Updated April 10, 2023
Introduction to Embed Tag in HTML
The Embed Tag in HTML purpose is for displaying external resources or applications. This is used mostly in multimedia content like showing video files or audio files into our HTML application. This tag is also used for importing plug-ins like flash animators. This tag is introduced in HTML 5 version. It does have ending tag as like <p>, <html>, <body>, <a> etc.
Real-Time Example: We have seen so many websites contains media files within those websites. A normal tag is not supported to display media files. So we have used an embed tag for all types of media files in HTML.
Note: This tag also used for including images and external html files.
How Does Embed Tag Work in Html?
HTML embed work based on 4 attributes. These attributes specify what embed has to do.
Syntax:
<embed Required attributes>Required attributes: The <embed> tag allows attributes in any HTML document.
1. height: These attributes used to specify the height of the embedded content element. This value is in pixels.
Syntax:
<embed height="value in pixels">2. width: These attributes used to specify the width of the embedded content element. This value is in pixels.
Syntax:
<embed width="value in pixels">3. src: It is used to carry the web URL, which means used to specify the web address of the embedded content.
Syntax:
<embed src="web URL">4. type: This attribute is used to specify the type of media like video or audio.
Syntax:
<embed type="type of media">Examples of Embed Tag in HTML
Here are the following examples mention below:
Example #1 – embed with image
Code:
<!DOCTYPE html>
<html>
<title>embed attribute</title>
<head>
<!-- CSS Code -->
<style>
p {
color: red;
border: 2px solid green;
font-size: 22px;
}
h1 {
color: orange;
text-align: center;
}
</style>
</head>
<body>
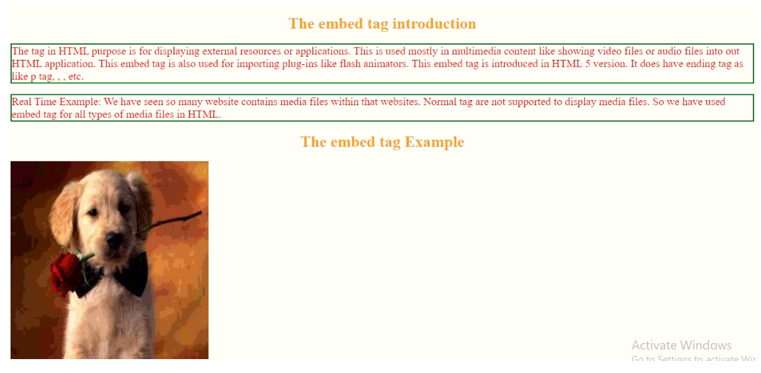
<h1>The embed tag introduction</h1>
<p>
The
<embed>
tag in HTML purpose is for displaying external resources or
applications. This is used mostly in multimedia content like showing
video files or audio files into out HTML application. This embed tag
is also used for importing plug-ins like flash animators. This embed
tag is introduced in HTML 5 version. It does have ending tag as like p
tag, <html>, <body>, <a> etc.
</p>
<p>Real Time Example: We have seen so many website contains media
files within that websites. Normal tag are not supported to display
media files. So we have used embed tag for all types of media files in
HTML.</p>
<h1>The embed tag Example</h1>
<embed src="d6.jpg" width="400" height="400">
</body>
</html>Output:
Example #2 – Embed with other html resources
HTML Code: EmbedResource.html
<!DOCTYPE html>
<html>
<title>embed attribute</title>
<body>
<!-- Embed content from other html file -->
<embed src="Resource.html" width="1000" height="200">
</body>
</html>HTML Code: Resource.html
<!DOCTYPE html>
<html>
<title>embed attribute</title>
<head>
<!-- CSS Code -->
<style>
p {
color: brown;
border: 2px ridge navy;
font-size: 22px;
}
h1 {
color: blue;
text-align: center;
}
</style>
</head>
<body>
<h1>The embed tag introduction</h1>
<p>
The
<embed>
tag in HTML purpose is for displaying external resources or
applications. This is used mostly in multimedia content like showing
video files or audio files into out HTML application. This embed tag
is also used for importing plug-ins like flash animators. This embed
tag is introduced in HTML 5 version. It does have ending tag as like p
tag, <html>, <body>, <a> etc.
</p>
<p>Real Time Example: We have seen so many website contains media
files within that websites. Normal tag are not supported to display
media files. So we have used embed tag for all types of media files in
HTML.</p>
</body>
</html>Output:
Example #3 – Embed with the video file
Code:
<!DOCTYPE html>
<html>
<title>embed attribute</title>
<head>
<!-- CSS Code -->
<style>
p {
color: brown;
border: 2px ridge navy;
font-size: 22px;
}
h1 {
color: blue;
text-align: center;
}
</style>
</head>
<body>
<h1>The embed tag introduction</h1>
<p>
The
<embed>
tag in HTML purpose is for displaying external resources or
applications. This is used mostly in multimedia content like showing
video files or audio files into out HTML application. This embed tag
is also used for importing plug-ins like flash animators. This embed
tag is introduced in HTML 5 version. It does have ending tag as like p
tag, <html>, <body>, <a> etc.
</p>
<p>Real Time Example: We have seen so many website contains media
files within that websites. Normal tag are not supported to display
media files. So we have used embed tag for all types of media files in
HTML.</p>
<!-- Embed content from other video file -->
<embed src="nationalgeography.mp4" width="400" height="300">
</body>
</html>Output:
Conclusion
Embed in HTML is used for including video and audio files into our HTML application. This external embed resource can be resized as per our requirement by using height and width attributes.
Recommended Articles
This is a guide to Embed Tag in HTML. Here we discuss how does Embed Tag Work in HTML, along with examples for better understanding. You may also look at the following articles to learn more –