Introduction to GIMP resize image
Resize image term can understand by the scaling up or down width and height of an image for a different type of end-use purposes of that image so, in GIMP, we use resize features and tools for resizing of image with a lossless property of image quality. We will also get knowledge about the interpolation word, which is a very important term during resizing of the image. We resize image for two purposes: there are two platforms where you will use your resized image; the first one is on a web page and the second one is for print purpose. Both have different settings so let us discuss them.
How to resize image in GIMP?
In the introduction part of this article, you heard a new word which was Interpolation. When you scale up or scale down any image, it loses some quality due to pixel losses, so the transition between resizing of image is called interpolation. We will learn some option through which we can have maximum command on not to lose the quality of our image or have less pixelating effect during resizing.
Now take an image which is taken by the camera. You can download it from the internet. I take this image; it has a very large size; you can see the size of the image at the top of the user screen, which is 4032 x 1908.
Methods of resize an image in GIMP
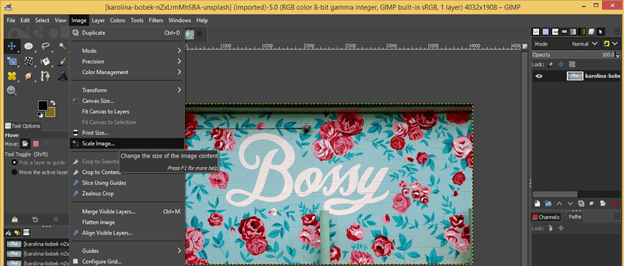
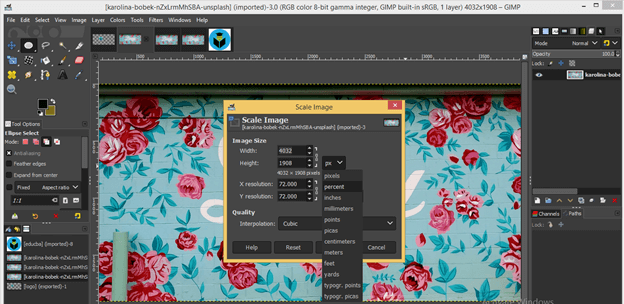
We have two ways to resize an image in GIMP. The first is to go Image menu of the menu bar and click on the scale image option of scroll down list.
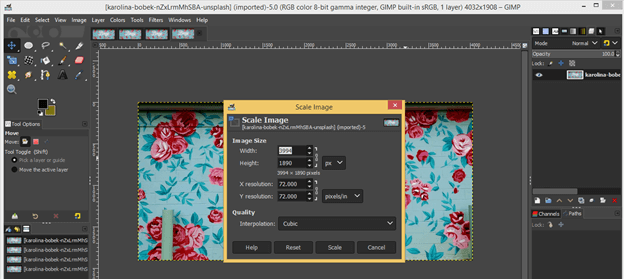
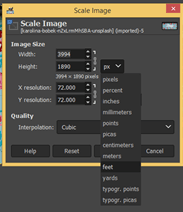
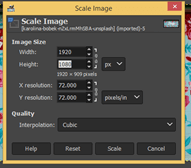
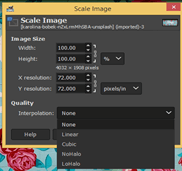
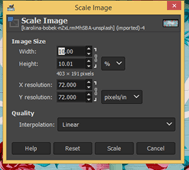
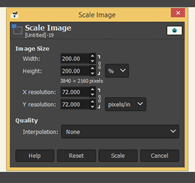
And you will have this type of scale image dialog box. You can change the value of width and height of this image by entering a value of them.
If you want to change the width and height of the image separately, then uncheck the Chain link.
You can choose a unit during this process from this option.
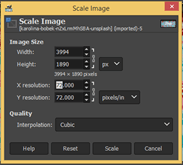
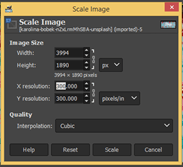
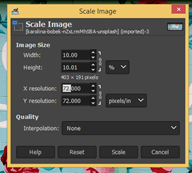
We also have a resolution for web and print purpose for our image. We generally use 72 pixels/in for web purpose and 300 pixels/in for the print purpose. We, for print, use more pixel/in to preserve image quality and not get pixelate much.
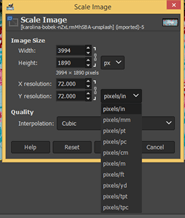
You can also choose a resolution unit from this list.
I will take 1920 x 1080 as the scale value for this image and hit on ok button.
And it will scale down like this.
