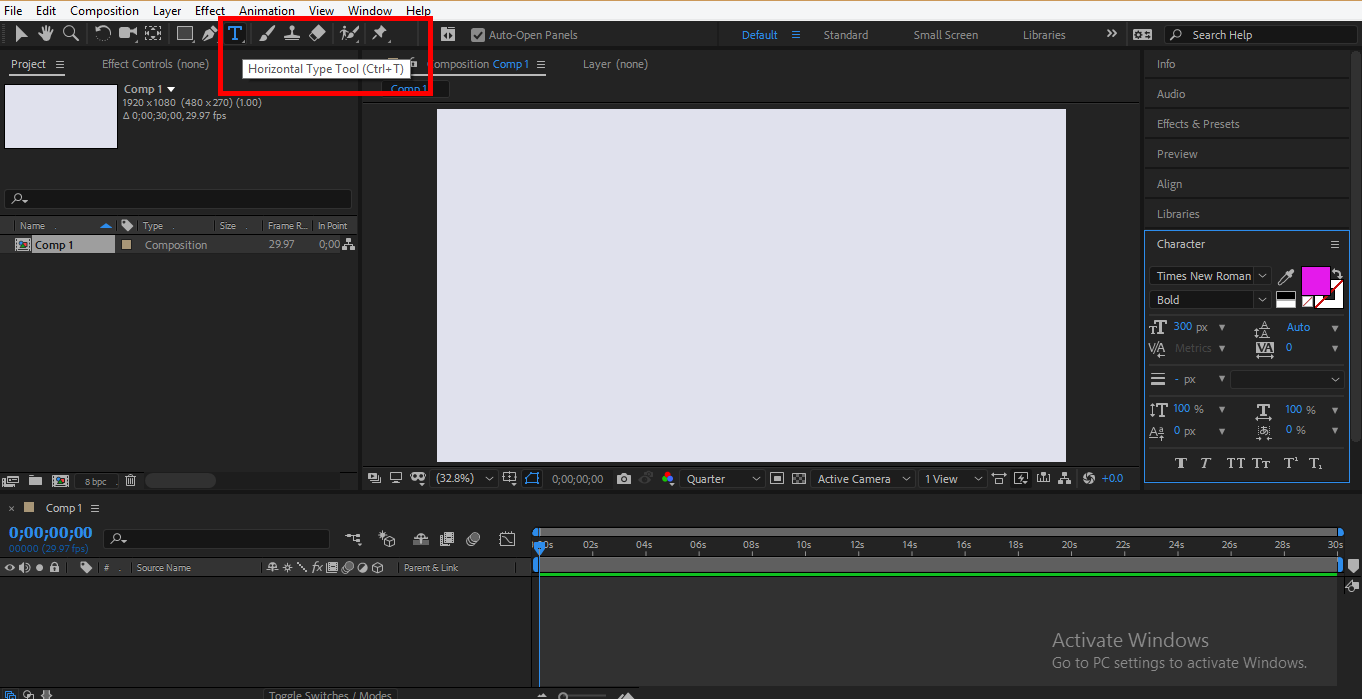
Step 7: Click on the Text tab tool, which is in the toolbar section.
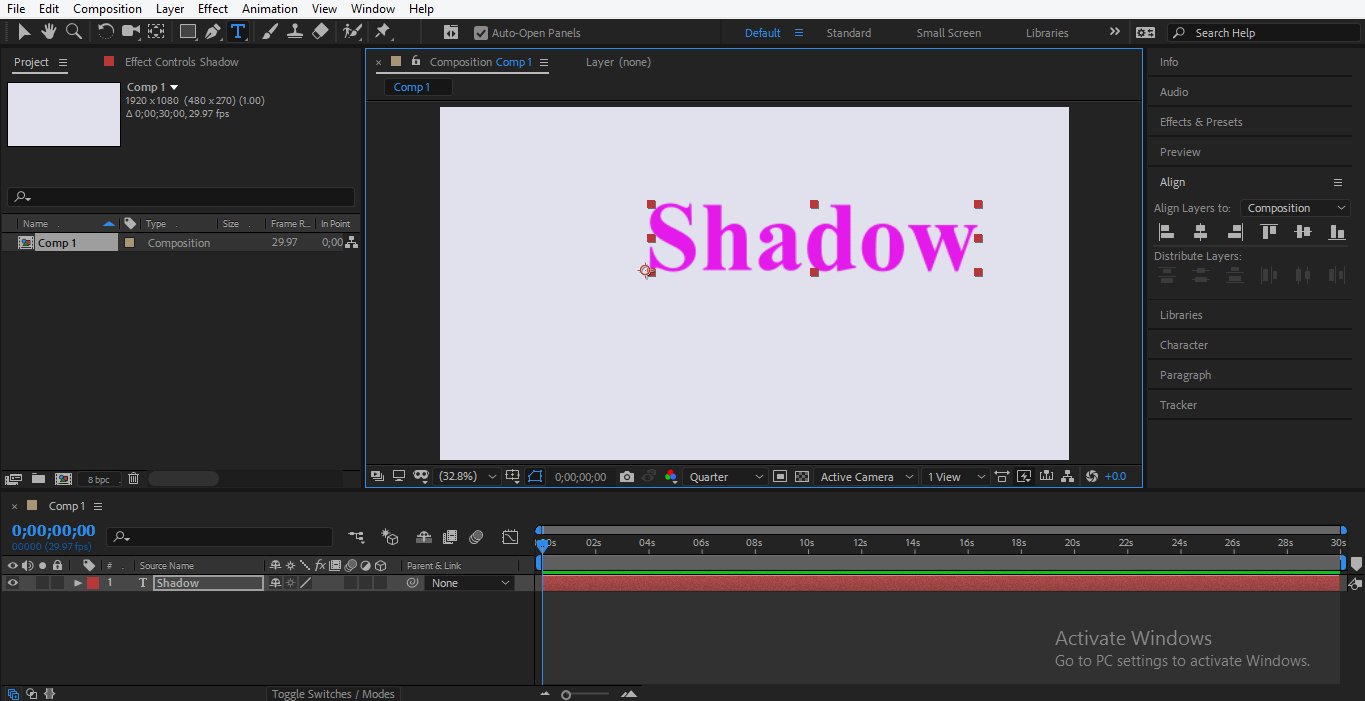
Step 8: Click on the work area and type any text. I type ‘Shadow’ as my text.
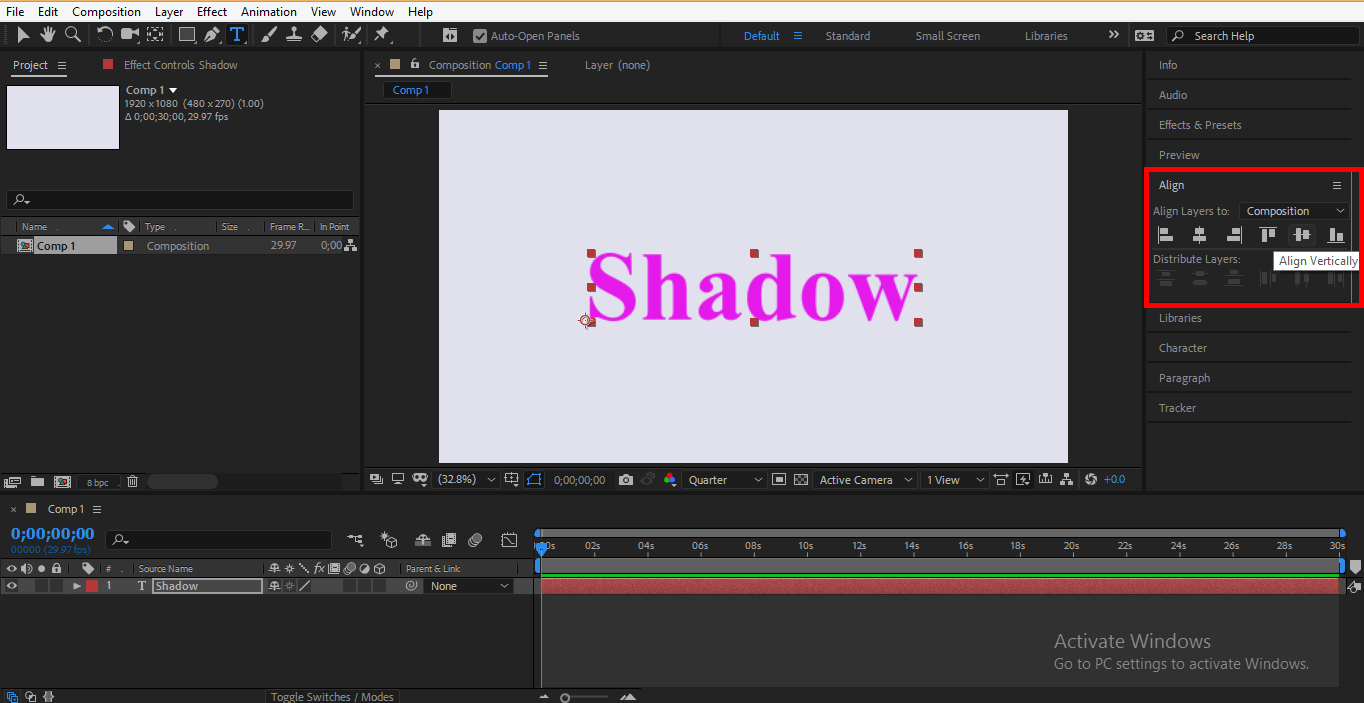
Step 9: Click on align tab at the right side of the work area and align the text at the center of the composition by using align options or press Ctrl + Alt + Home and then Ctrl + Home from the keyboard to center the text.
