Updated March 29, 2023

Definition of Gulp File Include
We know that gulp basically used to automate the website task as per the developer requirement such as can consider preprocessing CSS code, minifying JavaScript, and reading. It provides different kinds of features to the developer; the gulp file included is one of the features used to monitor the overall process. Sometimes we need to include the block inside the HTML file then we can include it easily and that file is present inside the folder where development is done. For implementation, we need to add the package of files included by using npm.
Overview of Gulp File Include
Gulp is a cross-stage, streaming assignment sprinter that allows engineers to robotize numerous improvement errands. At an undeniable level, gulp peruses documents as streams and lines the streams to various undertakings. These undertakings are code-based and use modules. The undertakings alter the documents, building source records into creation documents,
src() can likewise be put in a pipeline to add records to the stream in view of the given globs. The extra documents may be accessible for changes later in the stream. Assuming that globs cross over, the documents will be added in the future.
By and large, a site or a JavaScript application contains a few JavaScript documents. What’s more, the program should get those records from the server to stack the page totally. Downloading more records takes additional time as the program needs to send more HTTP demands.
Whenever we make sites, we are continuously attempting to convey the most ideal experience. This incorporates having our website pages show quickly. Some time ago, this implied having every one of our styles in one CSS document.
All Gulp setup goes in a record called gulpfile.js situated at the foundation of the undertaking. The example for composing assignments is that you first burden a module you’re going to utilize and afterward characterize an undertaking that depends on that module.
Gulp is very module-driven; to achieve something, you want to know which module to utilize. Normally, a solitary module has a solitary reason, and all the modules are simply customary JavaScript.
While this made our site pages load quicker, it made keeping up with the CSS document a night-female. Nowadays we can utilize numerous CSS documents for better association and afterward concat (significance consolidation or join) the records together into one enormous record. Let’s expect that we have two separate CSS documents in our construct/CSS envelope. We will utilize a gulp module to concat all our CSS documents in the style envelope.
How to use gulp file include?
Now let’s see how we can use the file including as follows. First, we need to confirm all setup and installation of gulp with the help of the following command.
node -v
Explanation
By using the above command we can see the installed version of Node.js, after execution we can see the result in the following command as follows.
In the command line prompt, enter the accompanying order to show the variant of npm (Node.js bundle chief) which is utilized to introduce modules. It will show the introduced Node.js form with help of the below command.
npm -v
Explanation
After execution of the above command, we can see the currently installed version of npm on our machine as shown in the below screenshot.
Now we successfully installed the Node.js, now we need to install the gulp by using the below command as follows.
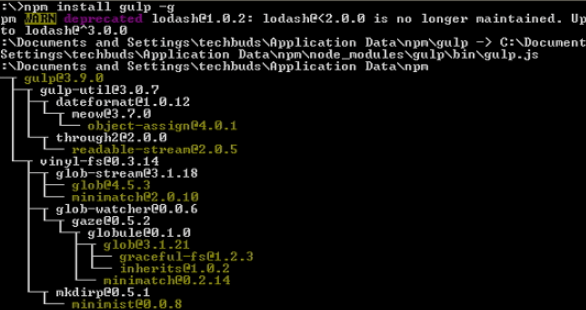
npm install gulp -g
Explanation
In the above command, we use g for a flag that ensures gulp is globally available for all projects. After entering the above command we get the following screen as shown in the below screenshot.
For verification of gulp, we need to run the below command as follows.
gulp –v
Explanation
After execution of the above command, we get the currently installed version of a gulp as shown in the below screenshot.
We can install the gulp file with the help of the below command as follows.
npm i gulp-file-include
Now let’s see an example as follows.
Let’s consider the below html,
<!DOCTYPE html>
<html>
<body>
@@include('./sample.html')
@@include('./demo.html', {
"studname": "Jenny",
"rollno": 011,
"site": {
"g": "google.com/include",
"sa": "demowebsite.com/include"
}
})
</body>
</html>Explanation
In the above html file name as home.html we write code including to different html files such as sample and demo with prefixes as shown.
Now create a .js file and write the following code as follows.
const file = require('gulp-file-include');
const gulfp = require('gulp');
gulp.task('fincludefunction', function() {
gulp.src(['home.html'])
.pipe(fileinclude({
prefix: '@@',
basepath: '@file'
}))
.pipe(gulp.dest('./'));
});Explanation
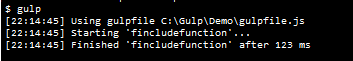
Now run the above code by using the gulp command. The end result of the above implementation is shown in the below screenshot as follows.
Now we can see the home.html file for more details as follows.
<!DOCTYPE html>
<html>
<body>
@@include('./sample.html')
@@include('./demo.html', {
"studname": "Jenny",
"rollno": 011,
"site": {
"g": "google.com/include",
"sa": "demowebsite.com/include"
}
})
@@include('./demo.html', {
"studname": "Jenny",
"rollno": 011,
"site": {
"g": "google.com/include",
"sa": "demowebsite.com/include"
}
})
</body>
</html>Gulp File Includes a Module
Buffering mode is the default and loads the record contents into memory. Modules as a rule work in buffering mode and many don’t uphold streaming mode.
Streaming mode exists fundamentally to work on huge records that can’t fit in memory, similar to monster pictures or films. The items are spilled from the filesystem in little lumps rather than stacked at the same time. Assuming you really want to utilize streaming mode, search for a module that upholds it or compose your own.
Void mode contains no items and is valuable while just working with record metadata. Permits watching globs and running an errand when a change happens. Undertakings are taken care of consistently with the remainder of the assignment framework.
Conclusion
With the help of the above article, we try to learn about the Gulp file include. From this article, we know basic things about the Gulp file include and we also see the integration of the Gulp file include and how we use it in the Gulp file include.
Recommended Articles
This is a guide to Gulp File Include. Here we discuss the Definition, How to use gulp file include, examples with code implementation. You may also have a look at the following articles to learn more –