Updated February 17, 2023

Introduction to Gulp Browser-sync
We know that gulp is used to automate the different tasks such as CSS and HTML as well as it also provides the support to merge the other files as per our requirement and compile SASS files. Furthermore, the gulp supports browser-sync support with front-end workflow, which means we can reload the specific task or event as per our requirement. During the synchronization process, Gulp informed all browsers about the changes. During the synchronization process, browser-sync takes care of CSS after finishing compiling. Here we make sure we call the stream() method after the gulp.dest.
Overview of Gulp Browser-sync
Browsersync is the most powerful tool used to perform testing on our specific website in a real-time environment. It works with a local server and syncs with our local browser. After that, whenever we make changes in our code or we can say that files, it will automatically reload the browser. Utilizing Browsersync will assist you with coding quicker and all the more effectively. An amazingly accommodating apparatus any web engineer ought to know how to use. Reload determines the progressions in the record framework. The BrowserSync is utilized to observe all HTML and CSS documents in the CSS catalog and plays out the life reload to the page in all programs at whatever point records were changed. BrowserSync makes the work process quicker by synchronizing Urls, associations, and code changes across various gadgets.
Swallow is a request line task runner for Node.js. Swallow lets us mechanize cycles and get excess things done without any problem. Gulp is not equivalent to other task runners because it uses Node streams, directing yield beginning with one endeavor as data and then onto the following. It simply needs to scrutinize a record once, then processes it through various tasks, and in conclusion, form the outcome report. BrowserSync is an incredible asset you can use with Gulp or Grunt to further develop your improvement work process with efficient synchronized program testing. Not long from now, you will not need to revive the page each time you change something in your code. When you save a record in your venture organizer, it will do it for you. Present-day web improvement has numerous tedious assignments like running a nearby server, minifying code, enhancing pictures, and preprocessing CSS; the sky’s the limit. This text examines Gulp, a forming apparatus for robotizing these errands. It is more limited, less complex, and quicker when contrasted with another assignment.
Gulp Browser-sync Configuring
Let’s see how we can configure browser sync in a gulp, but before that, we must consider prerequisites as follows:
First, we need to check whether Node is installed or not on our local machine, and the second thing is the installation of Gulp with a command-line interface.
Let’s assume we already have node.js, and if we want to install Gulp, then we need to use the following command.
Code:
npm install --global gulp-cliIn the next step, we need to install gulp, browser-sync, and Bootstrap, including all dependencies, with the help of NPM as follows.
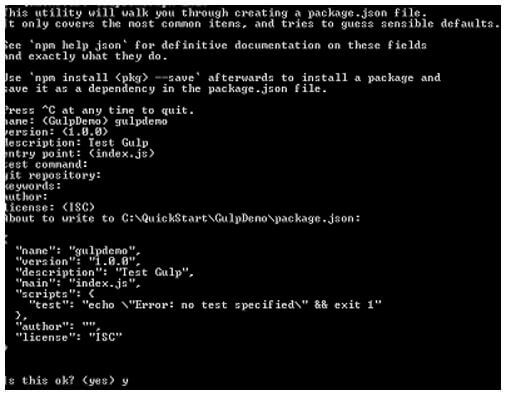
In the very first step, we need to create a package.json file by using the following command as follows:
Code:
npm initExplanation:
- Here we get some question list relevant to the application, and finally, we created a package.json file under the root folder. This newly created file stores all the dependencies.
- For reference, you can see the following screenshot as follows.
The created JSON format we can see in the below structure is as follows.
Code:
{
"emp_name":"Jenny",
"Dept":"HR",
"emp_id":"10",
"scripts":{
"status":"echo\"Error Message: No employee added\ " && exit 2"
},
}After that, we need to install the dependencies using the following command.
Code:
npm install browser-sync gulp gulp-sass --save-devExplanation:
- Using the above command, we can install BrowserSync and Gulp; here –save-dev is used to add development dependencies in a created JSON file.
In the gulp command line, we need to create the local server to watch the SASS file modification and compile it with CSS. So first, we need to create the file in the root folder called gulpfile.js; inside the file, we need to add different commands and the following code.
Code:
var gulp = require('gulp');
var browserSync = require('browser-sync').create();
var sas = require('gulp-sass');
gulp.task('sas', function() {
return gulp.s("C:Gulp/Demo/*.scss")
.pipe(sass())
.pipe(gulp.dest("C:Gulp/Demo/css"))
.pipe(browserSync.stream());
});
gulp.task('ser', gulp.series('sass', function() {
browserSync.init({
ser: ". C:Gulp/Demo/"
});
gulp.watch("C:Gulp/Demo/scss/*.scss", gulp.series('sass'));
gulp.watch("C:Gulp/Demo/*.html").on('change', browserSync.reload);
}));
gulp.task('default', gulp.series('ser'));Now we need to set up to launch the Bootstrap workflow by using the following command as follows.
Code:
npm install bootstrap --saveIn the next step, we need to launch the local server with the help of BrowserSync and Gulp.
How to Set up Browser sync in a Gulp?
Let’s see how we can set up gulp browser-sync with an example as follows:
First, we need to add the plugin, or we can add dependency inside the configuration file by using the following syntax as follows:
Code:
var bSync = require('browser-sync').create();You want to make the task for BrowserSync to work with a server utilizing Gulp. Since you are running a server, you want to tell BrowserSync about the foundation of your server. Here, we involve a base index as a build.
Code:
gulp.task('bSync', function(){
browserSync.init({
ser:{
Dir: build}})
})If we want to add a new style to the browser, we need to use a CSS file per our requirement.
Now run the browser-sync and monitor the tasks for checking reloading changes; there are two options to run and watch. The first option can use a separate command line window, or we can use a single command line window to run and monitor the changes.
So if you want to use a single command line window, then use the following command as follows:
Code:
gulp.task('bydefault', ['browserSync', 'style'], function (){
gulp.watch(' C:Gulp/Demo/style /*.css', ['style']);
});Explanation:
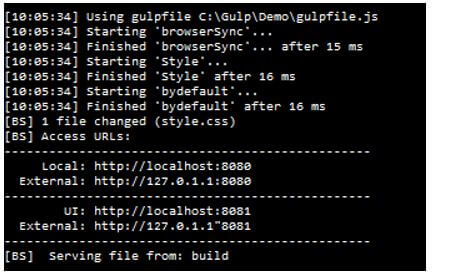
- After executing the above command, we can get the result into the command line, as shown in the screenshot below.
Output:
Conclusion
With the help of the above article, we saw Gulp browser-sync. From this article, we saw basic things about Gulp browser-sync, and we also saw the integration of the Gulp browser-sync and how we use it in the Gulp browser-sync.
Recommended Articles
This is a guide to Gulp Browser-sync. Here we discuss the introduction, gulp browser-sync configuring, and how to set up the browser. You may also have a look at the following articles to learn more –