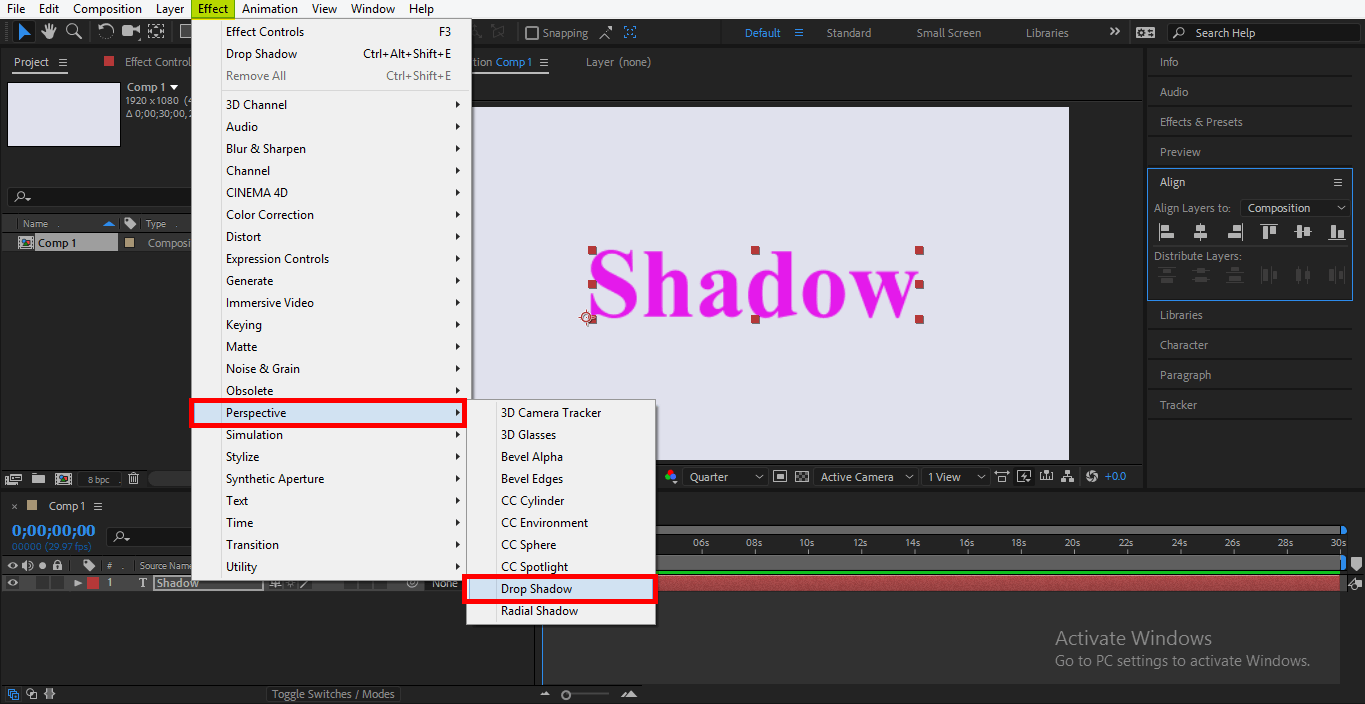
Step 10: Now for the Drop shadow. Select the text layer and go to the Effect option, which is at the top of the work area of adobe; after effect, a drop-down list will open, go to Perspective, again, a drop-down list will open. Click on the drop shadow option.
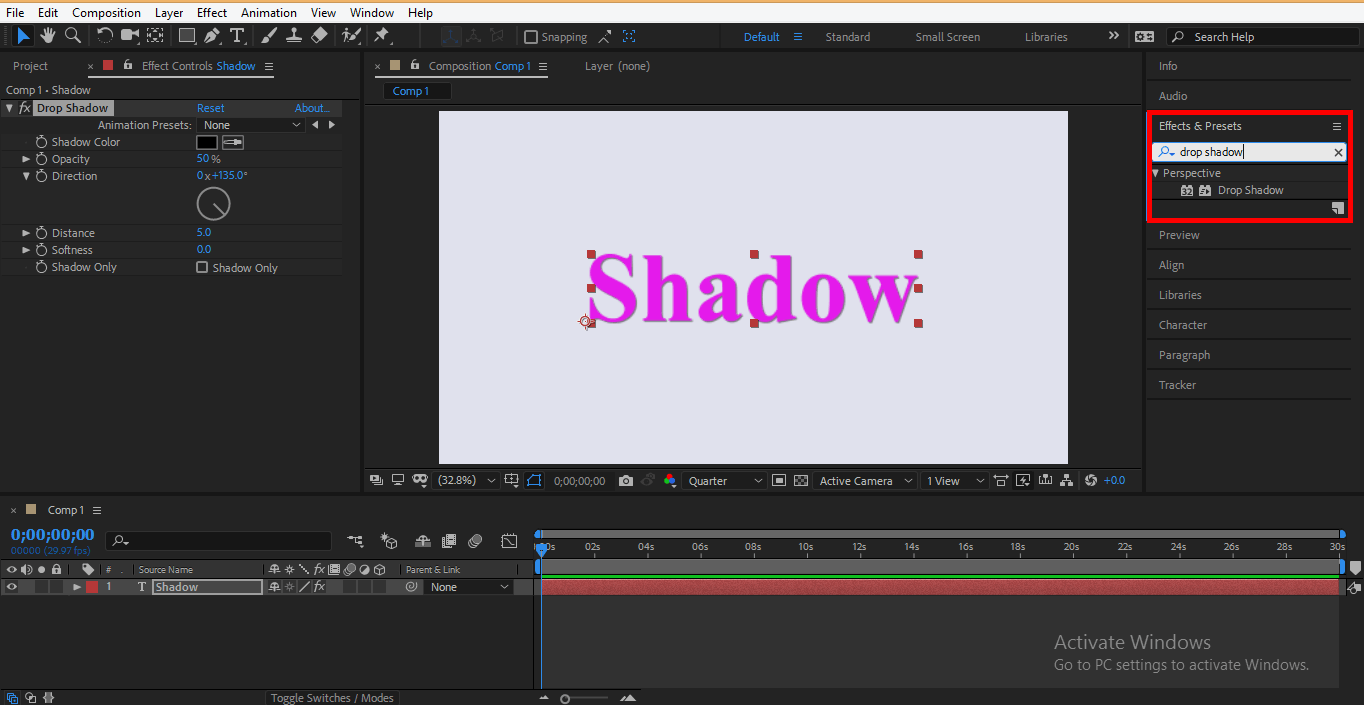
Step 11: Or you can also give drop shadow from Effect & Preset option, which is present in the right section. Click on Effect & Presets option, type drop shadow in the search box and click on the drop shadow.
