Updated March 28, 2023

Introduction to File Path in HTML
A File Path is a concept used in HTML to define the path of the file into the respective website’s folder structure. This is specially used to find the exact location of the file from the desired folder means it exactly works as a guideline or address of a particular file which is web browser going to call. This concept in HTML mainly used to detect file paths of images, WebPages, and files, CSS file, Script file, media files like video, etc. One can find the path of the file by using two attributes called src or href. Those attributes help us to attach an external file or source with our HTML document.
Syntax
It’s an important thing to know the path of files which are going to include in web pages.
So here is the syntax to include these files in webpages as follows:
Syntax:
<img src="" alt="">This is used to insert the image into our webpage.
Here is a list of some path with its description is as follows:
- <img src=”img_name.jpg”>: This is used when we are going to use an image from the same folder treating as the current page.
- <img src=”images/img_name.jpg”>: It is used to indicate that the given image is stored in the image folder in the same website folder.
- <img src=”/images/img_name.jpg”>: This is used to define respective is stored into the image folder of the root where the current web folder is located.
- <img src=”.. /img_name.jpg”>: This type tells the user, given image is stored exactly one level upwards from the current folder of the website.
Those file paths are used in the code whenever there is a need to add some external files like webpages, images, style files, script files, and more things.
While defining the file path, it’s always necessary to include the exact URL, proper file name, and exact image name with the proper extension. If all those things are properly included, then the included file or image will be displayed properly on the webpage.
The above syntax is divided into two types. One is for the Absolute file path, which is based on URL address. Another is for the Relative file path, where we can define the address of files and images by giving simple its name or folder path to access contents from it.
We will see both the types of the File path in detail in the following section, where it will demonstrate how it actually is going to work.
How does the file path work in HTML?
There are two types of file paths: Absolute File Path and another is Relative File Path.
The absolute file path is used whenever we are using a full URL address for defining the file path.
Syntax: src=”url”;
Example: Here is the actual code to define how Absolute file path code going to work in website structure:
<!DOCTYPE html>
<html>
<head>
<title>Absolute file path</title>
</head>
<body>
<img src="https://www.BeautyofNatur /image.png"
alt="My Image" style="width:400px">
</body>
</html>Whereas the Relative File path is used to define a specific path to the file where actually all images are located with respect to the current folder.
Syntax:
src="img_folder/img_name" or
src="/img_folder/img_name" or
src=""../img_folder/img_name orHere we are going to include an example which is having all possible ways to display file path using Relative File Path is as included bellows:
<!DOCTYPE html>
<html>
<head>
<title>Relative file path Demo Example</title>
</head>
<body>
<h4>Example showing file in same folder </h4>
<img src="images/Candle.jpg" alt="Image demo
"style="width:80px; height:80px; ">
<h4>Example showing file present in a folder above its
current folder </h4>
<img src="../images/Candle.jpg" alt="Image demo
"style="width:80px; height:80px; ">
<h4>Example showing file available in a folder, which is exactly located at root position of its current sub folder
</h4>
<img src="/images/Candle.jpg" alt="Image demo
"style="width:80px; height:80px; ">
</body>
</html>It’s always considered good practice to use a Relative file path rather than an absolute file path concept.
Examples of File Path in HTML
Here are the following examples mention below
Example #1
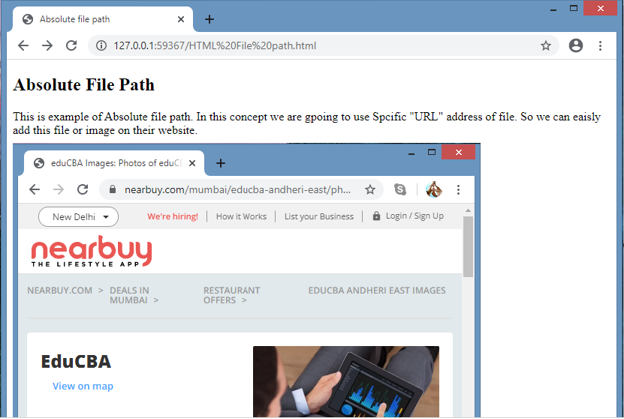
This is the example which going to show how Absolute File Path going to Work. Code for it as follows:
Code:
<!DOCTYPE html>
<html>
<head>
<title>Absolute file path</title>
</head>
<h2>Absolute File Path</h2>
<p> This is example of Absolute file path. In this concept we are going to use Specific "URL" address of file. So we can easily add this file or image on their website.</p>
<body>
<img src="https://www.nearbuy.com/mumbai/educba-andheri-east/photos/Photos.jpg" alt="Mountain">
</body>
</html>Output:

