Updated June 23, 2023

Differences Between Ember js and Angular js
Ember.js is an open-source, client-side JavaScript framework based on the Model–View–ViewModel (MVVM) pattern used for developing reusable and maintainable JavaScript web applications. It enables building client-side JavaScript applications by providing a complete solution that contains data management and application flow. AngularJS is an open-source AngularJS is an extremely robust, JavaScript-based front-end web application framework. It is practiced in Single Page Application projects. It extends the HTML Data object model, including further attributes also perform extended responsive to user activities.
What is Ember js?
- It enables programmers to build scalable single-page web applications by fusing popular dialects and conventional methods into the framework. The initial title of Ember.js was the SproutCore MVC framework. It was produced by Yehuda Katz moreover originally issued in December 2011. The durable announcement of Ember.js is 2.10.0, and this was issued on November 28, 2016.
- Ember js implements the instance initializers and Command Line Interface utility that integrates Ember models into the development method and directs simply on the developer productivity. Also, Ember.js gives the Ember Inspector tool for debugging applications.
- Furthermore, It supports data binding to generate the link between two properties; moreover, when one property changes, another property gets upgraded with the latest value. The routes are core characteristics of Ember.js, which are applied for handling the URL. It has HTML and CSS at the kernel of the development model.
What is Angularjs?
- AngularJS is open-source, absolutely available, and accepted by thousands of programmers throughout the world. It is commissioned beneath the Apache license version 2.0.AngularJS is an open-source web application framework. It was formerly produced in 2009 by Misko Hevery and Adam Abrons. Google presently manages it. Its newest version is 1.4.3. AngularJS is a structural framework for changing web apps. It handles HTML as a template language and allows the developer to extend HTML’s syntax to formulate web application’s components precisely and succinctly.
- Angular’s data binding and dependency injection reduce many about the code currently have to write. Furthermore, it all falls inside the browser, advancing it an absolute associate among several server technology.HTML is exceptional for maintaining static reports, but it stumbles when developers attempt to handle it for declaring dynamic views in web-applications. AngularJS allows programmers to extend the HTML lexicon for a web application.
- An individual appearance setting is exceptionally powerful, readable, and quick to develop. The JavaScript components include Apache Cordova, a framework adopted for developing cross-platform mobile apps. It points to analyze both the advancement and the testing of the before-mentioned applications by implementing a framework for a client-side model–view–controller (MVC) and model–view–ViewModel (MVVM) designs, along with components generally handled in rich Internet applications.
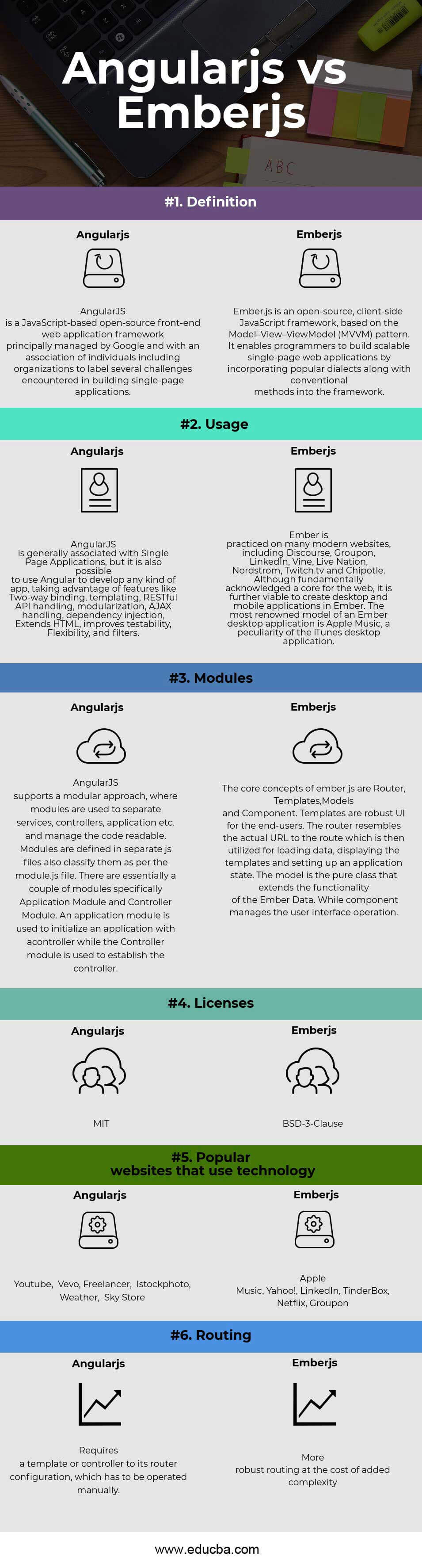
Head To Head Comparison Between Ember js and Angular js (Infographics)
Below is the top 6 difference between Ember js vs Angular js
Key Differences Between Ember js and Angular js
Both are recommended options in the business. Let us examine some of the key difference:
- Angular js allows handling UI binding at a modest object, either even property level. More than individual binding can be renewed concurrently without time-consuming DOM updates, whereas Emberjs allows Handlebars default template engine. You have to practice a particular setter method upon your Model to modernize a value, which is bound to the UI, while Handlebars renders your page. Additional binding prospects include a probability of having your Model in either one or two-way binding mode among a View and a different Model.