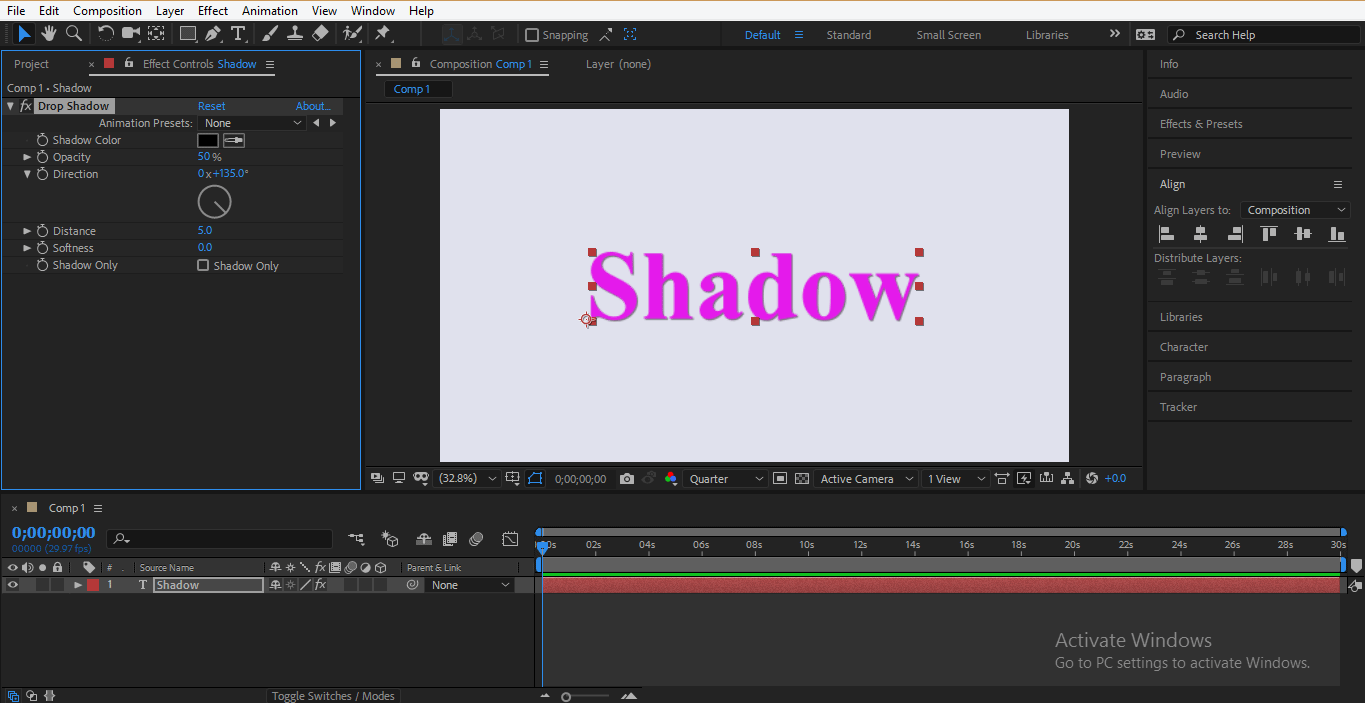
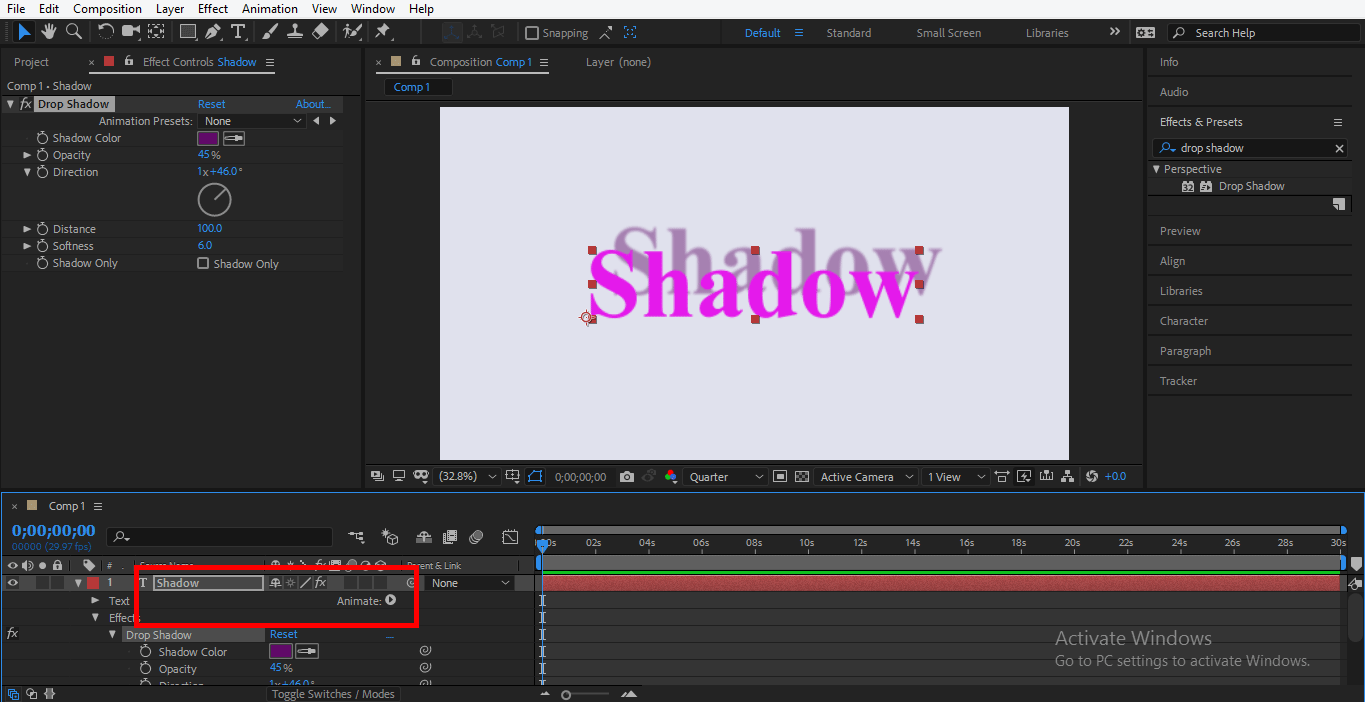
Step 12: Here, you can see a drop-down shadow is activated with your text, and the parameter of this drop shadow is opened at the left section of the work area.
