Updated March 28, 2023
Introduction to Frame Tag in HTML
An HTML frame tag is used to display multiple sites on a single web page in the form of sections. This tag allows designing a web page so that multiple web pages with different content can be combined and displayed individually on a single web page. This is achieved by dividing the single web page into different sections, which may be called a frame. The individual frames can be loaded separately. The frame tag is used along with the frameset tag, where frameset tags can be considered as container, and multiple frame tags in it will represent multiple sites.
Syntax:
The basic syntax of the frame tag is as below,
<frame src = "URL">The src attribute specifies the source of a file. The <frame> tag supports some other attributes, but src is the main attribute.
As mentioned, the <frame> tag is used with the <frameset> tag. The frameset can be considered as a collection of multiple frames where each frame will represent an individual site to be loaded on the same page. The frame tag will be used along with the frameset tag as below,
<frameset>
<frame src = " ">
<frame src = " ">
.
.
<frame src = " ">
</frameset>Note that the frameset tag has an end tag, but the frame tag has not.
Examples of Frame Tag in HTML
Examples of frame tag in html are given below:
Example #1 – Align frames Horizontally
There are three files frame1, frame2 and main.
Frame1.html
Code:
<!DOCTYPE html>
<html>
<head>
<title> Frame tag Example </title>
<style>
body {
text-align: center ;
background-color: rgb(120, 120, 120, 0.30 ) ;
}
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 300px;
width : 95%;
}
</style>
</head
<body>
<div class = "results">
<h2> frame tag in HTML </h2>
<h1> Frame 1 </h1>
</div>
</body>
</html>Frame2.html
Code:
<!DOCTYPE html>
<html>
<head>
<title> frame tag Example </title>
<style>
body {
text-align: center ;
background-color: rgb(120, 120, 120, 0.30 ) ;
}
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 300px;
width : 95%;
}
</style>
</head
<body>
<div class = "results">
<h2> frame tag in HTML </h2>
<h1> Frame 2 </h1>
</div>
</body>
</html>Main.html
Code:
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content=
"width = device-width, initial-scale = 1.0">
<title>
frame tag in HTML
</title>
<frameset cols = "50%, 50%" >
<frame src = "frame1.html" >
<frame src = "frame2.html" >
</frameset>
</head>
<body>
</body>
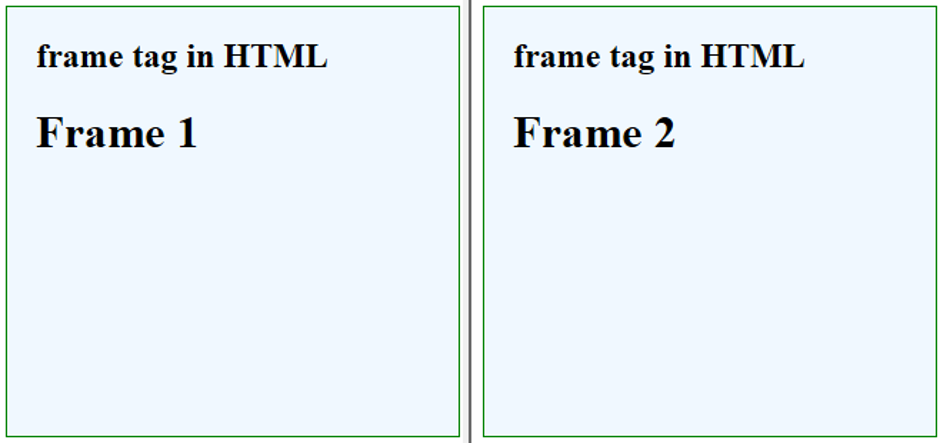
</html>Output: Here, we have used the cols attribute to specify them as a column, and the width of each frame has been set to 50%.
Example #2 – Align frames Vertically
There are Four files frame1, frame2,frame3, and main.
