Updated March 15, 2023

Difference Between Front End VS Back End
Do you want to be a developer at the front end or a back end? Understanding your career objectives at the beginning of a coding boot camp can narrow down the college that is best for you. Let’s take a look at the distinction between web development at the front end vs back end development about the programming languages you should know, which coding classes teach you, and how to expect your work as a web developer front end or back end!
Front End Web Development
Front-end developer manages everything you see first in your application, browser or on website. Front-end designers are responsible for a website look and feel. The front end’s development focuses primarily on what some may call the development ‘client’ side. JavaScript, Hypertext Markup Language, and CSS are front End languages. If you want to become a front-end developer, you don’t suppose to have a back-end developer’s skills. Sites generated by the designers in the front end will not interact in order to function with data stored in a database. The content is “fixed” so that large pieces of new information are not uploaded permanently. Small companies and restaurants generally have excellent examples of static websites.
Back End Web Development
Back end development refers to an application’s server-side and to everything between the database and the browser. The Back End Developer’s Code provides the browser with database data. Anything you can’t readily see with the eye is the back end developer’s job, like databases and servers. The position of back-end designer is often referred to as a web developer and programmer. Many back end designers are familiar with CSS and HTML front-end languages. Programming and Scripting languages used for the back-end development are Python, Ruby, Perl, PHP, .Net, etc. Back end, designers focus most on the reaction and speed of a site. Languages are used to create dynamic websites that are not like static websites because such websites store information in the database. The content of the site changes and updates continuously. Dynamic websites are such as yahoo, Facebook, Google and etc.
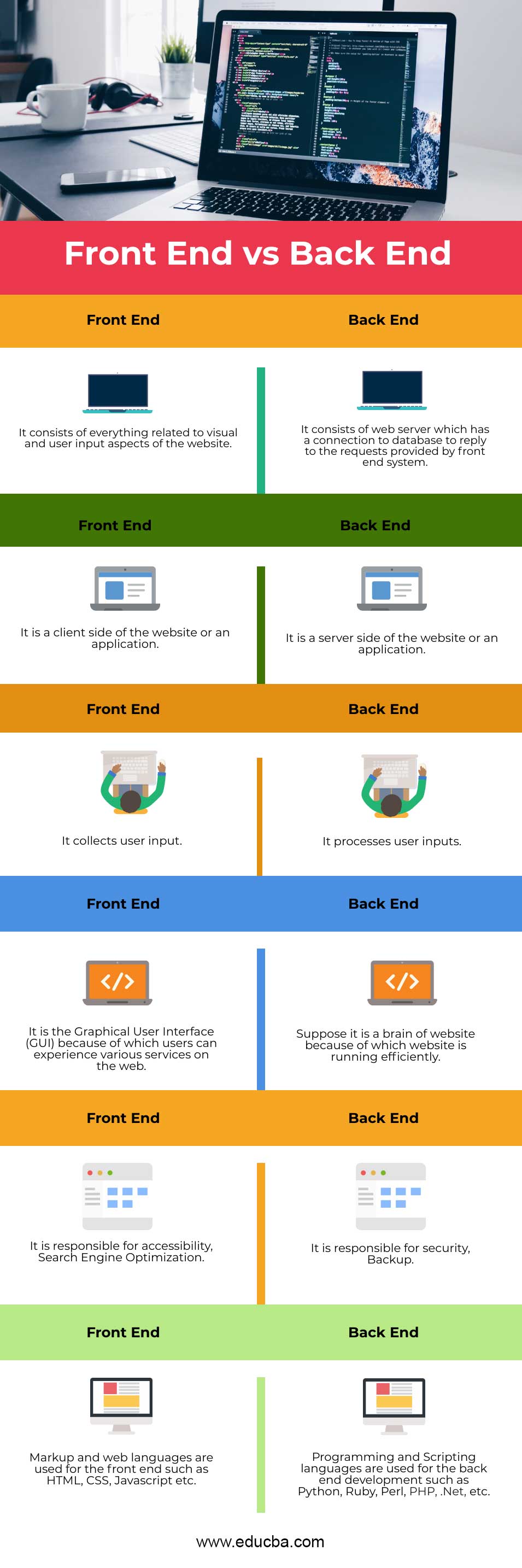
Head to Head Comparison Between Front End vs Back End (Infographics)
Below are the top 6 differences between Front End vs Back End:
Key Differences Between Front End vs Back End Development
Let us discuss some of the major differences between front end vs back end development:
- The front end is the Graphical User Interface (GUI). Users who interact, i.e. overall design, texts, videos, images, etc., can get access to various services such as navigating to different menus, searching for the products etc. On the other side, Users can not see the Back end, which handles how the website should function.
- The most common job title for front end web development is web designer, which designs layout, objects which represent the body of the website according to visual aspects, which must be easy for user accessibility. In addition, back end developers are responsible for proper functioning and fulfilling requests of the front end systems.
It makes sense, as it was understood that the two are divided. And there are no variations in the definitions. Perception is also important in the discussion between the front and back ends. That’s because the front end wasn’t always favored in comparison to the back end. - The development of the front end needs a different back end skill. While the back end is focused on logic and problems, the front end emphasizes usability and design. Therefore, the front end has often been rejected as the role of simply “prettying” software or websites.
- The ‘ front end ‘ and ‘ back end ‘ labels are no good reason. After all, they still deal with various elements of product development. Maintaining a certain level of separation means that developers do not have to worry about excellent quality in both disciplines. The lines blurring isn’t a bad thing. Our understanding of the significance of the front end is improved, and our products’ quality could improve.
Front End vs Back End Comparison Table
Let us discuss the topmost differences between Front End vs Back End.
| Front End | Back End |
| It consists of everything related to visual and user input aspects of the website. | It consists of a web server that has a connection to the database to reply to the requests provided by the front end system. |
| It is a client-side of the website or an application. | It is a server-side of the website or an application. |
| It collects user input. | It processes user inputs. |
| It is the Graphical User Interface (GUI) because of which users can experience various services on the web. | Suppose it is the brain of a website because of which website is running efficiently. |
| It is responsible for accessibility, Search Engine Optimization. | It is responsible for security, Backup. |
| Markup and web languages are used for the front end, such as HTML, CSS, Javascript, etc. | Programming and Scripting languages are used for the back end development, such as Python, Ruby, Perl, PHP, .Net, etc. |
Conclusion
This has made it clear to many of you when you talk about the internet’s front and back ends and when you speak of design instead of growth. It is essential that we are aware of what part of the item we actually discuss, in order for everyone to have excellent conversations and to cooperate on excellent products.