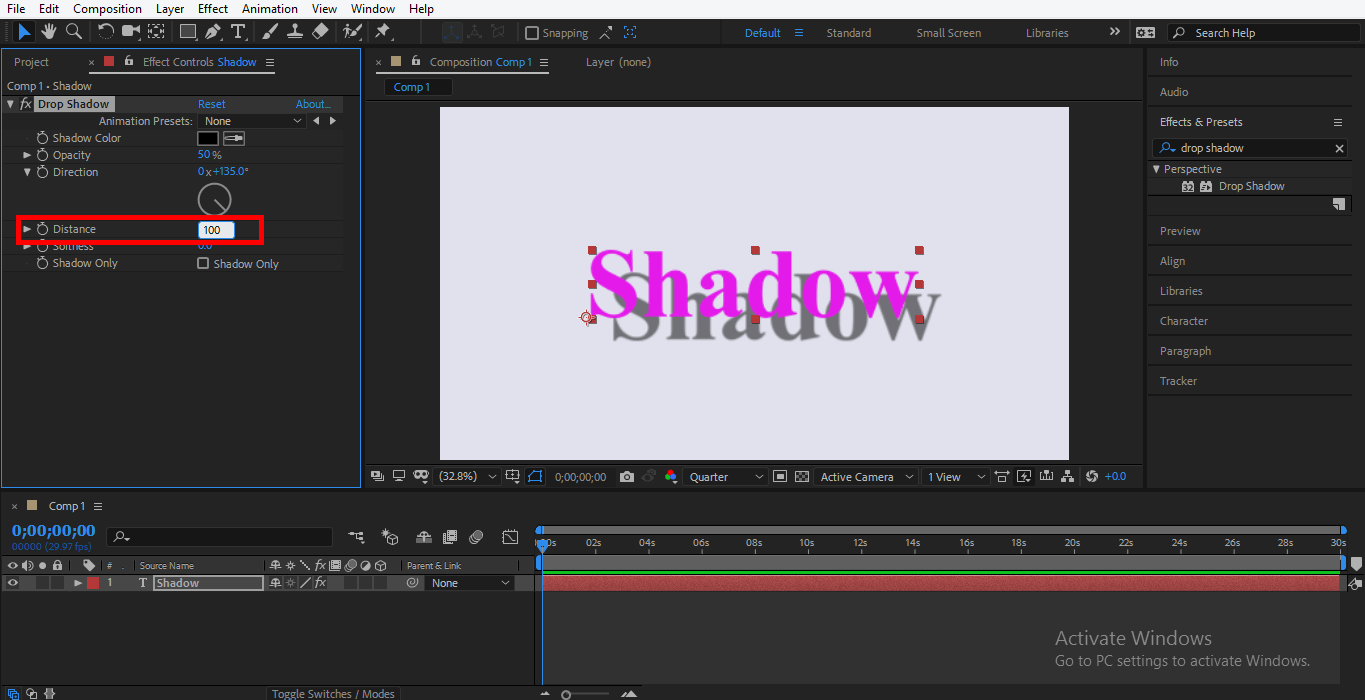
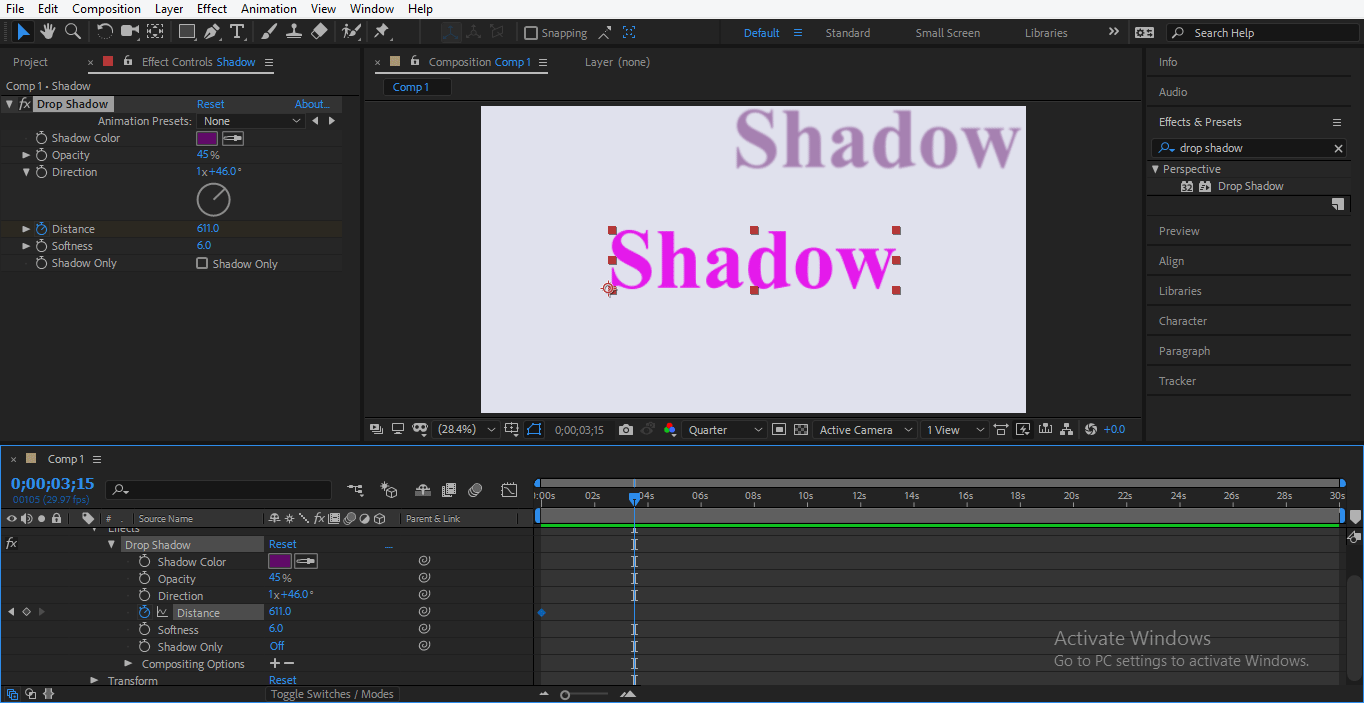
Step 13: Here, you can change the distance of the shadow from the original text by changing the data of the distance parameter of the drop shadow.
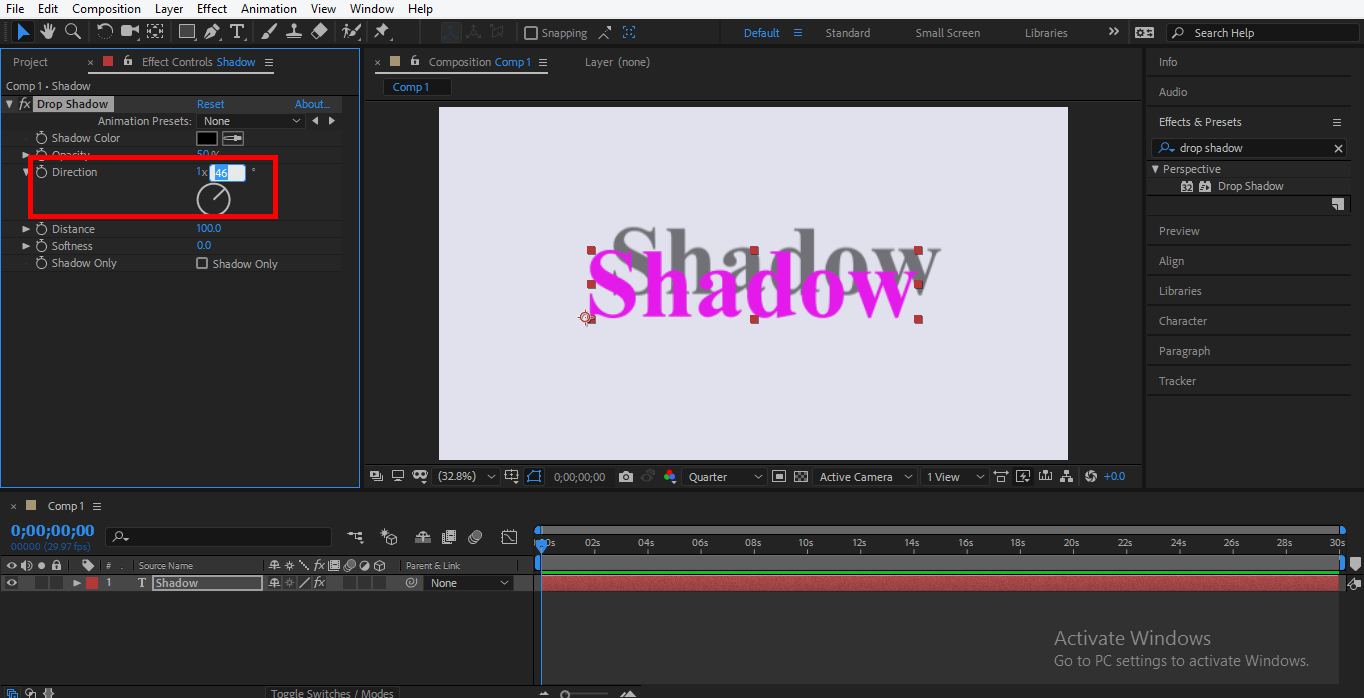
Step 14: By changing the direction of the shadow, you can change the angle of the shadow.
