Updated April 13, 2023

Introduction to HTML Audio Tag
HTML audio tag introduced in HTML 5. This tag is used to add all audio files to the HTML page. This audio tag also adds audio controls like play, volume, pause, etc. In audio tag <source> element is used to choose alternative audio files which browser is choosing, the browser is always chosen first recognized format. We can also add text between <audio> and </audio> tag, but it is not performing audio functionality; it just acts as plain text.
Browsers and allowed formats:
| Browsers | Formats | ||
| MP3 | WAV | OGG | |
| Edge/IE | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | YES | NO |
| Opera | YES | YES | YES |
How does the audio tag works in HTML?
HTML audio works based on the type of audio file we have given and which attributes we have used within it.
Audio formats and media type:
| File Format | Media Type |
| MP3 | audio/mpeg |
| OGG | audio/ogg |
| WAV | audio/wav |
Attributes
They are different attributes within the audio tag. This each attribute have their functionality to perform. Allowed attributes in <audio> tag given below.
- autoplay: This autoplay attribute starts the audio when it is ready.
- controls: This controls attribute specifies controls like play, pause, volume, etc.
- loop: This loop specifies play whenever it is finished until we explicitly stop the audio.
- muted: This muted play the audio without sound.
- preload: This preload makes the audio loads before running the application as the author thinks about audio.
- src: This src will specify the URL of the existing audio file with the desired format.
Examples of HTML Audio Tag
Here are the following examples mention below:
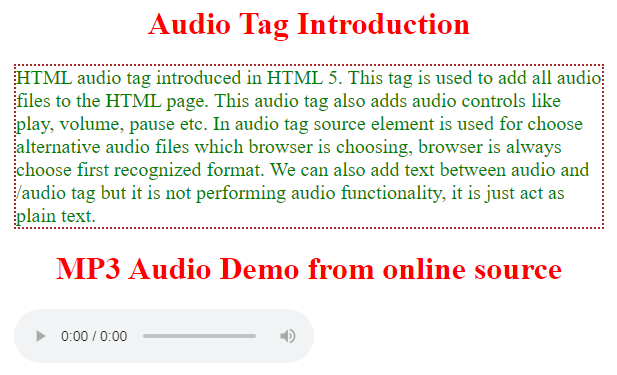
Example #1 – MP3 audio file
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Audio Tag</title>
<style type="text/css">
h1
{
color: red;
text-align: center;
}
p
{
color: green;
font-size: 20px;
border: 2px dotted brown;
}
</style>
</head>
<body>
<h1>Audio Tag Introduction</h1>
<p>HTML audio tag introduced in HTML 5. This tag is used to add all
audio files to the HTML page. This audio tag also adds audio controls
like play, volume, pause etc. In audio tag source element is used for
choose alternative audio files which browser is choosing, browser is
always choose first recognized format. We can also add text between
audio and /audio tag but it is not performing audio functionality, it
is just act as plain text.</p>
<h1>MP3 Audio Demo from online source</h1>
<audio controls>
<source
src="https://file-examples.com/wp-content/uploads/2017/11/file_example_MP3_700KB.mp3"
type="audio/mpeg">
</audio>
</body>
</html>Output:
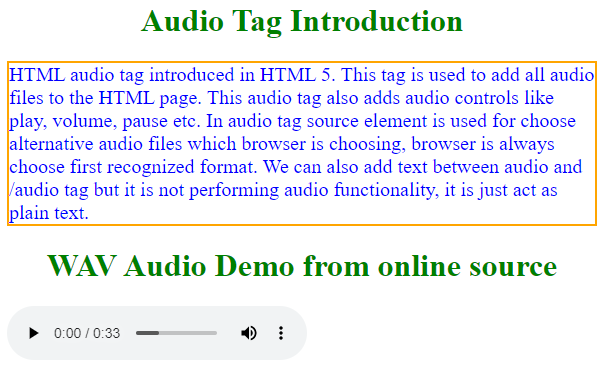
Example #2 – WAV audio file
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Audio Tag</title>
<style type="text/css">
h1
{
color: green;
text-align: center;
}
p
{
color: blue;
font-size: 20px;
border: 2px solid orange;
}
</style>
</head>
<body>
<h1>Audio Tag Introduction</h1>
<p>HTML audio tag introduced in HTML 5. This tag is used to add all
audio files to the HTML page. This audio tag also adds audio controls
like play, volume, pause etc. In audio tag source element is used for
choose alternative audio files which browser is choosing, browser is
always choose first recognized format. We can also add text between
audio and /audio tag but it is not performing audio functionality, it
is just act as plain text.</p>
<h1>WAV Audio Demo from online source</h1>
<audio controls>
<source
src="https://file-examples.com/wp-content/uploads/2017/11/file_example_WAV_1MG.wav"
type="audio/wav">
</audio>
</body>
</html>Output:
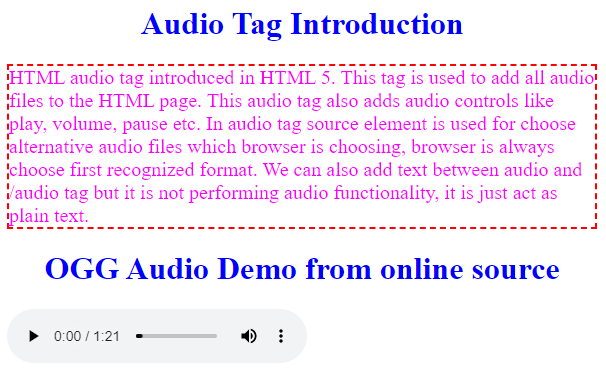
Example #3 – OGG audio file
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Audio Tag</title>
<style type="text/css">
h1
{
color: blue;
text-align: center;
}
p
{
color: fuchsia;
font-size: 20px;
border: 2px dashed red;
}
</style>
</head>
<body>
<h1>Audio Tag Introduction</h1>
<p>HTML audio tag introduced in HTML 5. This tag is used to add all
audio files to the HTML page. This audio tag also adds audio controls
like play, volume, pause etc. In audio tag source element is used for
choose alternative audio files which browser is choosing, browser is
always choose first recognized format. We can also add text between
audio and /audio tag but it is not performing audio functionality, it
is just act as plain text.</p>
<h1>OGG Audio Demo from online source</h1>
<audio controls autoplay>
<source
src="https://file-examples.com/wp-content/uploads/2017/11/file_example_OOG_5MG.ogg"
type="audio/ogg">
</audio>
</body>
</html>Output:
Conclusion
It is used to add audio files to the HTML documents. It has different controls to control audio file like play, volume, pause, etc. Most of the browser supports mp3, wav, and ogg file formats.
Recommended Articles
This is a guide to HTML Audio Tag. Here we discuss how does the audio tag works in HTML and programming examples. You may also have a look at the following articles to learn more –