Updated March 31, 2023

Introduction to Graphics in Java Swing
The swing concept is introduced in Java 1.2 version onwards. This swing is used to develop standalone applications. Swing graphics can be done by using Graphics class. This Graphics class is the abstract base class for all graphics applications and it allows an application to draw components that are compatible with various devices. The Java Graphics objects group(combined) the state information which is necessary for the basic rendering operations which Java supports. The state information includes below some of the properties. The component object which references to draw.The current color, clip, font, logical pixel operation like XOR or Paint. In this topic, we are going to learn about Graphics in Java Swing.
The graphics context provides the capabilities of drawing onto the screen. The graphics context maintains above-discussed states such as the font and color used in drawing and communicating with the underlying operating system for drawing. In Java, custom painting is available in java.awt.Graphics class. To make use of it we must import this package. This package also contains graphics manageable methods and also this package provides device-independent methods for drawing texts, figures, and images.
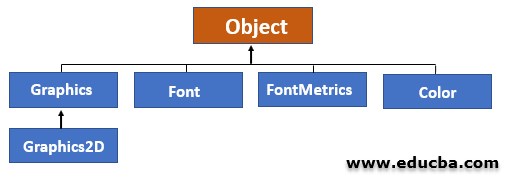
Hierarchy of Graphics Class
Constructor & methods
Graphics(): It is used to create an object by using the new keyword.
Frequently used methods:
- drawString(String str, int x, int y): It is used to draw a given string within the coordinates.
- drawRect(int x, int y, int width, int height): It is used to draw a rectangle with given width and height.
- drawLine(int x1, int y1, int x2, int y2): It is used to draw a line with x1, y1, and x2, y2 points.
- drawImage(Image img, int x, int y, ImageObserver observer): It is used to draw the image.
- drawArc(int x, int y, int width, int height, intstartAngle, intarcAngle): It is used to draw an elliptical or circular shape.
- fillArc(int x, int y, int width, int height, intstartAngle, intarcAngle): It is used to fill the circular shape or elliptical shape arc.
- setColor(Color c): It is used to set given color.
- setFont(Font font): It is used to set specified font.
- fillRect(int x, int y, int width, int height): It is used to fill the rectangle with the given color by provided coordinates and width, height to the rectangle.
- drawOval(int x, int y, int width, int height): It is used to draw an oval shape with the given width and height.
- fillOval(int x, int y, int width, int height): It is used to fill the oval shape with the color and specified width and height.
Examples of Graphics in Java Swing
Here are the following examples mentioned below.
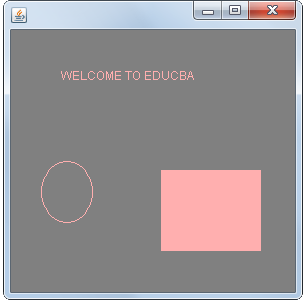
Example #1 – Drawing Rectangle and Oval shape
Code:
//package com.graphics.swing;
//importing required packages for graphics
import java.awt.*;
import javax.swing.JFrame;
//extending Canvas class into our own class
public class GraphicsDemo extends Canvas {
private static final long serialVersionUID = 1L;
//paint method for drawing graphics
public void paint(Graphics graphics) {
//adding the string to graphics
graphics.drawString("WELCOME TO EDUCBA", 50, 50);
//setting background color as gray
setBackground(Color.GRAY);
//Drawing rectangle shape
graphics.fillRect(150, 140, 100, 81);
//Drawing oval shape
graphics.drawOval(30, 131, 51, 61);
//setting object color
setForeground(Color.pink);
}
public static void main(String[] args) {
//creating graphics demo object
GraphicsDemo graphicsDemo = new GraphicsDemo();
//creating frame object
JFrame jFrame = new JFrame();
//adding graphics to the frame to display
jFrame.add(graphicsDemo);
jFrame.setSize(300, 300);
// f.setLayout(null);
jFrame.setVisible(true);
}
}Output:
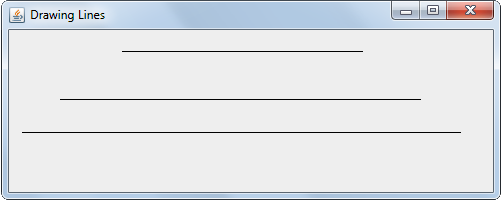
Example #2 – Draw lines using Graphics2D class
Code:
//package com.graphics.swing;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.geom.Line2D;
import javax.swing.JFrame;
import javax.swing.SwingUtilities;
// A Swing application extends javax.swing.JFrame
@SuppressWarnings("serial")
public class LinesDrawing extends JFrame {
public LinesDrawing() {
//Setting title to the application
super("Drawing Lines");
//set the size of the application
setSize(500, 200);
//set exit on close when close the application
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
//drawLines method for drawing lines
void drawLines(Graphics graphics) {
//creating 2d graphics
Graphics2D graphics2d = (Graphics2D) graphics;
//draw a single line
graphics2d.drawLine(121, 51, 361, 51);
//draw double line
graphics2d.draw(new Line2D.Double(59.3d, 99.9d, 419.2d, 99.89));
//draw a float line
graphics2d.draw(new Line2D.Float(21.51f, 132.51f, 459.51f, 132.51f));
}
//paint the graphics
public void paint(Graphics graphics) {
super.paint(graphics);
//calling drawLines method from paint method
drawLines(graphics);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
//set the LinesDrawing visible
new LinesDrawing().setVisible(true);
}
});
}
}Output:
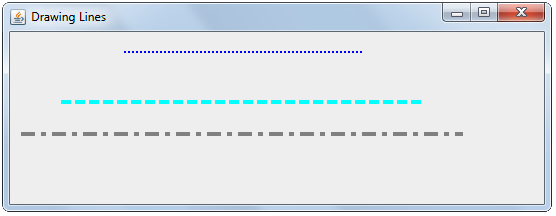
Example #3 – Dashed Lines with Graphics
Code:
//package com.graphics.swing;
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Stroke;
import java.awt.geom.Line2D;
import javax.swing.JFrame;
import javax.swing.SwingUtilities;
// A Swing application extends javax.swing.JFrame
@SuppressWarnings("serial")
public class LinesDrawing extends JFrame {
public LinesDrawing() {
//Setting title to the application
super("Drawing Lines");
//set the size of the application
setSize(550, 210);
//set exit on close when close the application
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
}
//drawLines method for drawing lines
void drawLines(Graphics graphics) {
//creating 2d graphics
Graphics2D graphics2d = (Graphics2D) graphics;
//adding blue color to the dashed line
graphics2d.setColor(Color.BLUE);
//dashed lines creation
float[] pattern1 = {2f, 2f};
Stroke dashingStroke1 = new BasicStroke(2f, BasicStroke.CAP_BUTT,
BasicStroke.JOIN_MITER, 1.0f, pattern1, 2.0f);
graphics2d.setStroke(dashingStroke1);
graphics2d.drawLine(120, 50, 360, 50);
//adding cyan color to the dashed line
graphics2d.setColor(Color.CYAN);
//continued dashed lines creation
float[] pattern2 = {10f, 4f};
Stroke dashingStroke2 = new BasicStroke(4f, BasicStroke.CAP_BUTT,
BasicStroke.JOIN_MITER, 1.0f, pattern2, 0.0f);
graphics2d.setStroke(dashingStroke2);
graphics2d.draw(new Line2D.Double(59.2d, 99.8d, 419.1d, 99.8d));
//adding gray color to the dashed line
graphics2d.setColor(Color.GRAY);
//non continued dashed lines creation
float[] pattern3 = {10f, 10f, 1f, 10f};
Stroke dasingStroke3 = new BasicStroke(4f, BasicStroke.CAP_SQUARE,
BasicStroke.JOIN_MITER, 1.0f, pattern3, 0.0f);
graphics2d.setStroke(dasingStroke3);
graphics2d.draw(new Line2D.Float(21.50f, 132.50f, 459.50f, 132.50f));
}
//paint the graphics
public void paint(Graphics graphics) {
super.paint(graphics);
//calling drawLines method from paint method
drawLines(graphics);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
//set the LinesDrawing visible
new LinesDrawing().setVisible(true);
}
});
}
}Output:
Conclusion
Swing Graphics is used to draw the object shapes on the screen. Swing Graphics is present in java.awt.Graphics package. Graphics are used to draw rectangle, lines, ovals, etc. shapes.
Recommended Articles
This is a guide to Graphics in Java Swing. Here we discuss the Hierarchy of Graphics Class with Constructor and Examples of Graphics in Java Swing along with the outputs of the code. You may also look at the following articles to learn more –