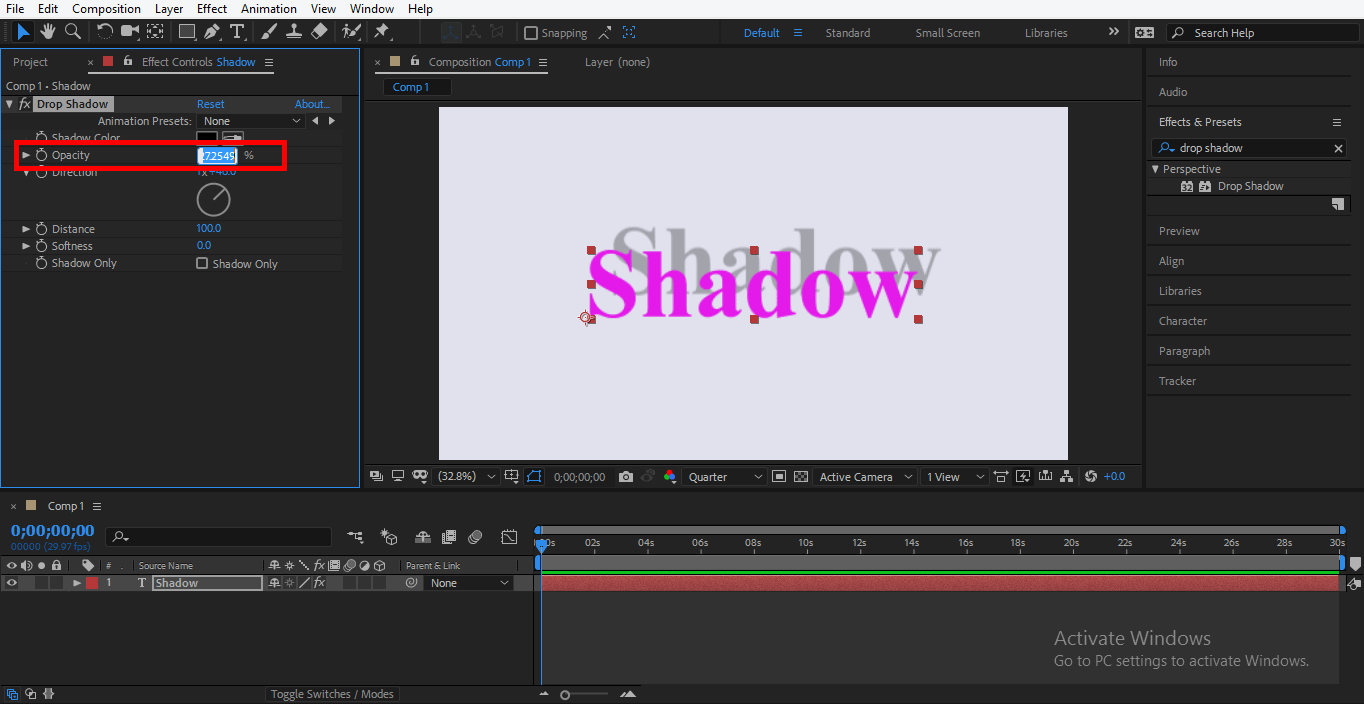
Step 15: Opacity means you can darken or lighten the shadow by changing its parameter.
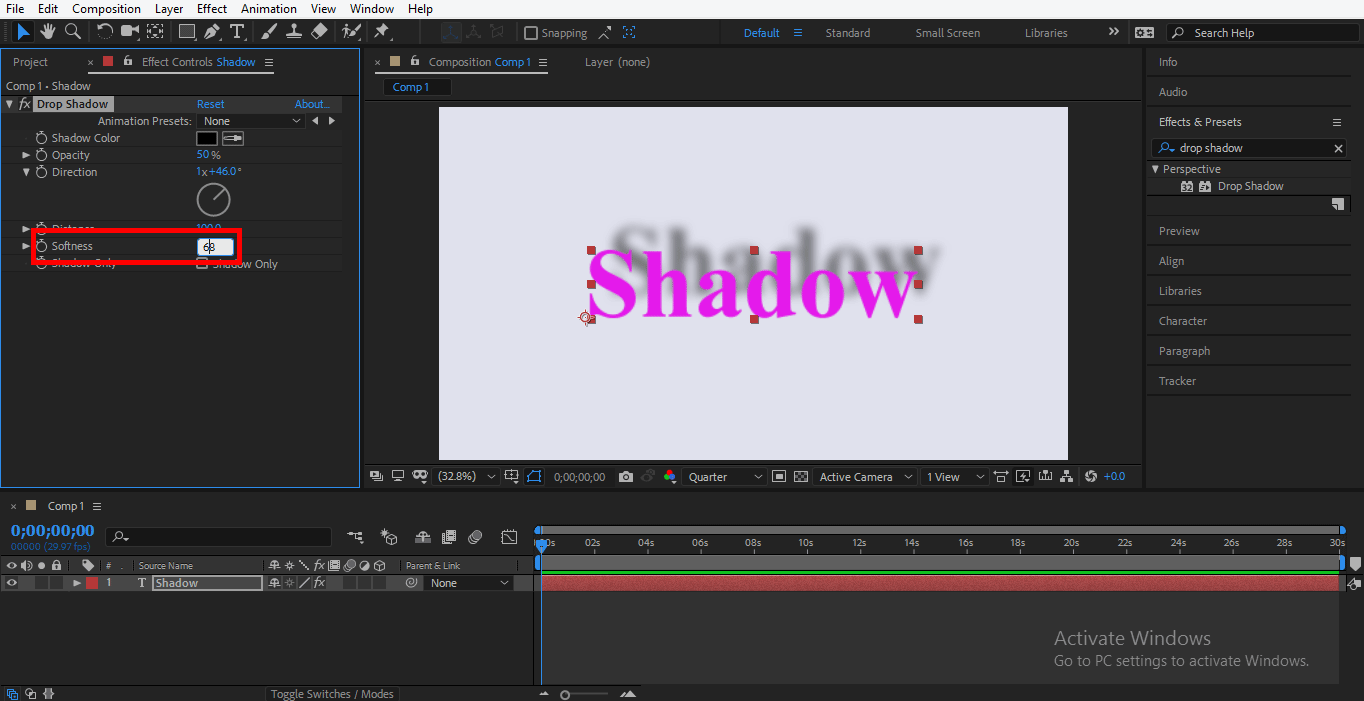
Step 16: Soften option is used for making our shadow blur or smooth according to our use.
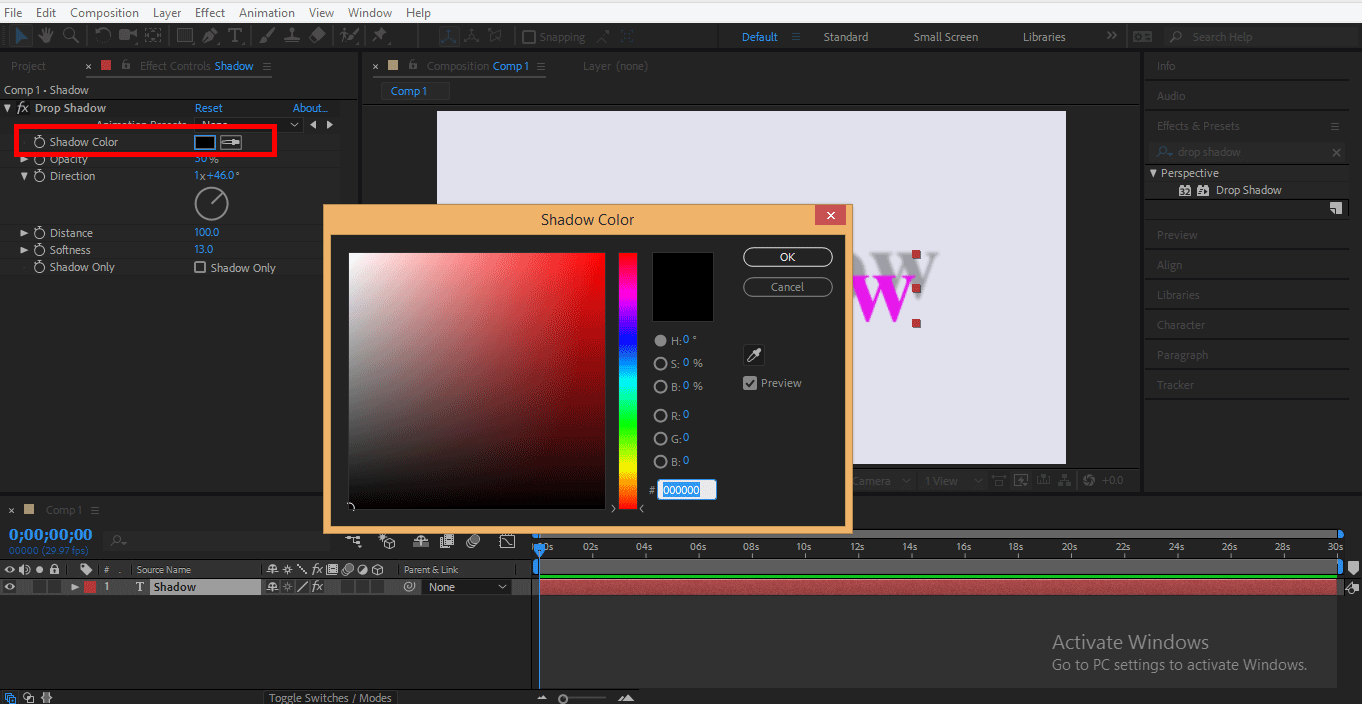
Step 17: You can change the color of the shadow; for changing its color, double click on the Shadow color parameter box. A dialog box of the color panel will be open.