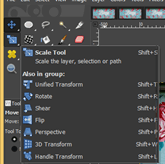
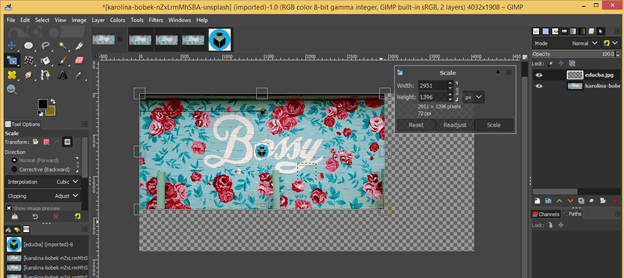
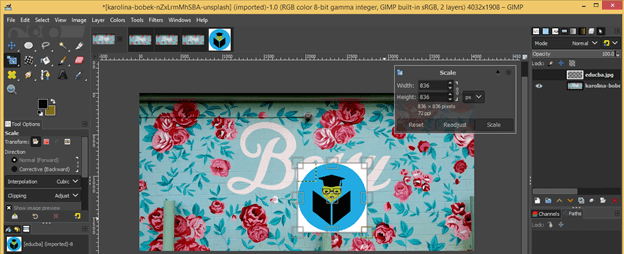
The next method is to go to the tool panel and take the scale tool.
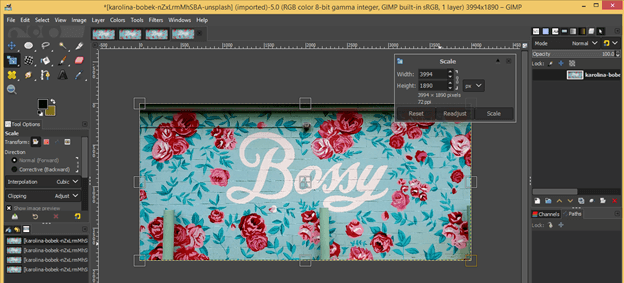
And click on the image. Once you click on the image, you will have a scale bounding box around your chosen image with a scale parameter box.
You can enter any value here through keyboard entry.
Or just hold any anchor point of the bonding box with the mouse button and starts to resize your image. You can scale it up or scale it down. The proportion of width and height of the image will be maintained because the chain-link button is On.
If you want to change width or height separately, then off chain-link button.
And change width or height according to you.
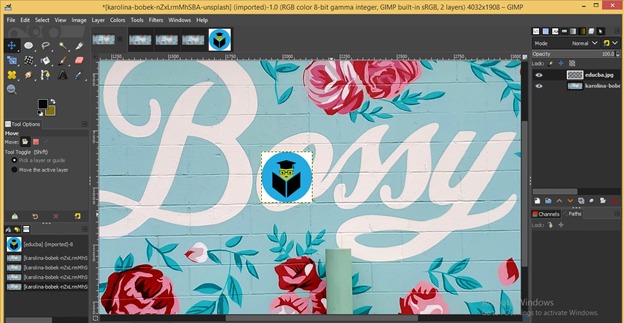
Now let us have a logo on this image on a new transparent layer. I have this EDUCBA official logo for this purpose, and I want to place it at the corner of this image, but how can I resize it? Let us find out.
Now choose any one of resizing image option which we discussed above.
I will take the scale tool and make click on the logo image, but you will notice we haven’t any resizing bounding box around our EDUCBA log. In fact, it gives us a bounding box around the image, although we have our logo layer selected.
So what to do now? It is just a simple choose Layer option in the parameters panel of scale too.
Now again, click on the image and this time, it will select our logo for resizing. Now I am free to resize my logo.
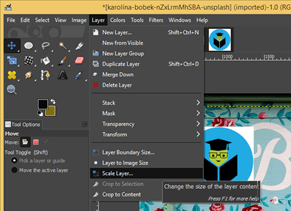
You can also do this by choosing the Scale layer option from the Layer menu of the menu bar.
Lossless resizing of image:
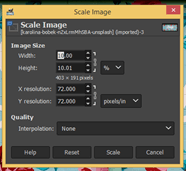
Let us find out how we can reserve the maximum quality of our image during resize our image. Now choose the scale image option from the Image menu and choose the percentage option in-unit option of width and height of this box.
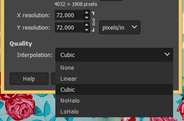
Now the term Interpolation has come. We have a number of option for interpolation. In this list, from top to bottom, you will have better quality management with each option. So let find the effect of each one of this list.
First, choose the None option, and I will scale down this image as 10% of its original size.
I will take 72 as pixels/in.
It will scale down like this.
Now zoom this out up to 550 percent, and you can see it goes pixelated.
Now choose the Linear option with the same scaling percentage.
See, it has better quality than the None option.
Cubic will also give you almost the same effect as Linear.
Now let us see the effect of NoHalo and LoHalo. Repeat all the steps above for both options with 10 % scaling down and 550 % of zoom in. Here you will find the almost same result in both options, but these two will give you a much better result in comparison with the above three options.
Now let us scale up the EDUCBA logo and see the effect of None and NoHolo interpolation options.
I will scale it up to 200 % of its original size.
This is an effect of the None option of scaling up of this logo. It starts pixelating a little bit because we just take 200 %. Scaling will depends on your computer system space.
Now do the same for the NoHalo option.
See the effect. It has a much better result.
This way, you can resize any image for different purposes with a lossless feature.
Conclusion
Wasn’t it a very good feature of GIMP software because it helps you in many ways for having a perfect size of your image for different platforms. Now go through the different parameters of resizing image tools and feature of this software for getting more and more knowledge about it.
Recommended Articles
This is a guide to GIMP resize image. Here we discuss the different parameters of resizing image tools and features of this GIMP resize image to get more knowledge. You may also have a look at the following articles to learn more –