Frame1.html
Code:
<!DOCTYPE html>
<html>
<head>
<title> Frame tag Example </title>
<style>
body {
text-align: center ;
background-color: rgb(120, 120, 120, 0.30 ) ;
}
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 300px;
width : 95%;
}
</style>
</head
<body>
<div class = "results">
<h2> frame tag in HTML </h2>
<h1> Frame 1 </h1>
</div>
</body>
</html>Frame2.html
Code:
<!DOCTYPE html>
<html>
<head>
<title> frame tag Example </title>
<style>
body {
text-align: center ;
background-color: rgb(120, 120, 120, 0.30 ) ;
}
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 300px;
width : 95%;
}
</style>
</head
<body>
<div class = "results">
<h2> frame tag in HTML </h2>
<h1> Frame 2 </h1>
</div>
</body>
</html>Frame3.html
Code:
<!DOCTYPE html>
<html>
<head>
<title> Frame tag Example </title>
<style>
body {
text-align: center ;
background-color: rgb(120, 120, 120, 0.30 ) ;
}
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 300px;
width : 95%;
}
</style>
</head
<body>
<div class = "results">
<h2> frame tag in HTML </h2>
<h1> Frame 3 </h1>
</div>
</body>
</html>Main.html
Code:
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content=
"width = device-width, initial-scale = 1.0">
<title>
frame tag in HTML
</title>
<frameset rows = "30%, 30%, 30%" >
<frame src = "frame1.html" >
<frame src = "frame2.html" >
<frame src = "frame3.html" >
</frameset>
</head>
<body>
</body>
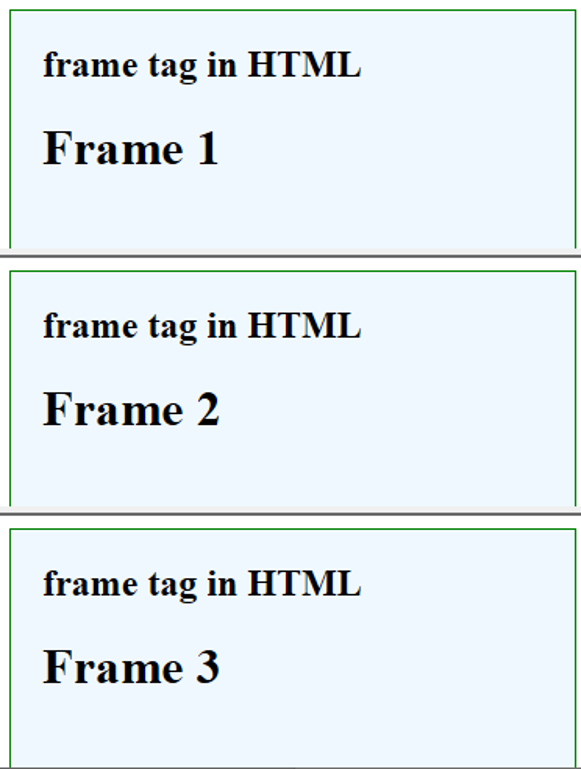
</html>Output: Here, we have used the cols attribute over the frameset tag to divide the frames horizontally, and the height has been mentioned in percentage.
Example #3 – Navigating different frames using links
For this example, three files, frame1.html, frame2.html, and frame3.html, are the same.
We will be using a name attribute with a frame tag.
Main.html
Code:
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content=
"width = device-width, initial-scale = 1.0">
<title>
frame tag in HTML
</title>
<frameset cols = "30%, * " >
<frame src = "menu.html" name = "menu" >
<frame name = "frame" >
</frameset>
</head>
<body>
</body>
</html>menu.html
Code:
<!DOCTYPE html>
<html>
<head>
<title> Frame tag Example </title>
<style>
body {
text-align: center ;
background-color: rgb(120, 120, 120, 0.30 ) ;
}
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : center;
height : 300px;
width : 95%;
}
</style>
</head
<body>
<div class = "results">
<h2> Menu </h2>
<a href = "frame1.html" target = "frame"> Frame 1 </a> </br> </br>
<a href = "frame2.html" target = "frame"> Frame 2 </a> </br> </br>
<a href = "frame3.html" target = "frame"> Frame 3 </a>
</div>
</body>
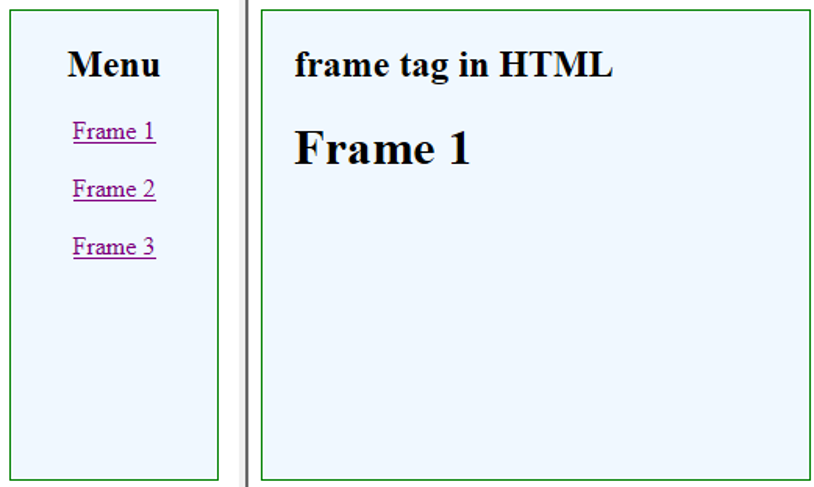
</html>Here In the frameset tag, we have divided two frames into a width of 30% for the first frame and the remaining all width for the second frame. The first frame will list out the menu in the form of hyperlinks. For the second frame, we have assigned a name for it, and in the menu.html, we have set the target as the frame name for every link. So, this link will direct the frame, and the content will be displayed on the same frame.
Output:
Recommended Articles
This is a guide to Frame Tag in HTML. Here we also discuss the introduction to Frame Tag in HTML along with appropriate syntax and respective examples. You may also have a look at the following articles to learn more –