Updated May 9, 2023

Introduction to Web Development Interview Questions
Web developments broadly refer to the tasks associated with developing web pages for hosting via the internet or intranet. The web development process includes web designing, content development, client-side/ server-side scripting, and network security configuration.
The web development hierarchy is as follows.
- Client-side scripting
- Server-side scripting
- Database technology
Client-Server Architecture
The client is the service’s receiving end or the service or the requestor of the service in a client/server model type of system. This client is most often located on another system or computer which can be accessed over the network.
The server is a computer, device, or program that manages network resources. Servers are often called dedicated because they do hardly any other tasks besides their server tasks.
Client/server architecture is a computing model in which the server hosts, delivers, and manages most of the resources and services to be consumed by the client. This type of architecture has one or more client computers connected to a central server over a network or internet connection. This system shares computing resources.
The client-server architecture is also known as a network computing model or client/server network because all the requests and services are delivered over the web.
Website Architecture
A website is a collection of publicly accessible, interlinked web pages that share a single domain name. Websites can be created and maintained by an individual, group, business, or organization to serve various purposes.
Website architecture is the planning and design of a website’s technical, functional, and visual components before it is designed, developed, and deployed. It is used by website designers and developers to design and develop a website.
Web Development Types of Website
- Static websites: Also known as flat or stationary websites. They are loaded on the client’s browser as precisely as stored on a web server. The user can use only information but cannot modify or interact with the data. Static websites are created using superior HTML and made only when information is no more required to be changed.
- Dynamic websites: Dynamic websites show different information at different points in time. It is possible to change a portion of a web page without loading the entire web page. It has been made possible using AJAX technology.
Web page anatomy
A website consists of the following components.
- Containing block: A container is primarily the body tag of a page, which is all div tags.
- Logo: The logo defines the identity of the website.
- Navigation: The site’s navigation system should be easy to find and use.
- Content: The content on the website should be relevant to the purpose of the website.
- Footer: Usually contains copyright, contract, and legal information, as well as a few links to the main section of the website.
- Whitespace: It refers to an area that is not covered by type or illustrations.
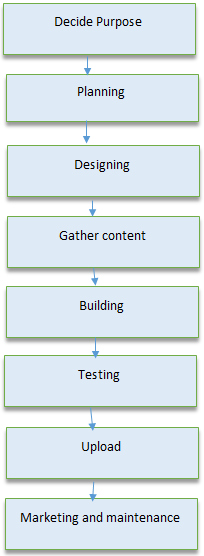
Knowing all the terms lets you understand the process of web development. It involves all the steps that are necessary to take to build an attractive, practical, and responsive website.
For a successful web developer, one should have the following skills
- Thorough understanding of the client and server-side scripting.
- Testing cross-browser inconsistencies.
- Conduction observational user testing,
- Programming interaction with JavaScript, PHP, and JQuery.
To publish a website, you must have the following prerequisites.
- Web development software: used for building web pages for your website. E.g., WordPress, Dreamweaver.
- Internet connection: required to access the remotely located web server.
- Web server: actual location where your website resides on.
You are preparing for a job interview in Web Development. You want to know the most common 2023 Web Development Interview Questions and answers that will help you crack the Web Development Interview Questions with ease.
Part 1 – Web Development Interview Questions (Basic)
This first part covers basic Web development interview questions and answers
1. What are the new DocType and Charset in HTML5?
Answer:
The doctype element communicates the HTML version to the browser. It usually appears in the first line of code of an HTML page.
<!doctype html>The CharSet is a new meta tag attribute in HTML5 that configures the character encoding.
<meta charset = "UTF-8">2. Does HTML5 provide a drag-and-drop facility? How do you set an element as draggable?
Answer:
To set an image as draggable, initialize the draggable attribute with true
<img draggable = "true">Let us move to the next Web development interview questions.
3. How does CSS3 differ from CSS?
Answer:
CSS3 is the most recent version of CSS. It has introduced many new tags to give a better user experience. CSS3 has introduced several new features, such as rounded corners, animations, custom layouts, and media queries.
4. What are the transitions in CSS3?
Answer:
CSS3 transitions help to create an easy and fast animation effect. They not only give us the control to change the value of a property but also let it proceed slowly for a given duration.
5. What are pseudo-classes in CSS3?
Answer:
A pseudo-class is a CSS technique to set the style when the element changes its state.
For example:
- Edit the style upon mouse hover event.
- Set style when the element gets focused.
- Apply different styles for visited/unvisited links.
Selector: pseudo-class
{
Property:value;
}Part 2 – Web Development Interview Questions (Advanced)
Let us now have a look at the advanced Web development Interview Questions.
6. What is difference between <window.onload> and <OnDocumentReady>?
Answer:
The <onload> event doesn’t invoke until the page loads CSS and images. It could cause a significant delay in the rendering of the web page.
As web developers, we have to ensure the page should load as quickly as possible. The event <OnDocumentReady> lets us only wait for the DOM to initialize instead of delaying any action required.
7. What is the use of the <this> keyword in JavaScript?
Answer:
This is one of the most popular Web Development Interview Questions. The <this> keyword refers to the current object in the program. It is usually available inside a method for referencing the current variable or current object.
8. Explain the key responsibilities of a web developer?
Answer:
- A program, test, and build all web applications.
- Uploading sites onto the server and registering with different search engines.
- Fix bugs, troubleshoot, and resolve problems.
- Develop appropriate code structures to solve specific tasks.
- Support and assist in the upkeep and maintenance of websites.
9. What a web developer should know?
Answer:
A good web developer should know the following
- HTML
- CSS
- SQL
- PHP/Ruby/Python
- JQuery
- JavaScript
Let us move to the next Web development interview questions.
10. Explain what CORS is? How does it work?
Answer:
CORS (Cross-origin resource sharing) is a mechanism that enables many resources (e.g. Cross-Origin Resource Sharing (CORS) manages XMLHttpRequest access to a domain and enables resources, such as JavaScript and fonts, on a web page to be requested from a domain other than the one where the resource originated.
Recommended Articles
We hope that this EDUCBA information on “Web Development Interview Questions” was beneficial to you. You can view EDUCBA’s recommended articles for more information.