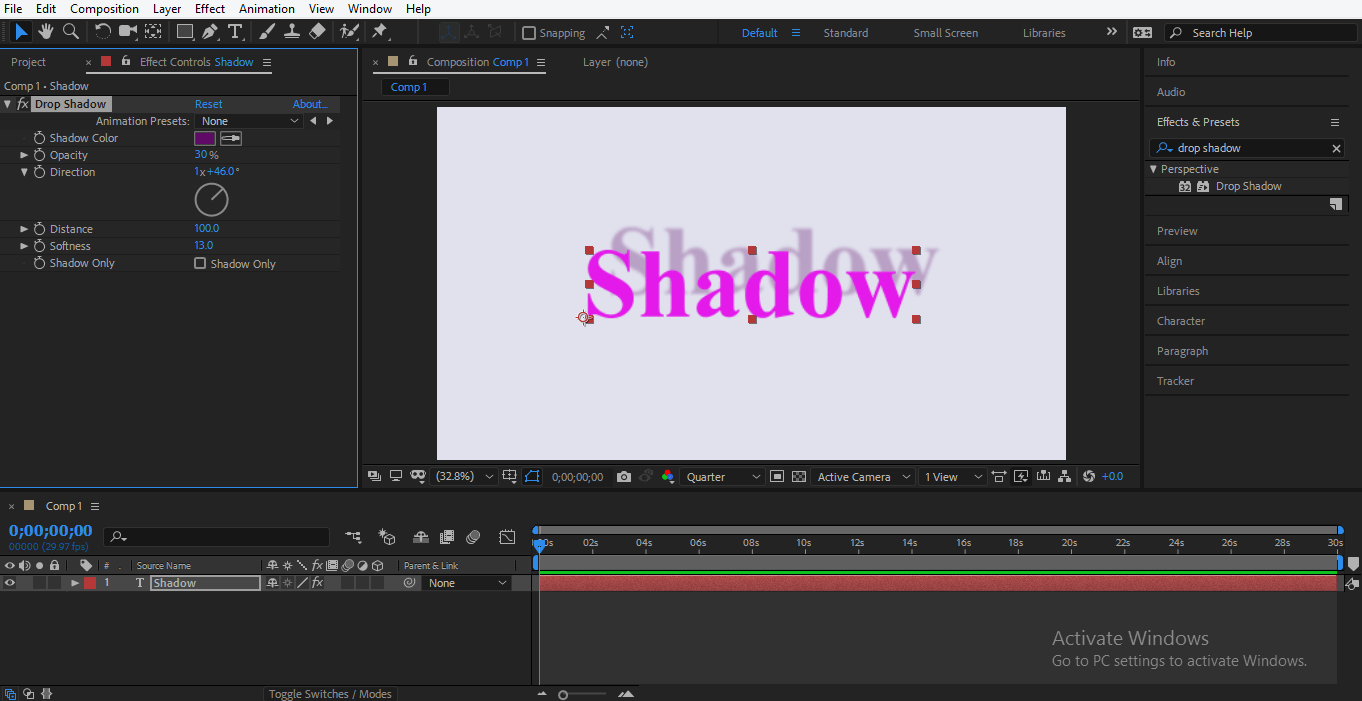
Step 18: Choose your desired color from here. We generally use black as a shadow color.
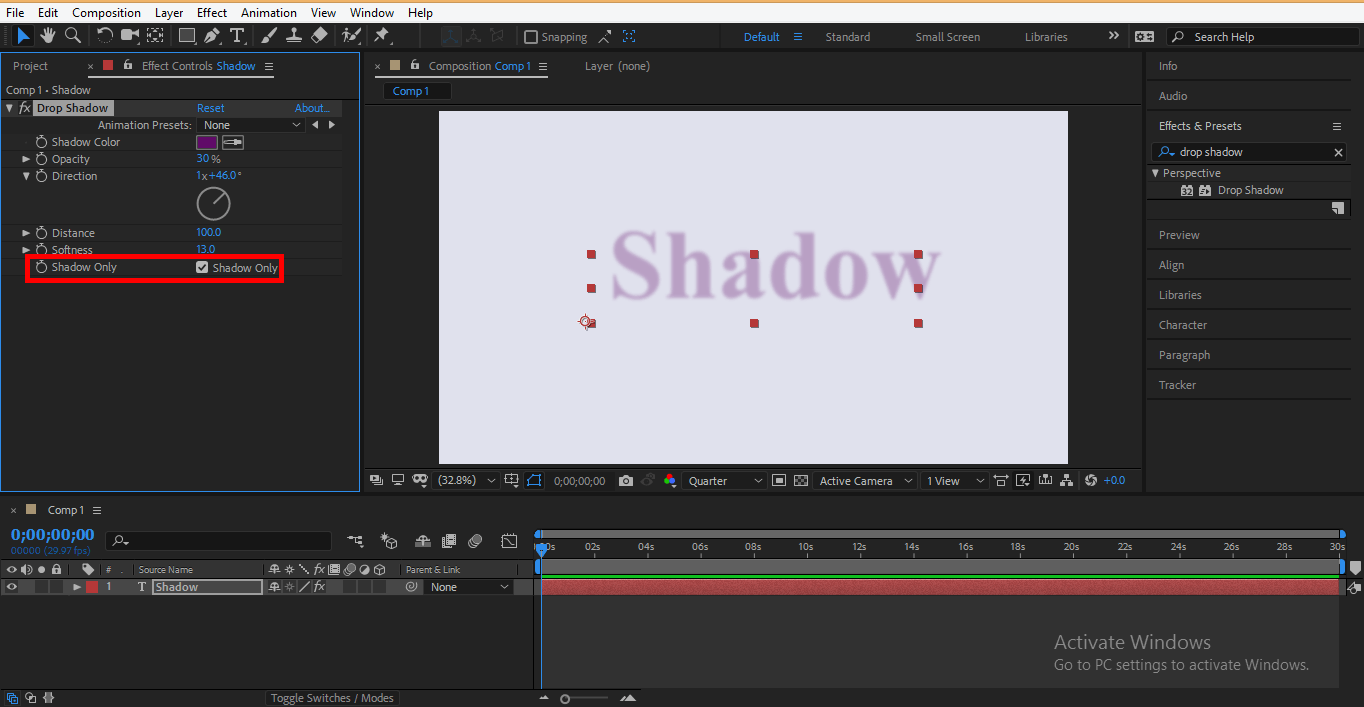
Step 19: If you want the only shadow of the text for any purpose, tick mark On the checkbox of the Shadow only option.