- Angular components are termed “directives”; moreover, they are significantly extra robust than Ember components. They permit you to build your own semantic and reusable HTML syntax, whereas the Widget-based approach named Ember components. Handlebars layout plus Ember’s backend infrastructure enable you to compose your own application-specific HTML tags. Custom elements then can be managed in any Handlebar template.
- Both Ember js vs Angular js uses two-way data binding. But AngularJS is a remarkably flexible, also unopinionated framework. Provides a piece of flexibility to execute your own client-side stack.EmberJS, on the other hand, is a stark contradiction to this in that it is extremely opinionated. In most things, EmberJS explicitly describes the one exact approach to do something, and everything else that you attempt clearly will not operate suitably.
- In the case of Emberjs, all models to be wrapped in Ember. An object and use accessors (get and set) to view and manipulate those attributes, appending the event listeners to the accessor methods. AngularJS enables you to utilize conventional Javascript objects as models, but it retains a copy of each model and checks for variations at a uniform interval (within its digest cycle) within the model and the former copy of it.
Ember js vs Angular js Comparison Table
As you can see, there are many Comparison between Ember js vs Angular js. Let’s look at the top Comparison–
|
The basis of comparison |
Angularjs |
Emberjs |
| Definition | AngularJS is a JavaScript-based open-source front-end web application framework principally managed by Google and with an association of individuals, including organizations, to label several challenges encountered in building single-page applications. | Ember.js is an open-source, client-side JavaScript framework based on the Model–View–ViewModel (MVVM) pattern. It enables programmers to build scalable single-page web applications by incorporating popular dialects along with conventional methods into the framework. |
| Usage | AngularJS is generally associated with Single Page Applications, but it is also possible to use Angular to develop any kind of app, taking advantage of features like Two-way binding, templating, RESTful API handling, modularization, AJAX handling, dependency injection, Extends HTML, improves testability, Flexibility, and filters. | Ember is practiced on many modern websites, including Discourse, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv and Chipotle. Although fundamentally acknowledged as a core for the web, it is further viable to create desktop and mobile applications in Ember. The most renowned model of an Ember desktop application is Apple Music, a peculiarity of the iTunes desktop application. |
| Modules | AngularJS supports a modular approach, where modules are used to separate services, controllers, application etc. and manage the code readable. Modules are defined in separate js files also classify them as per the module.js file. There are essentially a couple of modules, specifically the Application Module and Controller Module. An application module is used to initialize an application with a controller, while the Controller module is used to establish the controller. | The core concepts of ember js are Router, Templates, Models, and Component. Templates are robust UI for the end-users. The router resembles the actual URL to the route, which is then utilized to load data, display the templates, and set up an application state. The model is the pure class that extends the functionality of the Ember Data. While the component manages the user interface operation. |
| Licenses | MIT | BSD-3-Clause |
| Popular websites that use technology | Youtube, Vevo, Freelancer, Istockphoto, Weather, technoSky Store | Apple Music, Yahoo!, LinkedIn, TinderBox, Netflix, Groupon |
| Routing | Requires a template or controller to its router configuration, which has to be operated manually. | More robust routing at the cost of added complexity |
Conclusion
It is a summary of the correlation among Ember js vs Angular js framework. As you develop further of your app in JavaScript, you ultimately hit the edge of jQuery. Subsequently, the following evolution of frameworks came along. Which framework you prefer will depend on what you’re making with the framework; however, positively, this will provide a simple thought. Angular obviously has a popularity advantage over Ember. Fundamentally, Ember is extremely friendly to Rails programmers in terms of built tools, including developer experience. Furthermore, if you absolutely consider about URLs plus SEO and still require to adopt one of these rich frameworks, Ember’s built-in router would make it a little more SEO-friendly.
Recommended Article
This has been a guide to the top difference between Ember js vs Angular js. Here we also discuss the key differences with infographics and comparison table. You may also have a look at the following articles to learn more –