Updated March 27, 2023

Introduction to HTML Hide Element
The hidden global attribute in HTML5 is a Boolean attribute. It stipulates that the targeted element is further relevant or not for the HTML document. One such example of using the hidden attribute is that it can be utilized to cover/uncover any particular content present on the HTML web page that is not authorised unless the user has been authenticated. Until then, browsers won’t render the elements with active hidden property (i.e. attribute is set).
Usage of Hidden Attribute
One such usage of the hidden attributes can be like keeping a user away from seeing an element until some conditions have been met (such as selecting a radio button, etc.) after which, a JavaScript code could stipulate back the hidden attribute, hence making the element visible. This attribute should not be utilized to conceal content only for an individual presentation; rather, it should remain in the same state for all presentations if any content is kept hidden.
The content which is hidden shouldn’t be associated with unhidden content or content that is descendant to a hidden content that is yet active. This ensures that the form elements can yet be submitted and script elements can yet be executed. Scripts and Elements can, however, refer to any content that is hidden in some other context.
It would be totally incorrect to utilize the <href> attribute in a real-world scenario to connect to a section pronounced with a hidden attribute. If the linked content is neither relevant nor applicable, then there is no need to pack them together. As per the definition of the Hidden attribute, we can hide any content present within an HTML webpage using the hidden attribute and then JavaScript code can be used to access it afterwards. Target to hide an element can also be achieved by CSS with the property as display property (i.e. setting it to none) but using the hidden attribute is an easy approach.
Syntax
<element hidden> </element>Examples of HTML Hide Element
Given below are the examples of HTML Hide Element:
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML hide element</title>
<style>
body {
text-align:center;
}
h1 {
color:blue;
}
</style>
</head>
<body>
<h1>EDUCBA</h1>
<h2>HTML Hide element</h2>
<!-- hidden paragraph -->
<p hidden>A learning portal</p>
</body>
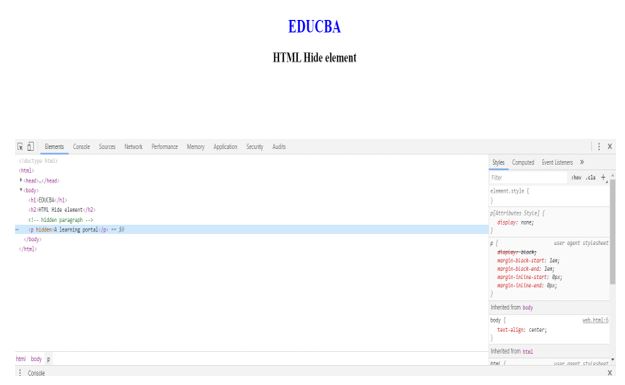
</html>Output:
Example #2
Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML hide element</title>
<style>
body {
text-align:center;
}
h1 {
color:blue;
}
</style>
</head>
<body>
<h1>EDUCBA</h1>
<h2>HTML Hide element</h2>
<button id="btn">TOGGLE HIDDEN ELEMENTS</button>
<p id="p" hidden>This paragraph uses HTML5's <code>hidde</code> element.</p>
<textarea id="ta" hidden rows="5" cols="40">This textarea was hidden using the hide element</textarea>
<!-- hidden paragraph -->
<p hidden>A learning portal</p>
<script>
document.getElementById("btn").addEventListener('click', function () {p.hidden = !p.hidden;ta.hidden = !ta.hidden;}, false);
</script>
</body>
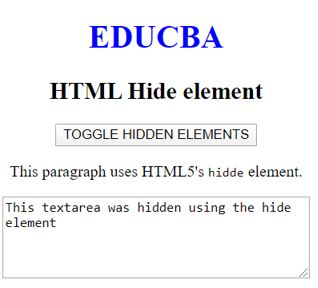
</html>Output:
Example #3 – Usefulness of the Attribute.
As per the definition of the Hidden attribute, we can hide any content present within an HTML webpage using the hidden attribute and then JavaScript code can be used to access it afterwards. Target to hide an element can also be achieved by CSS with the property as display property (i.e. setting it to none) but using the hidden attribute is an easy approach. Hence, we can say that content with a hidden attribute is a slice of the DOM, but the user can’t access it.
In the below example, we’ll pick the <innerHTML> part of a hidden element using JavaScript code:
Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML hide element</title>
<style>
body {
text-align:center;
}
h1 {
color:blue;
}
</style>
</head>
<body>
<h1>EDUCBA</h1>
<h2>HTML Hide element</h2>
<button id="btn">DISPLAY HIDDEN TEXT</button>
<output id="op">(Hidden text will appear here)</output>
<textarea id="ta" hidden rows="5" cols="40">This textarea was hidden using the hide element</textarea>
<!-- hidden paragraph -->
<p hidden>A learning portal</p>
<script>
document.getElementById("btn").addEventListener('click', function () {op.innerHTML = ta.innerHTML;}, false);
</script>
</body>
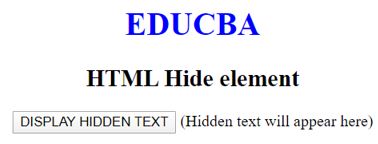
</html>Output:
Important Points to Remember
These are some important points that should be well known before interacting with the hidden attribute:
- Content that can be accessible on discrete resolution and screen sizes should not use a hidden attribute to hide the content.
- The hidden attribute should not be benefited to hide/cover the non-visible sections of a content switcher or a tab component.
- The non-hidden element should not be hyperlinked to a hidden element.
- Elements being marked up as hidden are still potentially active.
- If you want to hide content from all users, use the HTML5 hidden attribute (along with CSS display: none for browsers that do not yet support hidden). There is no need to use aria-hidden.
Conclusion
Below mentioned are some of the main key points which you should remember from this topic.
Suitable use cases for hidden attribute include:
- Content that isn’t relevant yet but may be needed later after.
- Content that was used previously but is no longer needed anymore.
- Content that is reusable and being utilized by various other parts of the page in a template-like fashion.
- Creating an off-screen canvas as a drawing buffer.
Non-suitable use cases of a hidden attribute include:
- Hiding panels within a tabbed dialog box.
- Hiding content in an individual presentation while intending it to be visible in others.
Recommended Articles
This is a guide to HTML Hide Element. Here we discuss the introduction, usage of hidden attributes, and examples of HTML hide element. You may also have a look at the following articles to learn more –