Updated March 17, 2023

Introduction to Html Frames
Html frames are useful at dividing the web page or the web browser into multiple sections; they separate sections then load differently.
A-frame displays content independent of its container. Multiple frames form a collection and are known as a frameset. The arrangement can be considered similar to the orientation of rows and columns in a table. The frame tag has been deprecated in HTML5.
Each frame has a frame tag to indicate. The horizontal frame is defined by the row attribute of the frame tag, and the vertical attribute is defined by the column attribute of the frame tag in the HTML document. The same window in one frame might display a static banner, a second navigation menu, etc.
Syntax of Frames
In HTML, there is no end tag for the <frame> tag. When we use frames in a webpage, we use <frameset> tag instead of a <body> tag. Using <frameset> is how we instruct the webpage to divide it into frames The <frame> tag defines which HTML document should open as frame.
The attribute cols take the value in pixels, and they help at specifying the number and size of columns in a frameset.
<cols ="10%,80%,10%">Similarly, as we saw above, the attribute rows take the value in pixels, and they help at specifying the number and size of rows in a frameset.
<rows ="10%,80%,10%">However, it should be duly noted that the <frame> tag has deprecated in HTML5 and it is no longer used.
Different Type of Frames in HTML
One of the uses of frames has always been to load navigation bars in one frame and then load main pages into a separate frame. A-frame tag defines one single window frame within a <frameset>.
<frame> has browser support in Chrome, Internet Explorer, Mozilla, Safari and Opera Mini.
The different and some commonly used attributes in the frame are attributes such as border, scrolling, src, name, etc.
Types of Frame Tag
Following are the different types of frame tags:
The <frameset> Tag Attribute
There are five important attributes of the <frameset>, and we discuss them here :
1. Col: The col attribute gives the vertical frames. The width, however, can be specified in 4 ways:
- Pixels: absolute values can be mentioned in pixels. If we have to create three vertical frames, we can give the value: cols=”100,50,100”.
- Percentage: The percentage of the browser window can be mentioned. If we have to create three vertical frames, we can give the value: cols=”40%,20%,40%.”
We can also make use of the wildcard here (*) and let the wildcard take the remaining of the window, which remains un-mentioned.
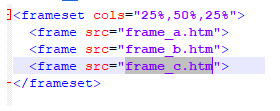
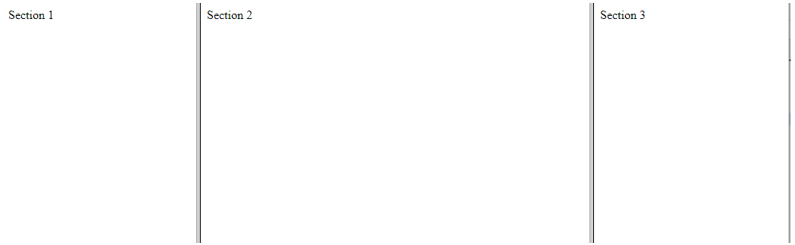
cols=”30%,*,30%”
Output:
2. Rows: The row attribute gives the horizontal frames. It specifies the rows in a frameset. If we have to create three horizontal frames we use:
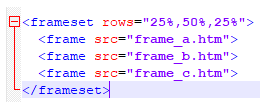
Eg: Rows=”10%,80%,10%’.
We can also set the height of each row as we had done in the case of columns previously.
Output:
3. Border: It specifies the width of the border of each frame in pixels.
E.g., border=”4”. If border=”0”, it means there is no border.
4. Frameborder: If a three-dimensional border needs to be displayed between frames, then we use this attribute. The value which the attribute takes is either 1 or 0 ( Yes or No).
E.g.: frameborder=”0” means no border.
5. Framespacing: This attribute specifies the amount of space between frames in a frameset. Any integer value can be given here for this attribute.
E.g., framespacing=”12” means between the frames, there should be the spacing of 12 pixels.
The <frame> Tag Attribute
There are 8 attributes that can be listed here in this section.
1. src: We provide the file name to this attribute that is supposed to be loaded into the frame. The value of this attribute can be any URL.
Eg: src= www.facebook.com
2. name: This attribute provides a name to the frame. It defines which frame a document should be loaded into. If you have multiple links in one frame that loads into another frame, we use this attribute. Then the second frame needs a name to identify itself as the target of the link.
E.g., name=”abc.htm.”
3. frameborder: This attribute is specified to show if the borders are to be shown or not. The value takes up is 1 or 0 (Yes or No).
4. marginwidth: The attribute is helpful at specifying the width of the space between the left and right of the frame’s border and also the content of the frame. The value is given in pixel.
E.g., marginwidth=”10”.
5. marginheight: The attribute is helpful at specifying the height of the space between the top and the bottom of the frame’s border and also the content of the frame. The value is given in pixel.
E.g., marginheight=”10”.
6. noresize: This attribute basically prevents the user from making any changes to the already present frames. In the absence of this attribute, any frame can be resized.
E.g., noresize=”noresize.”
7. scrolling: This attribute takes control of the appearance of the scroll bars, which are present on the frame. The value either a ‘yes, ‘no’, or ‘auto’.
E.g., scrolling=” no” means it should not have scroll bars.
8. longdesc: This attribute lets you provide a link to another page containing a long description of the content of the frame.
E.g., longdesc=”framedesc.htm.”
Frames and Browser Support
Old browsers do not support frames, then <noframes> elements should be displayed to the user.
In practice the <body> element should be placed inside <noframes> element because the <frameset> element is supposed to replace the <body> element. If the browser fails to understand <frameset> element then it understand the contents of the <body> element which is contained in <noframes> element.
It is a nice approach to put up a message in such scenarios for the user who use old browsers. Messages like “ Sorry! Your browser does not support frames.” to notify.
Conclusion
Frame technology is not supported by quite a number of browsers these days. It is often noticed that the contents of the web page are not displayed properly for smaller devices. Anyway, it is good to have knowledge of what existed so that better models could be developed to be compatible with new technologies.
Recommended Articles
This is a guide to Html Frames. Here we discuss the different types of Frames in HTML and the Types of Frame Tag with Frames and Browser Support. You may also look at the following article to learn more –