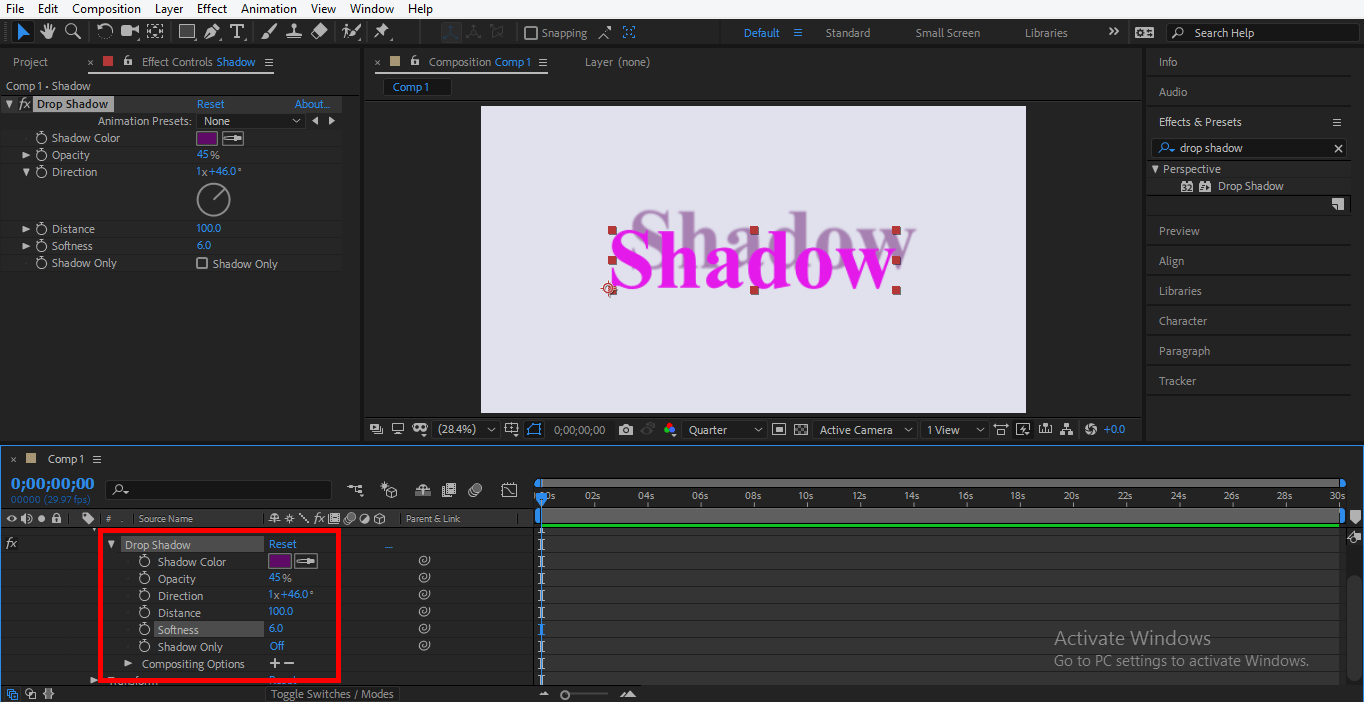
Step 20: You can animate the drop shadow of the text; for animating it, click on the text layer and then click on the small arrow button and again click on the small arrow button of the effect layer click on the small arrow of the drop shadow layer.
Step 21: Here, you can see all parameters of the drop shadow.
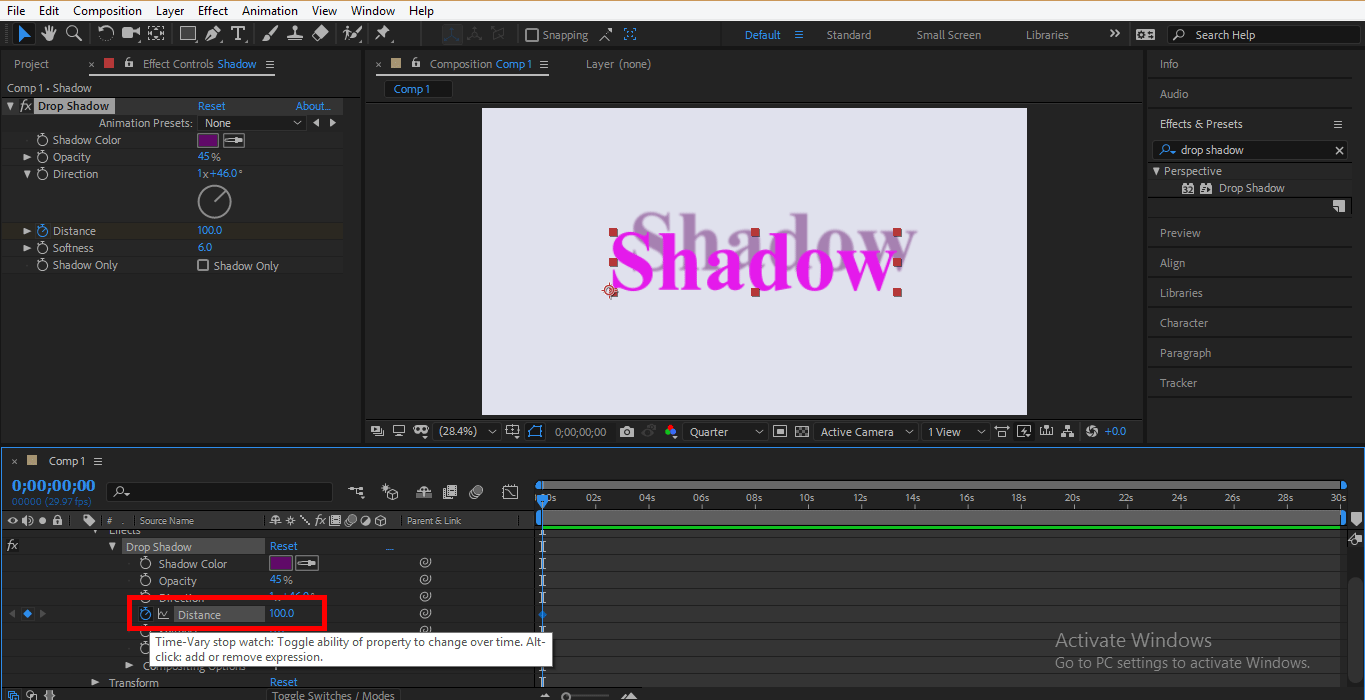
Step 22: I will show you an animation of the drop shadow by animating one of the properties of the drop shadow. Here I will choose Distance property; click on the lock icon of this property to generate the key.
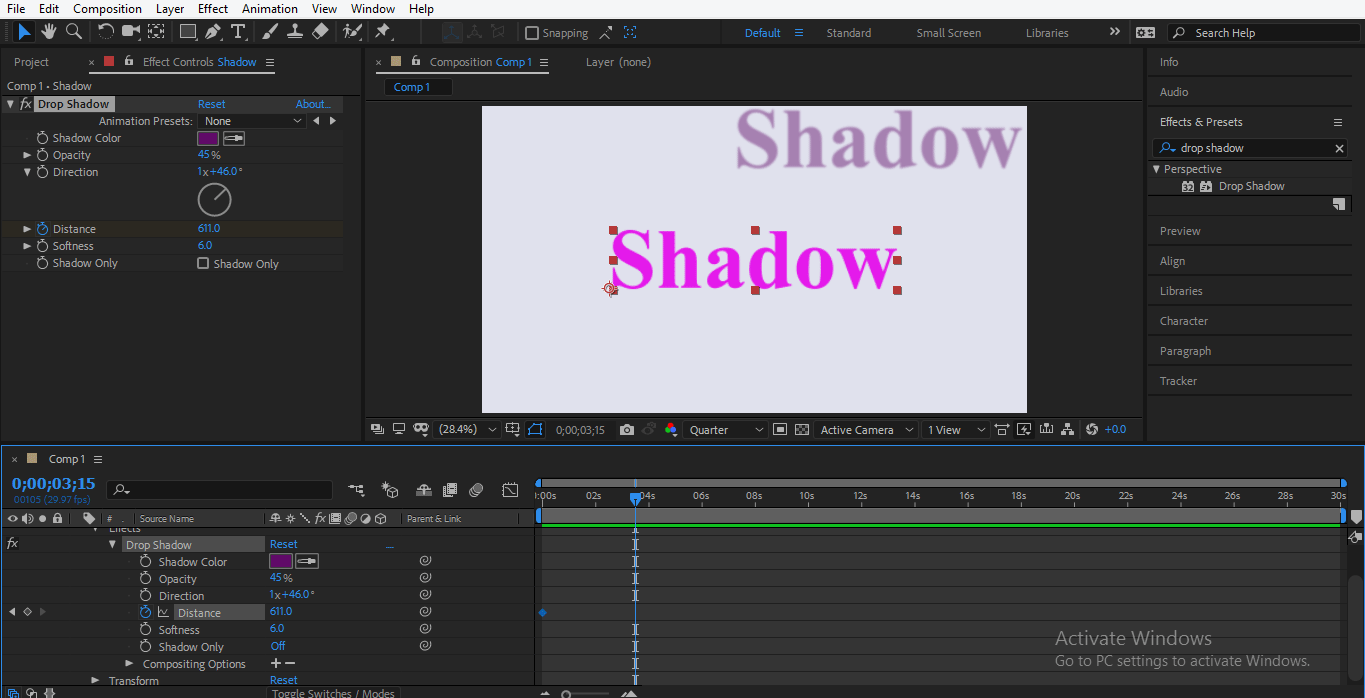
Step 23: Now, I will increase the distance of the shadow from the text by changing the data of direction.
