Updated April 22, 2023

Introduction to HTML Form Controls
HTML is the markup language for web page creation. It defines the web page structure and behaviour. HTML consists of tags and elements that help in structuring the web pages. These elements can be grouped together inside a form to collect data from a User in a User-friendly manner. However, note that HTML is a stateless protocol that means it cannot store anything, and you will lose the data on a page refresh.
HTML Form Control
There are various types of form control that are defined in the HTML; these controls are responsible for accepting the User input in a specified manner. Let’s have a look at the various types of available Form Controls in HTML.
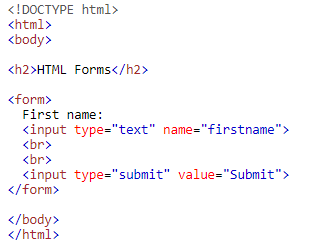
1) Input Text Control
Input text controls are used to collect User data as free text. On the web page, it will form a rectangle box where Users can input the data.
There are different types of input text controls that can be used in HTML forms. Let’s have a look at the different types of input text controls.
- Single line Input Text Control
This allows the user to enter only a single line of data. A typical example of such input text controls is for entering the name, search box, city, etc.
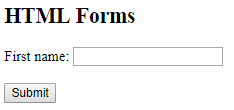
- Multi-line Input Text Control
This input control type allows the user to enter data of multiple lines. Typical usage of such input controls is for comments, addresses, description and so on.

Here rows indicate the number of lines in the text area, and col indicates the number of columns.
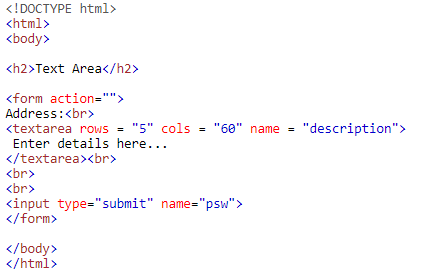
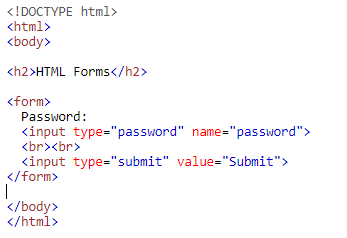
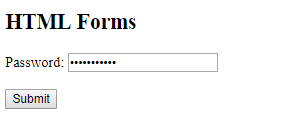
- Password Input Control
As the name suggests, this is typically used for the password field. This works in the same way as the input text field, but the text gets masked for safety purposes.
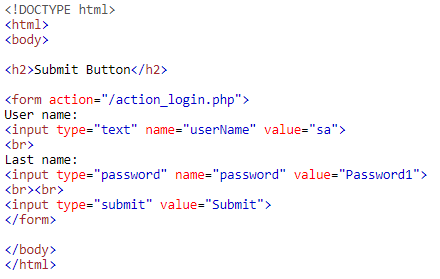
2) Input Type Submit
When the input type is of submitting it performs the action defined in the form action and sends the form data to the server.
Here the username and password values will be submitted to the server on the button click event of Submit button. The action in the form is the server method that accepts the input.
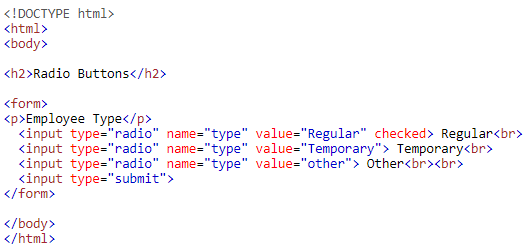
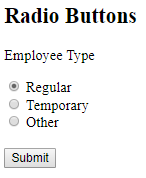
3) Input Type Radio
Radio buttons are used when you expect Users to fill data as a Boolean value, or you expect only one input as true out of multiple options. Some common use case of radio buttons is gender determination, employee type (Regular / Temporary), etc.
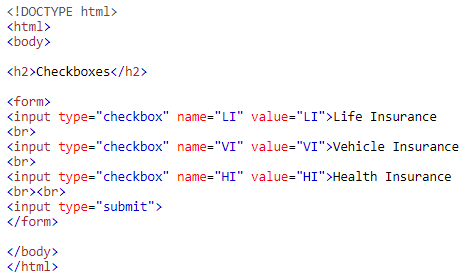
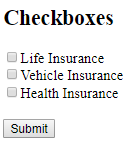
4) Input Type Checkbox
A checkbox lets the User select whatever information is true in his case. It is a very convenient way of accepting the data when the possible input is already known.
For example, if you want to collect the type of insurance an individual holds, you can easily so with the checkboxes as the options would be limited.
