
Introduction to HTML Colors
This article covers how to use colors in the website using HTML in simple and easy way. Colors play an important role in creating websites to look and feel good. There is no individual tag built-in HTML; instead, it makes use of style attribute or the color property. Precisely, the colors are embedded in the HTML elements using Cascading Style Sheet (CSS). Colors give an elegant look to the web page. Adding colors to the web page includes setting background colors, tables, paragraphs, etc.
How to Set a Background Color in HTML?
Making background color brighten makes the website to look pretty and bolder. It is done by using colors, Hex color codes. RGB and RGBA color values (Alpha value 0 to 1).
Hex color is applied directly to the Html code using the Style attribute inside the body element of the Html. Hex is a combination of both numbers and letters. Below is the example illustrating Background color on the web page.
Code:
<!DOCTYPE html>
<title>My Sample</title>
<html>
<head>
<title>HTML BG Color</title>
</head>
<body style="background-color:red;">
<h1> This page is a demo </h1>
</body>
</html>Code Snippets:

To add background color, you can use the bgcolor attribute to display < body bgcolor=’ ‘>. It is compatible with all browsers except in HTML 5.
Code:
<h3 style="color: blue">Color Name</h3>
<h3 style="color: #0000ff">Hexadecimal</h3>
<h3 style="color: rgb (0,0,255)">RGB Value</h3>How to Apply Color to Text in HTML?
Applying color to the HTML text is quite easy; we can add/ change the color of the text by applying three ways, namely Hex color, HSL values and color names. The following are the three different techniques to apply color to the corresponding web pages.
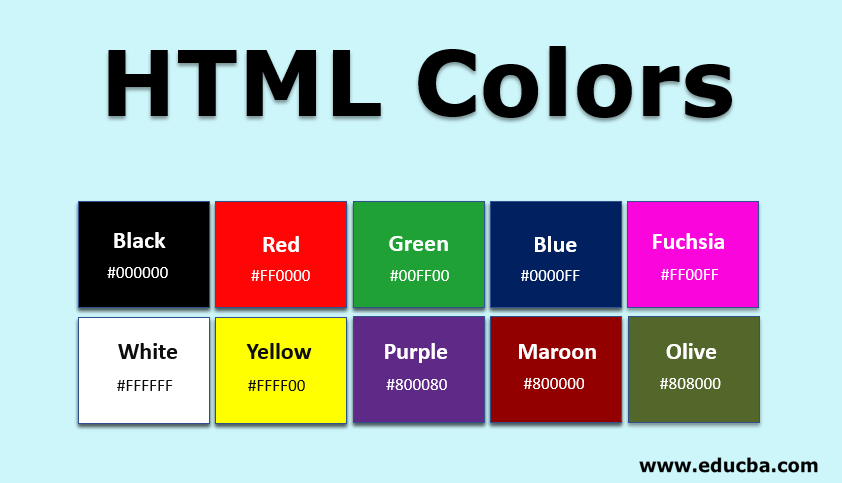
1. Color Names
This is quite simple by using English color names when the application is straight forward these color names are used. Specifying color names are direct methods, and W3C has announced 16 basic colors (Black, yellow, red, Maroon, Grey, Lime, Green, Olive, Silver, Aqua, Blue, Navy, White, Purple, Fuchsia, Teal)
2. HSL
Hue saturation and lightness color values. Hue is defined in 0 to 360-degree, saturation and lightness from 0 to 100 %.
3. Hex Color
To get a precise result six-digit hexadecimal number is applied. To elaborate, the first two digits denote Red, the next two denote Green, the other two denote Blue value and preceded by ‘#’.
The following example explains the different ways of applying colors to the documents.
Code:
<head>
<title>EDUCBA</title>
<style type="text/css">
h1{
color:#97cae0;
background-color: hsl(200, 50%, 20%);
color: hsl(200, 20%, 90%);
}
h4{
color:rgb(0, 255, 0);
background-color: hsl(130, 10%, 30%);
color: hsl(280, 20%, 80%);
}
li{
color:rgba(12, 88, 120, 1);
background-color: hsl(210, 36%, 50%);
color: hsl(145, 45%, 81%);
}
</style>
</head>
<body>
<h1>EDUCBA</h1>
<h4>List of operating System</h4>
<ul>
<li> Windows</li>
<li>MACINTOSH</li>
<li>LINUX</li>
<li>UBUNTU</li>
</ul>
</body>
</html>Output:

There are different methods to do text color as HTML has a lot of customizable applications.
- Applying style section
- Creating an individual CSS style sheet
- Wrapping the text
How to Apply Text Color using <Style> Section?
Let us see various methods for using HTML colors:
1. Wrapping Using HTML Colors
Below code changes the color of the text in the paragraph with simple HTML codes. There are 140 colored names to color the websites.
Below code demonstrates how to apply text color using <style> section.
Code:
<!DOCTYPE html>
<title> Text color</title>
<html>
<head>
<title>HTML BG Color</title>
</head>
<body >
<h1> changing text color </h1>
<p> This content is very clear </p>
<p style="color: pink;"> pink paragraph text </p>
</body>
</html>Output:

2. Using HEXCOLOR
Again, this example takes the style section to declare hex color followed by a ‘#’ symbol.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Color Picker</title>
</head>
<body >
<h1> changing text color </h1>
<p> hello world </p>
<p style="color:#8e47b1"> Hexa paragraph text </p>
</body>
</html>Output:

3. Using RGB Color
The red, green, blue uses 8 bits each, and their value varies from 0 to 255, which produces various colors. The below example picks RGB color by their values.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Color Picker</title>
</head>
<body>
<p style="color:rgb(0,0,255);">Blue paragraph text</p>
</body>
</html>Output:

4. Method Using the Style Sheet
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Style Sheet in HTML</title>
<style type="text/css">
@import url("/examples/css/style.css");
p {
color: green;
font-size: 26px;
}
</style>
</head>
<body>
<h1>The styles for Html documents</h1>
<p> Each tag to be styled with colors.</p>
</body>
</html>Output:

5. Creating Individual CSS Style
Code:
.html file:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="lcolor.css">
</head>
<body>
<h1> CSS style sheet</h1>
<p>Multiple HTMl Document.</p>
<p class="lcolor">Hello world!</p>
</body>
</html>External CSS file lcolor.css:
Code:
.lcolor { font-size: 40px;
color:red }Output:

How to Set Border Color in HTML?
It is done using an attribute border color=” “. It is done using the Html element <table> and even we can create 3D effects. The border color is applied using different attributes like border= “width”, bordercolor= “color def”, bordercolorlight=” “. CSS has some enhanced border properties that help in creating borders. The below example shows setting a single border color to the corresponding table. Here <tr> denotes table row and <td> denotes table data and it is started using <table> tag. And the border for them is applied using their width and colors
Code:
<!DOCTYPE html>
<html>
<head>
<table border="8" bordercolor="Orange">
<tr>
<td>Chicago</td>
<td>new york</td>
<td> Texas</td>
<td> California </td>
</tr>
</table> </head>
</html>Output:

Now let’s see setting two border-color separately. The below code uses table attribute with their elements.
Code:
<!DOCTYPE html>
<html>
<head>
<TABLE BORDER=20 BORDERCOLORLIGHT= BLUE BORDERCOLORDARK= ROSE> <TR> <TD> Samsung</TD> <TD> Nokia</TD> </TR> <TR> <TD> Apple Iphone</TD> <TD> Xiami Redmi</TD> </TR> </TABLE>
</head>
</html>Output:

Using <div> tag
It is used to group all the elements and helps in view of a web page at its particular position. In the below code, we have used two <div> one for a paragraph and the other to implement style attribute by setting border pixels and thickness is increased by giving out the width, and we have added padding to demonstrate them to the left.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title> Sample border color using div</title>
</head>
<body>
<div><p> Nature is beautiful</p></div>
<div style="border:4px dashed #c62d64;padding-left:3px;"><p> div with a border color.</p></div>
</body>
</html>Output:

Example: This explains how to set the color for padding and margin using class and list tags.
Code:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<TITLE>Borders</TITLE>
<STYLE type="text/css">
UL {
background: Green;
margin: 10px 10px 5px 5px;
padding: 4px 4px 4px 4px;
}
LI {
color: red;
background:yellow;
margin: 11px 11px 7px 6px;
padding: 10px 0px 10px 10px;
list-style: none
}
LI.colorbord {
border-style: dashed;
border-width: small;
border-color: orange;
}
</STYLE>
</HEAD>
<BODY>
<UL>
<LI> DOM model
<LI class="colorbord">Document object model helps in creating document tree
</UL>
</BODY>
</HTML>Output:

How to Specify Color Using Values in HTML?
The basic color values vary from 0 to 255 for red, blue, green. The color value is important in giving out lightness.
The below table shows sample values for the colors.

Example: The below example shows different color values in their background settings.
Code:
<!DOCTYPE html>
<html>
<body>
<p> Data Mining techniques is to understand a patterns</p>
<h1 style="background-color:rgb(255, 91, 61);">Classification</h1>
<h1 style="background-color:#e66465;">Prediction</h1>
<h1 style="background-color:hsl(10, 70%, 100%);"> Regression</h1>
<p>Classification, Prediction techniques</p>
<h1 style="background-color:rgba(255, 80, 91, 0.4);"> HTML colors</h1>
<h1 style="background-color:hsla(100%, 9%, 62%, 0.5);"> Table colors</h1>
</body>
</html>Output:

How to use RGB Color Values in HTML?
RGB denotes Red, Green blue colors directly and uses the RGB function. It takes those three values as parameters and declared them as integers sometimes in percentage. Whichever color we want, its intensity is given a higher value 255 as an integer value falls between o to 255. For instance, to have a blue color, it is preferred to denote (0,0,255). here the first two values are marked as 0,0, and the last value is 255 for blue.
Example: RGB color
Code:
<!DOCTYPE html>
<html>
<style>
div {
background-color: rgb(255, 0, 180);
color: rgb(0, 255, 255);
padding: 30px;
}
</style>
<body>
<div>
<h1>Norway the most beautiful place it’s a Scandinavian Country. </h1>
<p> It is the most expensive country in the world, Oslo is the capital of this green city. </p>
</div>
</body>
</html>Output:

How to Specify the Lightness of Colors in HTML?
The lightness of color is defined by the brightness we prefer; it is measured in percentage. Most web designers wish to use lightness than RGB, which can be adjusted as per the requirements. Here a black set the brightness to 0% white set to 100%. It is specified using function hsl().
Code:
<!DOCTYPE html>
<html>
<style>
div {
background-color: hsl(150, 50%, 60%);
color: hsl(100%, 0%, 0%);
padding: 30px;
}
</style>
<body>
<div>
<h1>Norway the most beautiful place its an Scandinavian Country.</h1>
<p>It is the most expensive country in the world, Oslo is the capital of this green city.</p>
</div>
</body>
</html>Output:

You can try with different values for color in the above example.
Conclusion – HTML Colors
Therefore, to conclude, we have seen that this has different properties. In earlier days, web development has many ways to specify colors for their website, and nowadays, the most popular colorways are RGB and Hex color codes (RGB is well-known). There are different applications where colors are implemented, like a sliding scale, color palette, etc.
Recommended Articles
This is a guide to HTML Colors. Here we discuss the introduction, how to set a background colour in HTML, how to apply colour to text in HTML, etc. You can also go through our other suggested articles to learn more –