Introduction to GIMP GIF
GIF stands for Graphics Interchange Format, which works as a video file but has file extension as an image file that means when you open it, you will see a looped animation on it rather than is the image. In GIMP, you can create it by arranging scenes of any animation on different layers in sequence, or you can have text animation or shape animation by having them on different layers of GIMP. You just have to arrange them in that sequence in which you want to show them on your gif. We will also understand export parameters and their features for creating gif of our sequenced layers. So let us analyze every aspect of it. In this topic, we are going to learn about GIMP GIF.
How to create GIF in GIMP?
You can have images or draw shapes or text on a different layer for making gif in GIMP. We will understand it by creating some geometrical shapes of different colors and sizes on different layers. So for that, let us have a document of 200 x 200 px size. We take the smaller size of the document for gif so it can work properly and has not large file size.
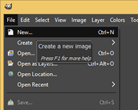
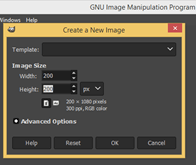
Go to the File menu of the menu bar and click on then go to ‘New’ option of scroll down list and set size in the dialog box as 200 x 200 then hit Ok.
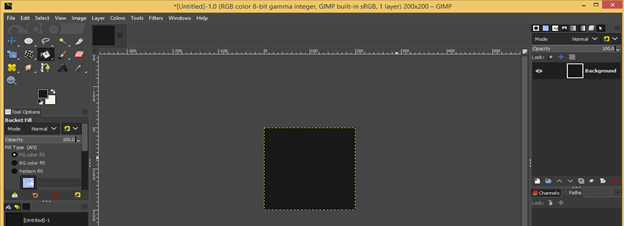
Now we will have our document of the desired size here. I will fill the background layer with black color. You can fill it with your desired color.
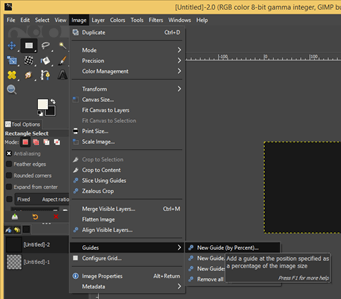
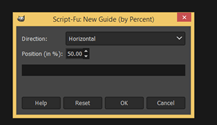
Now let us have guidelines for having the center of this document. For horizontal and vertical guide got to the Image menu of the menu bar and click on it, then go to the Guides option and click on the New Guide (by percent) option of the new scroll down list. Choose a horizontal option with 50 % in the dialog box and repeat this to choose the vertical option with 50% in the open dialog box.
And we will have our guidelines here and will have the center of the document at the crossing of these two layers. Now take the Rectangle Select Tool from the tool panel of GIMP or press the R button as short cut key.
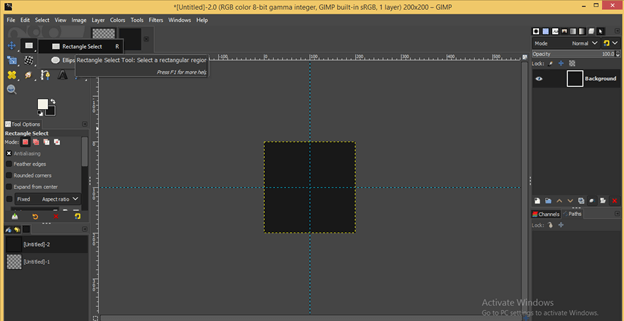
Draw a square like this by using the rectangle select tool and move it at the center (at the crossing of guides) of the document.
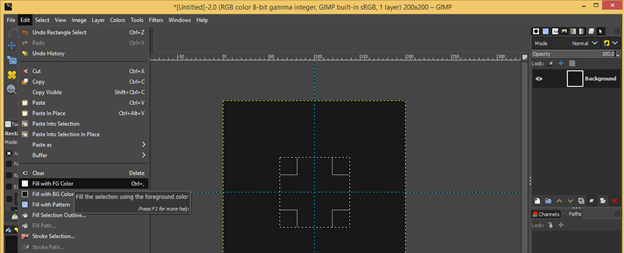
Fill this rectangle with white color. For filling it, set white as the foreground color of the color box and go to the Edit menu, then click on Fill with FG color option of scroll down list.
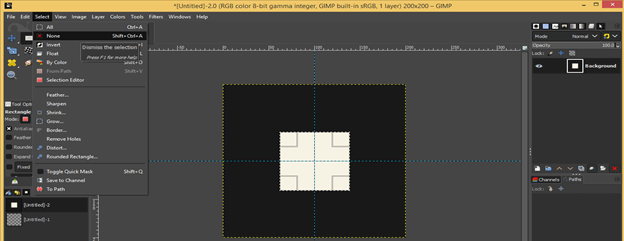
Disable selection around this rectangle. For this, click on the None option of scroll list of Select menu of the menu bar.