Example #2
Code:
<!DOCTYPE html>
<html>
<head>
<title>Relative file path Demo Example</title>
</head>
<body>
<h2>Relative File Path</h2>
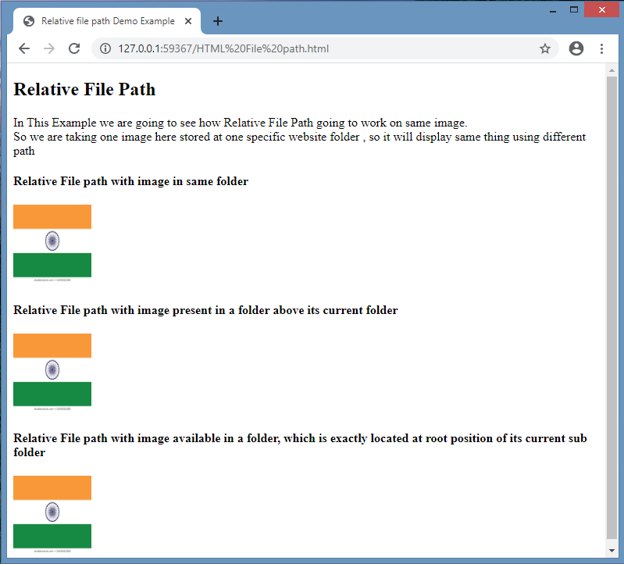
<p>In This Example we are going to see how Relative File Path going to work on same image.<br> So we are taking one image here stored at one specific website folder , so it will display same thing using different path</p>
<h4>Relative File path with image in same folder </h4>
<img src="images/flag.png" style="width:100px; height:100px; ">
<h4>Relative File path with image present in a folder above its current folder </h4>
<img src="../images/flag.png" alt="Image demo "style="width:100px; height:100px; ">
<h4>Relative File path with image available in a folder, which is exactly located at root position of its current sub folder</h4>
<img src="/images/flag.png" alt="Image demo "style="width:100px; height:100px; ">
</body>
</html>Output:

Example #3
Code:
<!DOCTYPE html>
<html>
<head>
<title>Relative file path Demo Example</title>
</head>
<body>
<h2>Relative File Path</h2>
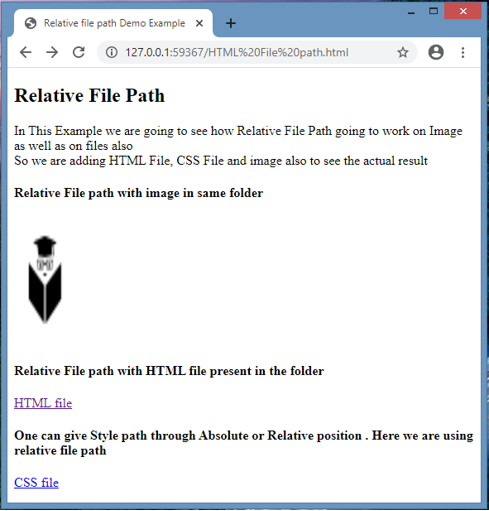
<p>In This Example we are going to see how Relative File Path going to work on Image as well as on files also<br> So we are adding HTML File, CSS File and image also to see the actual result</p>
<h4>Relative File path with image in same folder </h4>
<img src="images/EDUCBA.png" style="width:250px; height:150px; ">
<h4>Relative File path with HTML file present in the folder </h4>
<a href="index.html"> HTML file </a>
<h4>One can give Style path through Absolute or Relative position. Here we are using relative file path</h4>
<a href="main.css"> CSS file </a>
</body>
</html>Output:

Conclusion
From all the above information, we realised that the HTML file is used to define the address or path of files or images where they are actually stored in the website structure.
That file path is shown in two possible ways: Absolute File Path, where another is for Relative File Path, as we saw in the above information.
Recommended Articles
This is a guide to File Path in HTML. Here we discuss how does file path work in HTML along with the examples and outputs. You may also have a look at the following articles to learn more –