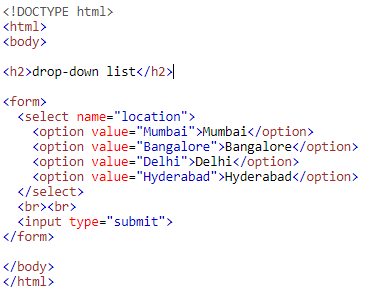
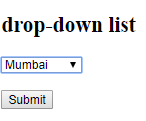
5) Input Type drop-down list
The drop-down list enables the user to select one option out of multiple possible options. This is a very User-friendly way to get the detail from the User as it provides an exhaustive list of possible options that help the user to identify the option best suits him.
For example, drop-down to list down the city in which an employee can belong to
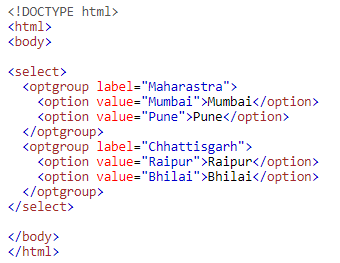
6) Input Type Optgroup
Optgroup works in a similar way as of the drop-down list; the only difference is that the optgroup lets you to group certain options under one umbrella logically. It helps the user to quickly identify the relevant option with the help of the optgroup label.
For example, drop-down lists to list down the cities of the different states in India grouped by states.
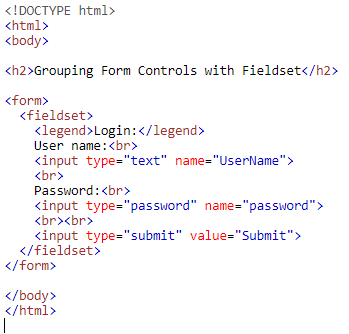
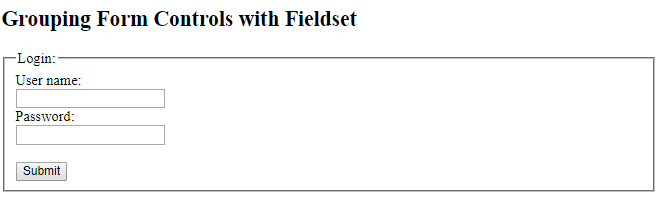
7) Fieldset
Fieldset is another useful tag in the Html form that lets the developer logically group certain controls under one legend; this helps the developer give the User clear instruction on what to expect in this section.
For example, the fieldset for the login page.
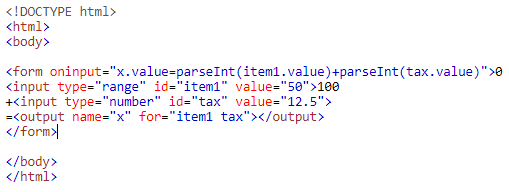
8) HTML output Tag
This output tag is introduced in HTML5. It let you display the output of a calculation instantly. This is quite useful when the user needs to do a calculation instantly and see the results. A typical example of such a cases is when the user wants to check the sum of all the items present in the cart.
In the example above, we have defined the item price range as 0 to 100 and can be changed on runtime, the other text box, which has a value of 12 in it is the tax levied on that item; it can also be changed on runtime. The output result 58 is the sum of both values.
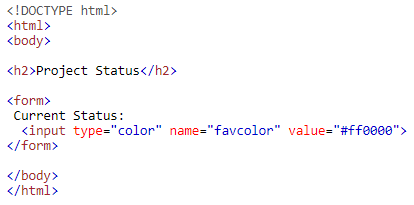
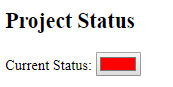
9) Input type Color
It is often required in the form to just show the color instead of any text. Input type color in HTML 5 will let you do that. It shows the color which you want to display in the form. Typical scenario’s where it is being used is to show the status of a project or a phase.
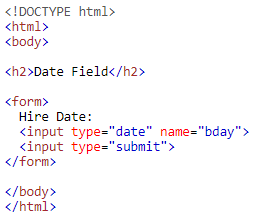
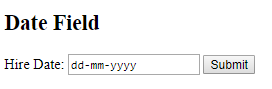
10) Input type Date
Input type date is commonly used where the User expects a date type field as input; it could be anything like a Date of Birth, Hiring date, termination date, etc. It is introduced in HTML 5, and the date format varies a little with the change of browser.
Conclusion
- With the introduction of HTML 5, there has been a tremendous increase in the number of HTML controls being supported. These HTML form controls can be given various effects and colors with the help of CSS 3 and JavaScript / jQuery / Angular JS.
- In this article, we have covered all the commonly used HTML form controls. There are many controls such as hidden, reset, week, URL, time, email, file, DateTime-local, image, tel that has not been covered in this article. It is very important to check the browser compatibility of these controls before implementing this in the project as many browser version doesn’t support HTML 5 form controls.
Recommended Articles
This has been a guide to HTML Form Controls. Here we discuss the basic concept and various types of form control that are defined in the HTML. You can also go through our other suggested articles to learn more –