Updated March 21, 2023
Introduction to HTML Code Tag
HTML or Hyper Text Markup Language is a web development programming language that uses tag for defining, declaring, and performing operations on any web page element. Tags are defined using the symbols < and >, and a closing tag should have ‘/’ in front of it. A code tag is a type of tag that allows the programmer to write their chunk of code in between, like <code> ……. </code>, as every tag in HTML must have a close tag.
Syntax with Explanation:
The basic syntax is shown below, where the element comes with a pair and the fragments of code are written between these tags. Tag omission is not performed here as both the starting and closing tag is mandatory by default.
<pre>
<code>
….
….
</code>
</pre>How does Code Tag Work in HTML?
By default, the content of the <code> tag font is displayed using monospace, which means all the characters in a given content of the same width. It is specified in both HTML 5 and HTML4 standards.
HTML uses various text sizes and more properties with fonts and indent. There comes a scenario where it is necessary to display some content in the browser with both text and code of snippets, and then we shall make use of this <code> tag. The code tag is paired together with the preformatted tag <pre>, which preserves the exact format of the text written in the source document.
To begin the text in the exact same line, this tag has been used, which literally removes the white space. To represent the code in a font style, it is preferred to use a code selector in the CSS style and to give a visual weight. To pick a font, it is beautiful to have CSS with already been set font-family to monospace. Coming to browser compatibility, it is supported in chrome, edge, opera, safari, Firefox. Even this element supports both the event and global attributes. Code tags make use of class attribute for a predefined language and also <id>, <style>, <title>.
This code tag makes use of some elements while implementation.
- <Code>: Defines code fragment
- <var>: Explains variables
- <samp>: Throws computer Output
- <kbd>: Helps to display keyboard input
Examples to Implement HTML Code Tag
Here is an example with different styles on the code tag.
Example #1
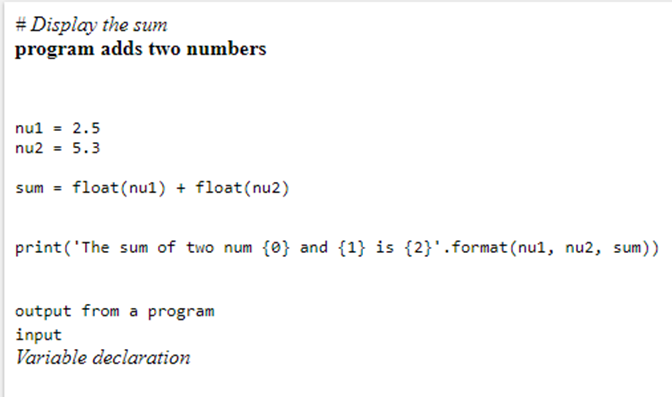
Here the first example program is to display the code, which forms a basic inline concept.
Code:
<!DOCTYPE html>
<html>
<body>
<em># Display the sum</em><br>
<strong>program adds two numbers</strong><br>
<pre>
<code>
nu1 = 2.5
nu2 = 5.3
sum = float(nu1) + float(nu2)
print('The sum of two num {0} and {1} is {2}'.format(nu1, nu2, sum))</code> </pre>
<br>
<samp> output from a program</samp><br>
<kbd>input</kbd><br>
<var>Variable declaration</var>
</body>
</html>The generated output is given below as it displays the content of the program code and the output using the <samp> tag on the web page. To wrap multiple lines of a fragment, computer code <pre> element has been used below.
Output:
Using Multiple <code> element in the same program.
Code:
<!DOCTYPE html>
<html>
<body>
<h1>Various Programming language</h1>
<h2> Java</h2>
<code>
import java.io.*;<br>
System.out.println();
</code>
<h2>C programming</h2>
<code>
#include <stdio.h><br>
void main()<br>
printf()
</code>
</body>
</html>We have a small code snapshot that displays java and C programming samples on a web page for the above code.
Output:
Example #2
The second example shows a sample program that displays the code in the center aligned.
Code:
<!DOCTYPE html>
<html>
<body>
<code>
<center>
x = 3;
y = 2;
c = "To add a program";
</center>
</code>
</body>
</html>Output:
Example #3
Here additionally, I have included <p> concept to display the program along with the description content(to give semantic information). Even we can add any function code in between them to give the benefits of programs.
Code:
<!DOCTYPE html>
<h1>Demo of article tag</h1>
<p>The <code> fact()</code> this method is used to calculate a factorial of a given number.</p>Code:
code {
background-color: #8A2BE2;
border-radius: 2px;
font-family: "Courier New", monospace;
padding: 0 4px;
}Output:
Example #4
html code format using href linkOutput.
Code:
<!DOCTYPE html>
<h1>Demo of code tag</h1>
<p>This is an implementaion of a <a href="http://www.educba.com" title="online tutorial"><code>link to edu</code></a> displayed with code tag.</p>Code:
code {
background-color: #6495ED;
border-radius: 5px;
font-family: "italic", monospace;
padding: 1 5px;
}Output:
Example #5
To make a code properly and to look and read fashion, we have to use <style> element in CSS. We can style the block of code within the <pre> element as we like.
The below Example uses CSS property to display the content within a block with background colors.
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first code program</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Bookman, serif;
color: yellow;
background-color: pink }
h1 {
font-family: Helvetica, Arial,
Impact, fantasy;, sans-serif }
</style>
<code class="language-css">p {color:blue}</code> to change the document color to red.
</head>The below output displays the output with the background color and by using a class attribute in the <code> tag.
Output:
Example #6
Code:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is an example using Java Script</h1>
<pre>
<code>
var m=window.prompt("Enter the first name");
var x=m;
i=i-1;
for (var a = x; a >=0; a--)
{
document.write(m.charAt(a));
}
</code>
</pre>
</body></html>Output:
Conclusion
We have seen how to replicate a computer fragment in the web browser. It is suggested to have a glimpse of the study on the HTML tag before coming to the <code> element. And we have seen how the code tag uses <pre> element for the special characteristics to be rendered and to allow white spaces in a browser.
Recommended Articles
This has been a guide to HTML Code Tag. Here we discuss the introduction, syntax, how does code tag work in HTML? Along with the examples. you may also have a look at the following articles to learn more –