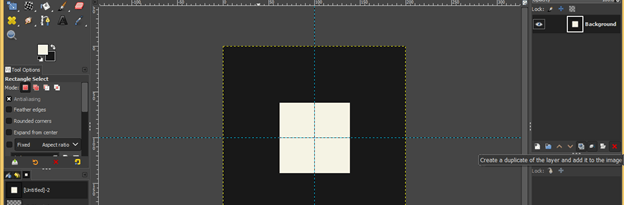
Now make a duplicate layer of this layer by click on the Create duplicate button of the layers panel of GIMP, which is at the bottom of the Layers panel.
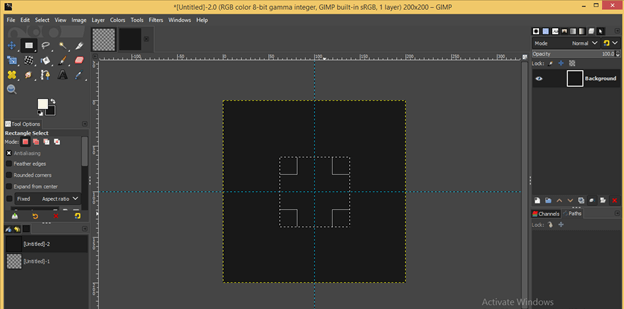
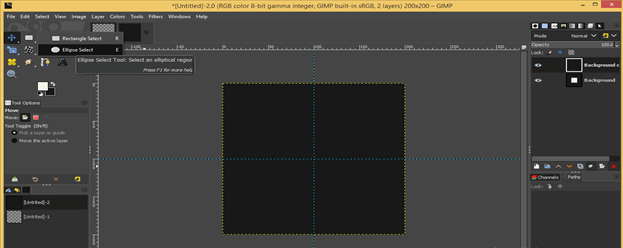
And delete square from the duplicate layer. For deleting it select it and hit on the delete button on the keyboard. Now take Ellipse select tool from tool panel of GIMP or press E button as short cut key.
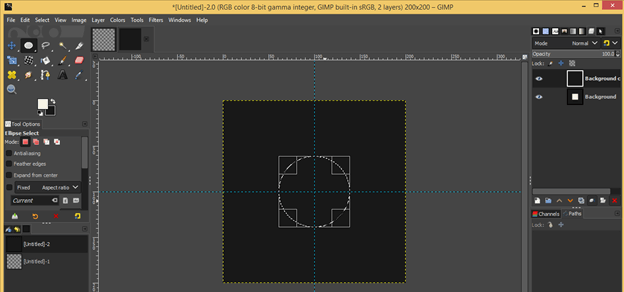
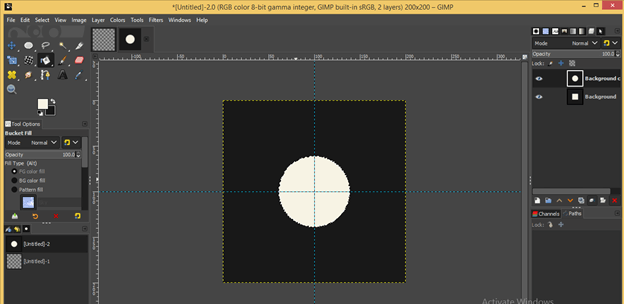
Draw a circle almost the same size as the square which we draw on the previous layer and move it at the center of the document.
Fill it with white color. You can use the bucket tool of the tool panel also for fill color in this circular selection. Just set your desired color as the foreground color of the color box and take the bucket tool from the tool panel, then make click on the circular selection with this tool to fill it up.
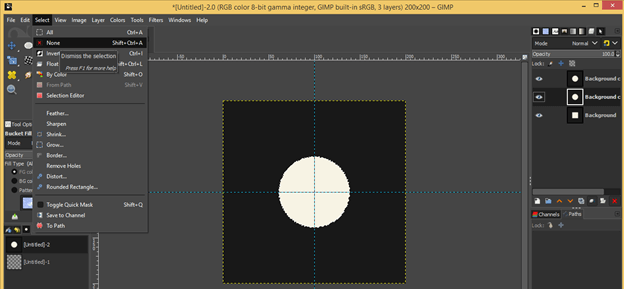
Disable selection by click on the ‘None’ option of the select menu of the menu bar and again make a duplicate layer of it by click on the Create duplicate button.
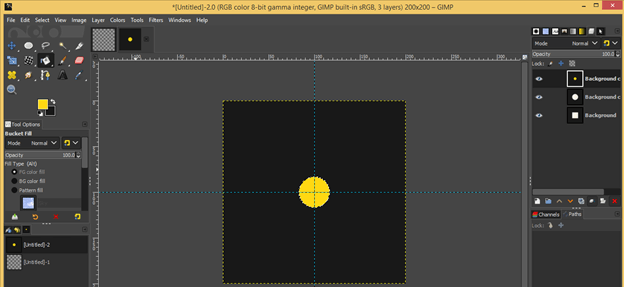
This time we will make a circle of smaller size by using the same ellipse tool and fill it with yellow color. You can fill it with your desired color.