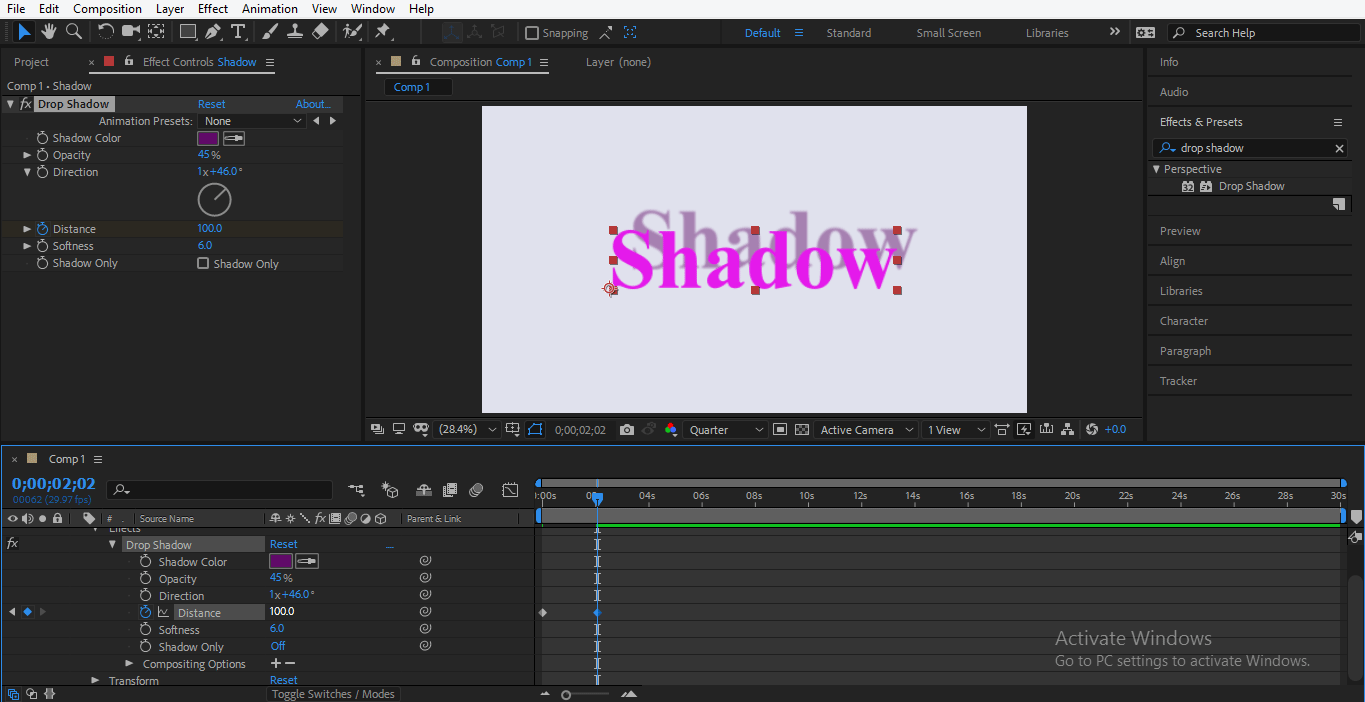
Step 24: Now I will set the keyframe play head at 2 sec, you can set according to you.
Step 25: Now, I will take the shadow back to its original position.
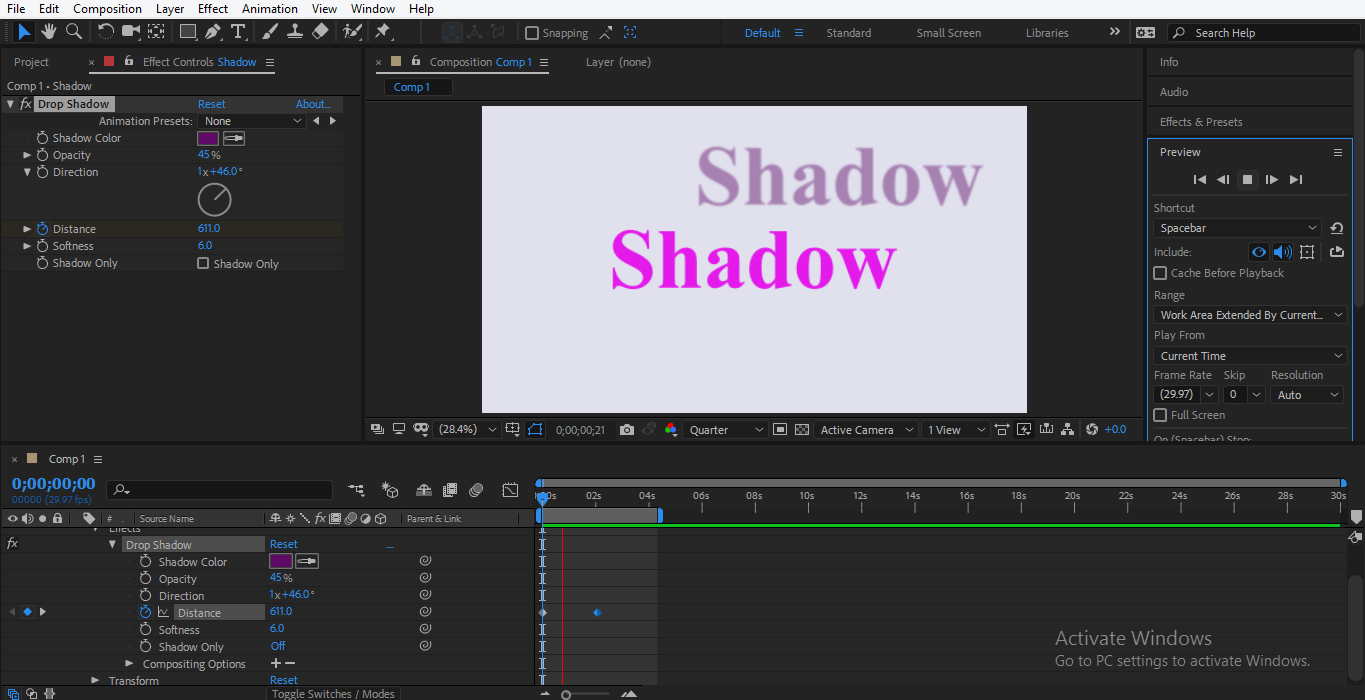
Step 26: You can see the animation by playing it; press the spacebar key on the keyboard to play the animation.
You can animate more property of the drop shadow according to you. You can also give a drop shadow to any logo or object as well. In this way, you can add a drop shadow to your text and make an effective animation with a drop shadow.
Conclusion
In this way, you can easily animate your model for any purpose with a drop shadow. After having command on drop shadow, you will become more and more able to give your project an effective and interesting view for the viewer. With Drop shadow in your project, you can give a real shadow effect to your object.
Recommended Articles
This is a guide to Drop Shadow in After Effects. Here we discuss step by step detail in Drop Shadow in After Effects. You can also go through our other related articles to learn more –