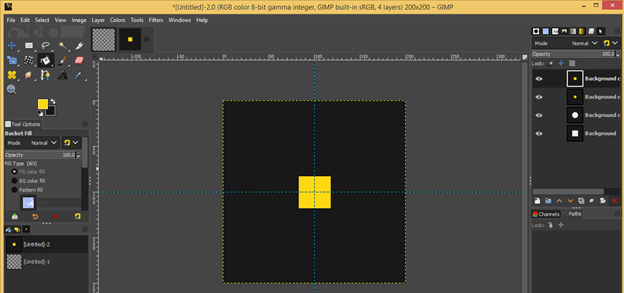
Make one more duplicate layer by the same method and draw a square again (by using a rectangle select tool) of a smaller size than the previous square with yellow color as its fill color. You can go with another color also.
Now go to the layers panel of GIMP and arrange your layer in sequence in which you want to show them in a gif file. Arrange them from top to bottom in the layers panel. You can give a number like the name of your layers for a better arrangement of them if you have several layers. I will arrange my layer in this sequence.
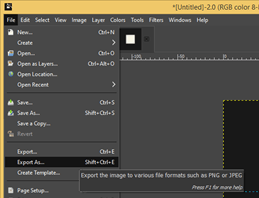
Now click on the File menu of the menu bar, and a scroll-down list will be open; then click on the ‘Export As’ option of scroll down list or press Shift + Ctrl + E as short cut key.
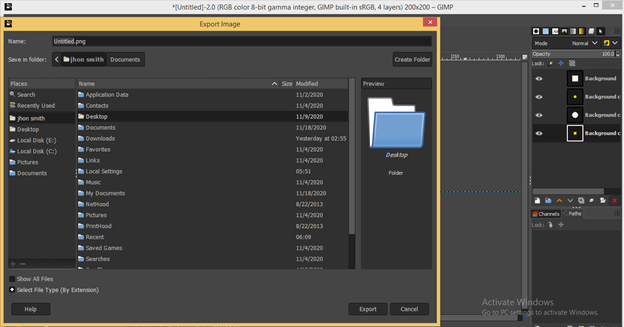
We will have an Export Image dialog box like this. Here, name your gif file as per your choice and choose the location you want to save on your computer. I will save it on the desktop of my computer.
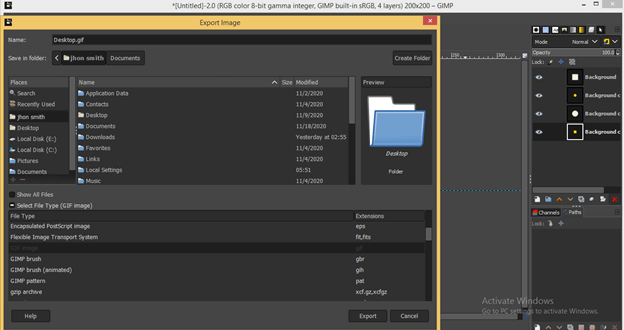
Now click on the ‘Select File Type’ option of this dialog box and choose gif extensions as file extension from the file type list, then hit on Export button of this dialog box.
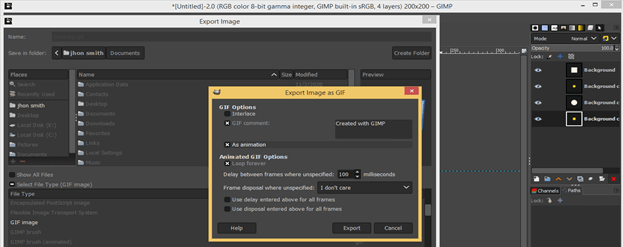
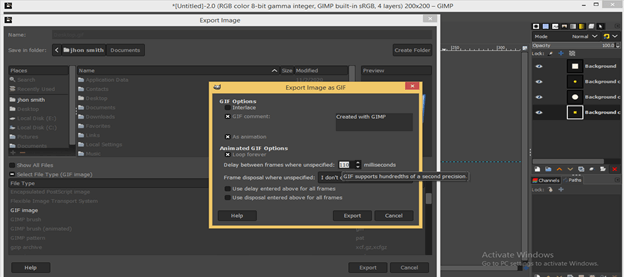
A new dialog box will be open. Enable the ‘As animation’ option in this dialog box for making gif animation of your selected layers.
You can choose the time gap between transitions of sequenced layers. Once you set all parameters of this box, hit the Export button.
And now, when we open our gif file from our saved folder or location, we will have a transition between shapes which we have drawn on separate layers of GIMP. The transition between them will be continuous because it is a looped cycle.
This way, you can create a GIF file in GIMP of your own image file or any shape file with your desired transitions.
Conclusion
This was an example of creating a gif in GIMP, and I think now you can properly understand how you can create a gif by using an image or shape or text on a different layer? You can also make several changes in its parameters for getting a better result in this feature.
Recommended Articles
This is a guide to GIMP GIF. Here we discuss How to create GIF in GIMP, along with the example of creating gif in GIMP. You may also look at the following articles to learn more –